这篇文章给大家介绍使用PYQt5怎么实现一个界面嵌套功能,内容非常详细,感兴趣的小伙伴们可以参考借鉴,希望对大家能有所帮助。简单演示下:首先主界面界面:在FORM处设置下水平布局,就如下图:左右两侧分别是一个frame控件,左侧frame里
这篇文章给大家介绍使用PYQt5怎么实现一个界面嵌套功能,内容非常详细,感兴趣的小伙伴们可以参考借鉴,希望对大家能有所帮助。
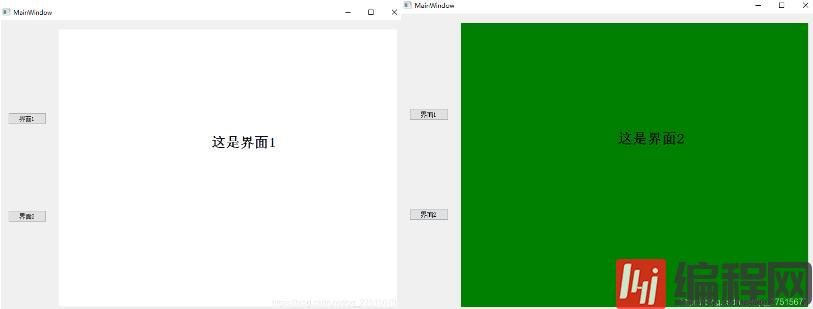
简单演示下:
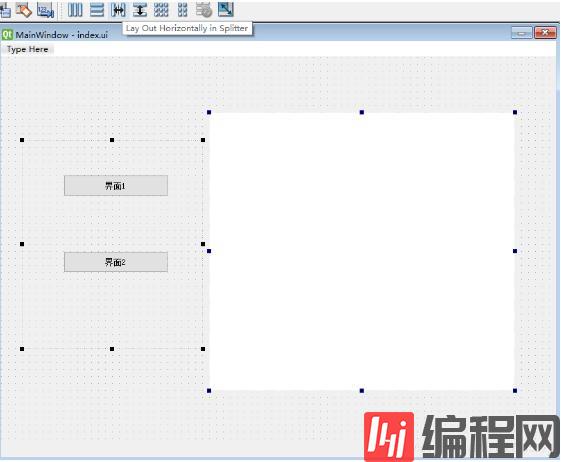
首先主界面界面:

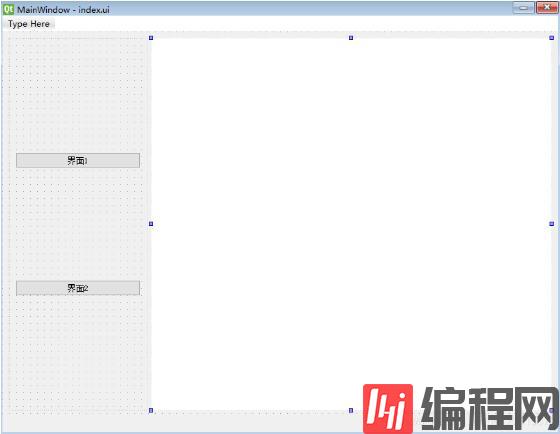
在FORM处设置下水平布局,就如下图:

左右两侧分别是一个frame控件,左侧frame里含有两个按钮,右侧其实我只是用来占位的,后面解释。选中两个frame,点击 Lay out Horizontally in Splitter,将它设置为 Splitter 布局,为了能让要切换的界面在右侧的 frame 显示出来。
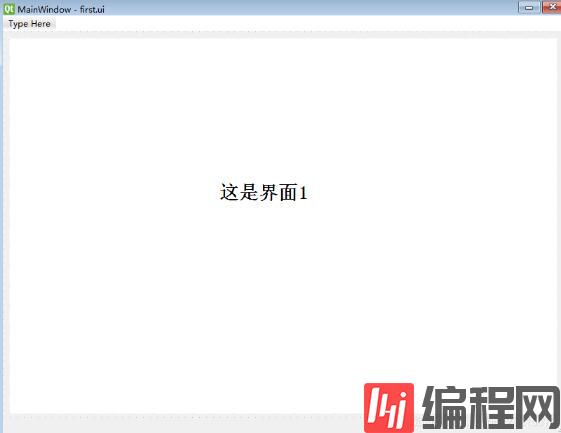
接下来是界面1:

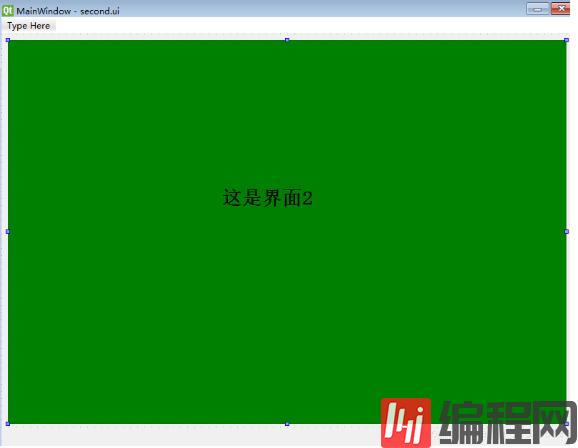
界面2:

将三个 .ui文件转为 .py 文件,然后在代码中调整。
在index.py文件下导入 first 和 second
from first import Ui_Firstfrom second import Ui_Second在index.py文件下生成 first 和 second 两个子类:
class First(QWidget, Ui_First): def __init__(self): super(First,self).__init__() # 子窗口初始化时实现子窗口布局 self.setupUi(self) # 设置子窗体最小尺寸 self.setMinimumWidth(30) self.setMinimumHeight(30) class Second(QWidget, Ui_Second): def __init__(self): super(Second,self).__init__() self.setupUi(self) self.setMinimumWidth(30) self.setMinimumHeight(30)在index.py的初始化里面生成两个界面的对象
# 初始化两个对象,并把 first对象 加入到 splitter 中self.first = First()self.second = Second()self.splitter.addWidget(self.first)这个时候运行可能会报错:
Traceback (most recent call last):
File "D:/python/workpace/Normal/cad/index.py", line 93, in <module>
ui.setupUi(MainWindow)
File "D:/Python/workpace/Normal/cad/index.py", line 60, in setupUi
self.splitter.addWidget(self.first)
TypeError: addWidget(self, QWidget): argument 1 has unexpected type 'Ui_First'
原因是在 first.py 这个子界面中,是没有菜单栏等这些主界面才有的界面,因为直接用 qt 生成的 ui 文件转化的,所以代码还是带有菜单栏这些的,我们只要注释掉,并且把self.centralwidget换成 对象名即可。(同样 second.py 也要)
最后只要绑定按钮事件
self.pushButton.clicked.connect(lambda :self.change(self.pushButton.objectName()))self.pushButton_2.clicked.connect(lambda :self.change(self.pushButton_2.objectName())) def change(self,name): if name == "pushButton": # 这句的意思是把现在 splitter 的界面设置为None,也就是去掉 self.splitter.widget(1).setParent(None) # 把另一个self.first这个界面插入上一句去掉的那个界面的位置 self.splitter.insertWidget(1, self.first) if name == "pushButton_2": self.splitter.widget(1).setParent(None) self.splitter.insertWidget(1, self.second)这样运行,就大功告成啦

index.py
# -*- coding: utf-8 -*- # Form implementation generated from reading ui file 'index.ui'## Created by: PyQt5 UI code generator 5.11.3## WARNING! All changes made in this file will be lost! from PyQt5 import QtCore, QtGui, QtWidgetsfrom PyQt5.QtWidgets import QWidgetfrom first import Ui_Firstfrom second import Ui_Second class Ui_MainWindow(object): def setupUi(self, MainWindow): MainWindow.setObjectName("MainWindow") MainWindow.resize(800, 600) self.centralwidget = QtWidgets.QWidget(MainWindow) self.centralwidget.setObjectName("centralwidget") self.horizontalLayout = QtWidgets.QHBoxLayout(self.centralwidget) self.horizