这篇文章将为大家详细讲解有关如何搭建一个vue3.0 项目,文章内容质量较高,因此小编分享给大家做个参考,希望大家阅读完这篇文章后对相关知识有一定的了解。Vue是什么软件Vue是一套用于构建用户界面的渐进式javascript框架,Vue与
这篇文章将为大家详细讲解有关如何搭建一个vue3.0 项目,文章内容质量较高,因此小编分享给大家做个参考,希望大家阅读完这篇文章后对相关知识有一定的了解。
Vue是一套用于构建用户界面的渐进式javascript框架,Vue与其它大型框架的区别是,使用Vue可以自底向上逐层应用,其核心库只关注视图层,方便与第三方库和项目整合,且使用Vue可以采用单文件组件和Vue生态系统支持的库开发复杂的单页应用。
一:项目搭建
可以自己配置vite,但是为了节省时间,我就使用脚手架直接搭建。(有兴趣可以研究一下vite,还是很香的)
项目生成:iTerm下: vue create myproject

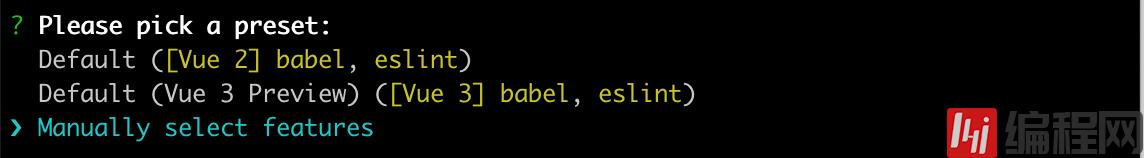
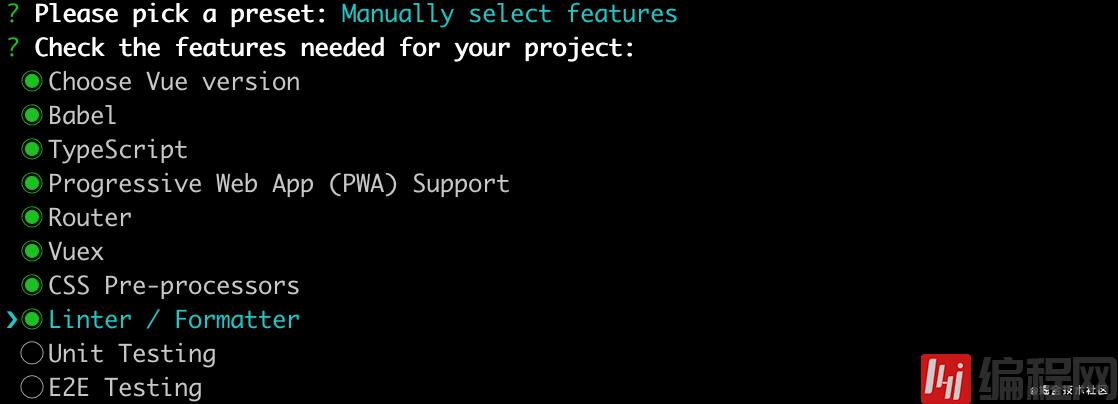
之后根据自己的要求选择不同的配置

选择我们需要的3.x
之后按照要求配置一下router,已经pack.JSON 。。。 然后npm run serve

ok。一个基本的3.0项目搭建完成,结束。(那是不可能的)
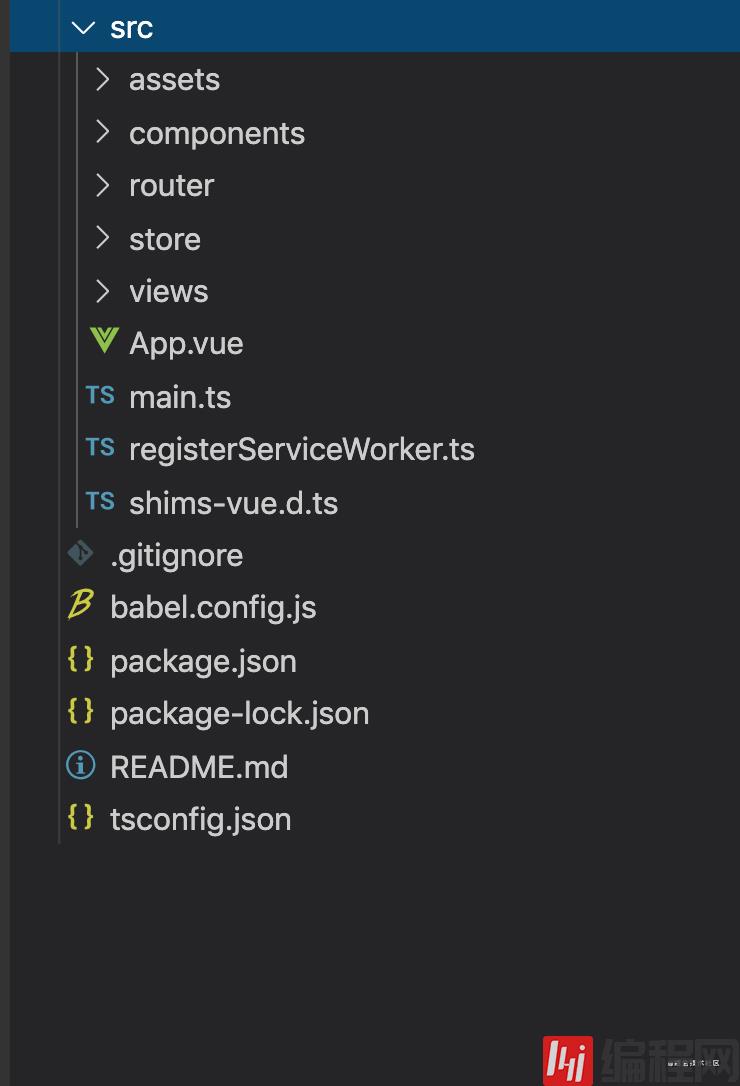
原始的目录结构如下所示:

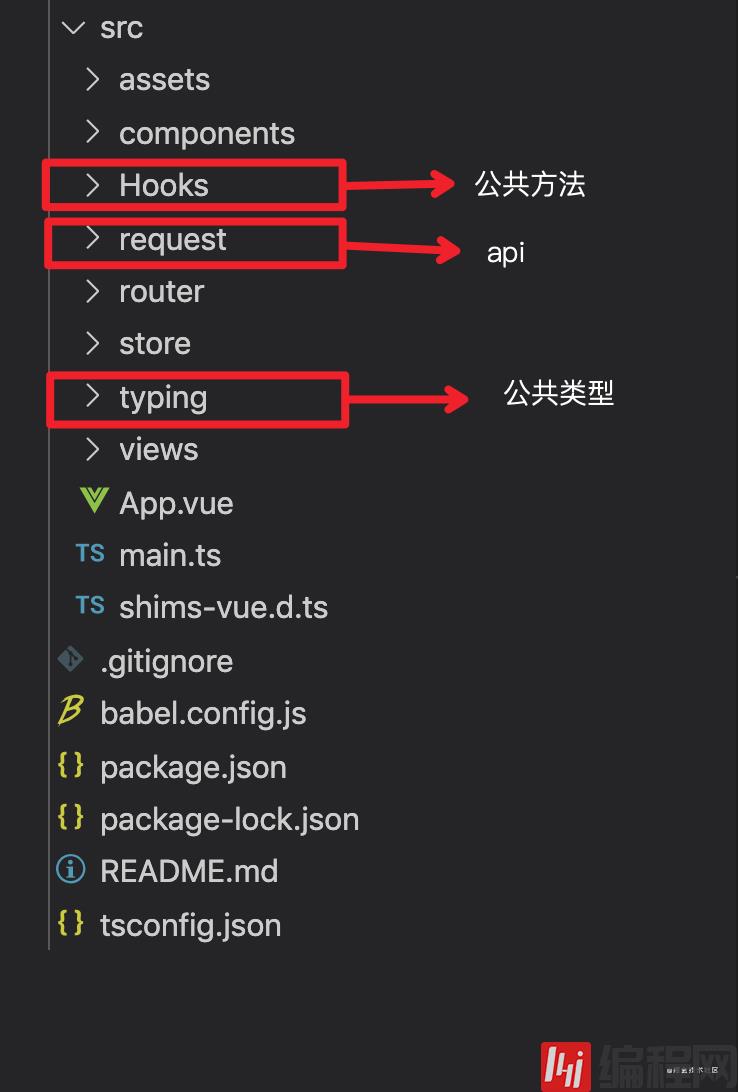
为了方便数据管理,我们需要自定义一些其他的文件。下面是一个简单的demo结构:

hooks用来定义一些公共组件的方法,可以在多个组件里面复用,也可以和vuex联用。
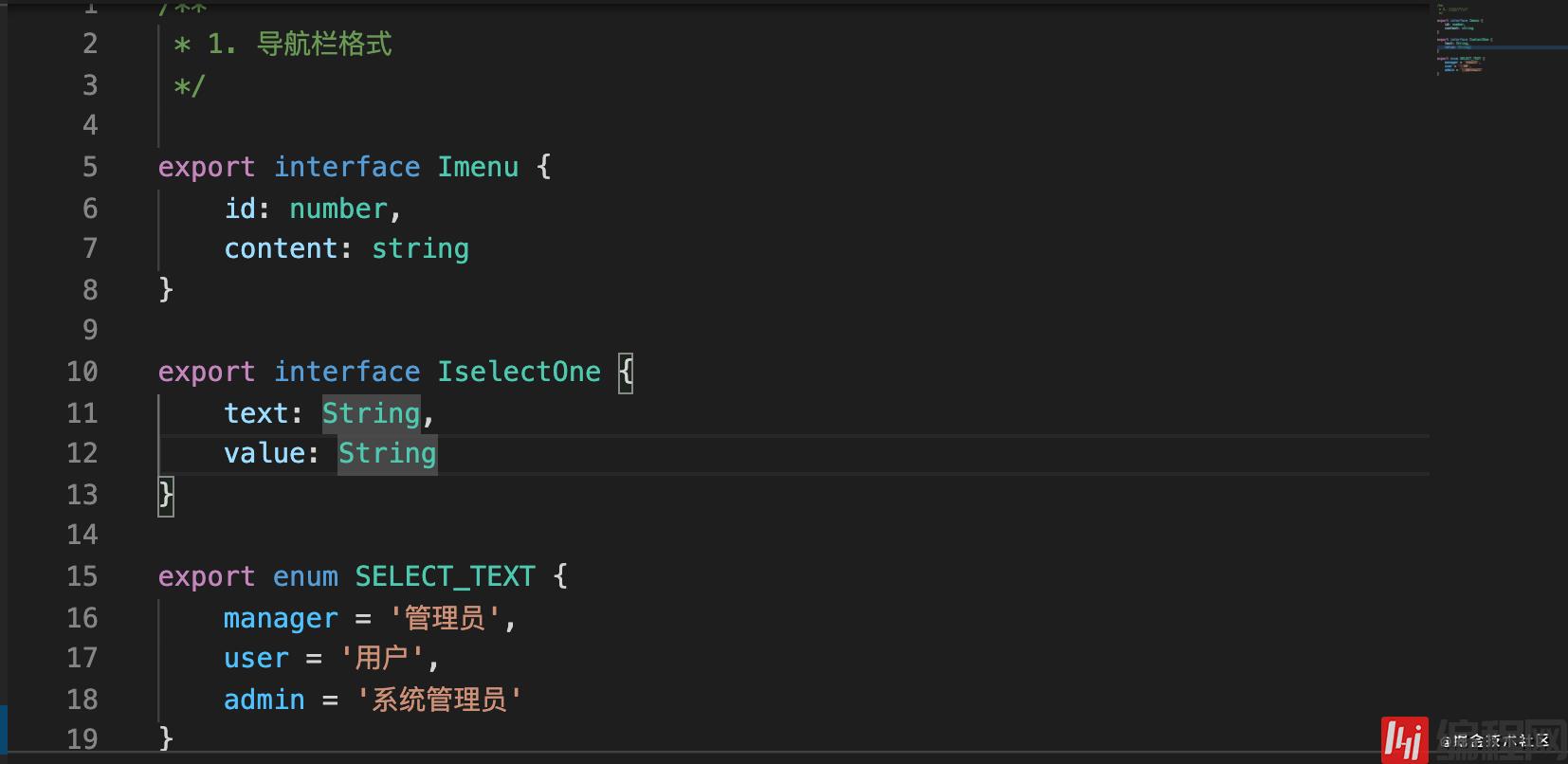
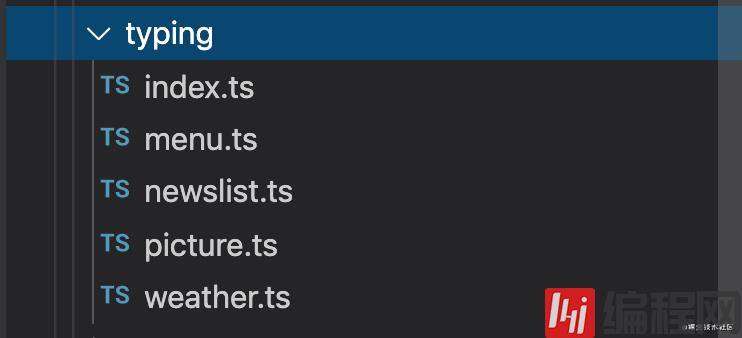
typing定义一些你需要使用的ts类型。比如:


根据不同的组件拆分不同的类型,然后统一在index中导出。index中可以定义一些公共的类型。
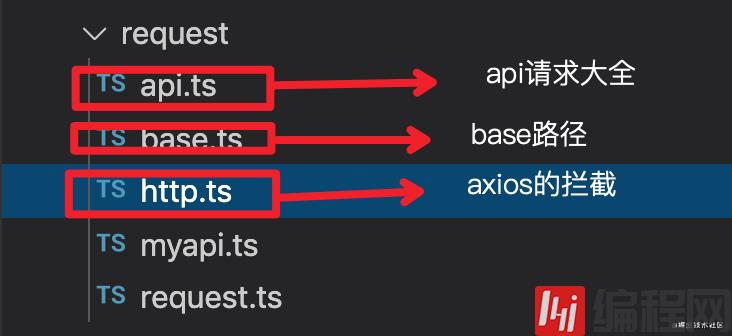
request定义一些Http请求。

base.ts基本路径
api.ts合集api
http.ts 可以做一下axiOS请求拦截和配置一下环境。(development, product)
整体配置大致就是这样,把api,以及ts类型集中起来,更方便之后的管理。
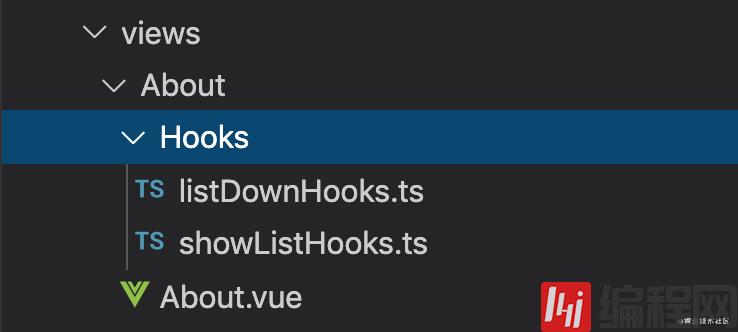
在组件内部也需要拆分:

这是一个about页面。分为.vue文件和一个内部Hooks的文件夹。.vue文件是基本demo结构。hooks里面根据不同的功能拆分不同的文件。比如:listDownHooks.ts文件就是用来出来下拉菜单的方法集合。还可以单独拆分一个样式文件,(我觉得有点麻烦就没做..)
目录结构就是这样。先在typing定义基本的数据类型,然后再每个组件下的Hooks里面的方法中引入之后在.vue文件里面使用对应的方法。
Composition Api是一组基于功能的附加API,可以灵活地组合组件逻辑。配合ts食用更佳~~~
defineComponent
从Composition Api中解构出来,配合ts。 定义一个组件:
export default defineComponent({});
如果你不使用ts,也可以使用export default {} 的写法。
setup
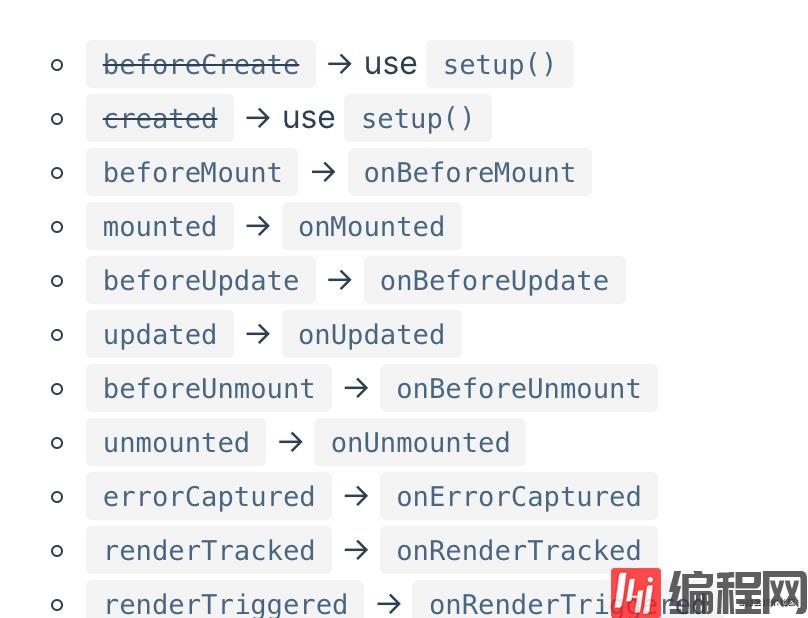
Composition Api核心的部分,是vue3.0的亮点。替代之前beforeCreate和created生命周期。

可以在setup中初始化一些响应式数据。
setup(props, ctx) 接受两个参数,props和ctx(上下文).
props是传统的父传子数据。不建议在setup中解构props,这样会使props失去响应。
ctx中可以解构出,slots,attrs, emit,用法类同于2.0。
ref和Reactive
用来创建响应式数据的方法。从vue中解构出来 => import {ref, reactive} from 'vue';
ref使用:
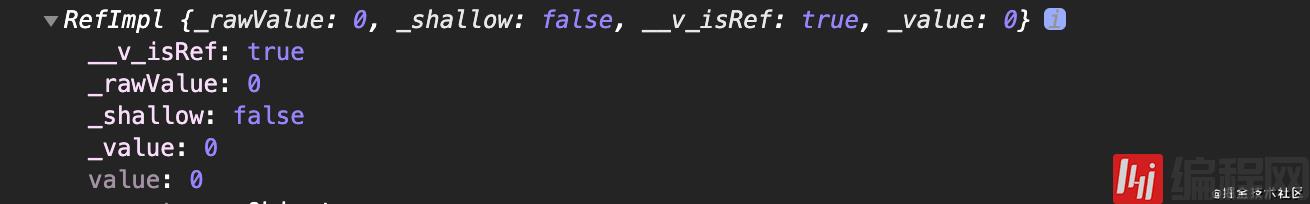
import {ref, defineComponent} from 'vue';export default defineComponent({ setup() { const number = ref(0); console.log(number); return { number } }})通过ref创建一个响应式数据,console看一下。

这是一个ref式响应数据,我们在操作的时候通过number.value来操作数据,然后把结果return回去。
ref 声明基本类型和引用类型的区别?
ref声明基本类型,是创建了一个ref的响应式对象
ref声明引用类型,也是创建了一个ref的对象,但是内部是用reactive方法包装的响应式对象
如果你的ref对象被更改在一个reactive里面,可以直接通过key,value方法获取
reactive使用:
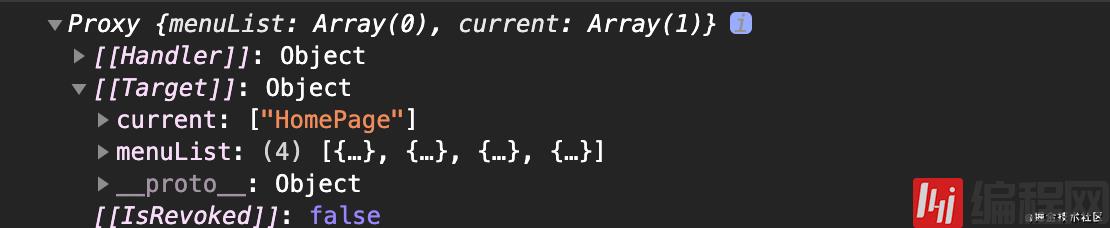
import {reactive, defineComponent, toRefs} from 'vue';export default defineComponent({ setup() { const obj = reactive({ menuList: [] as Array<T> }); console.log(number); return { ...toRefs(obj); } }})创建一个proxy式的响应数据。通过toRefs将数据return回去。内部是这样的:

个人觉得:一些基本类型可以多使用ref定义,对于一个整体的定义,可以使用reactive。
其他:
其他的一些常用的方法比如:computed, watch,等其实用法和2.0差不多。这里不多描述。
用一个基本的新闻列表为例。

主要就是在mounted阶段调取数据,在翻页的时候刷新数据。
目录:
src -> views -> News -> Hook ->newsListHook.ts (用来处理列表数据)
在文件中定义一下原始数据。
let dataSource = reactive({ list: [] as Array<InewsList> // InewsList是数据类型 });定义一个newsList() 方法,内部包含一个getList方法用来获取接口数据。一个方法分页请求时候触发,把getList在mounted挂载。之后将数据和方法return出去。代码如下:
import api from '../../../request/api';import {reactive, onMounted} from 'vue';import {InewsList} from '../../../typing';export function newsList(): object { let dataSource = reactive({list: [] as Array<InewsList>}); function getList(obj: object): void { api.newsList(obj).then(res => { dataSource.list = res.data.data; }) }; function onChange(e: any): void { let start = e || 10; const obj = {start,num: 10}; getList(obj); }; onMounted(() => { const startObj = {start: 1, num: 10}; getList(startObj); }); return { dataSource, getList, onChange}}之后src -> views -> News ->News.vue文件中使用。
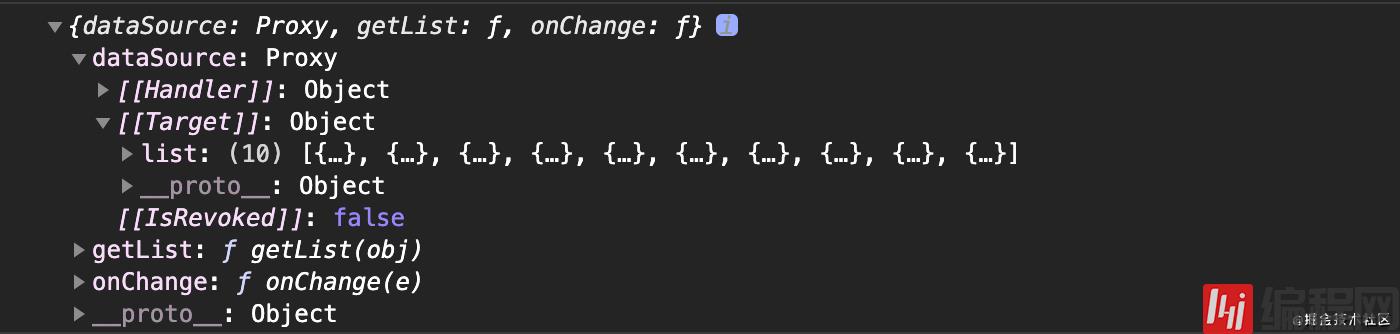
import {newsList} from './Hook/newslistHook';export default defineComponent({ name: 'news', setup() { const list = newsList(); return { ...list // list中包含着所有定义的数据和方法。 } }})console一下list:

这样就可以直接在vue文件中渲染使用了。
总结一下:把需要用的方还有一些事件(click, mousedown, keyup...)可以放在hook中执行,vue文件就是用来数据渲染。
项目中使用到了antd的Vue框架,大家在使用的时候最好按需加载。毕竟antd太大啦。
import Menu from 'ant-design-vue/es/menu/index'import Select from 'ant-design-vue/es/select/index'createApp(App).use(store).use(router).use(Menu).use(Select)关于如何搭建一个vue3.0 项目就分享到这里了,希望以上内容可以对大家有一定的帮助,可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到。
--结束END--
本文标题: 如何搭建一个vue3.0 项目
本文链接: https://www.lsjlt.com/news/248173.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0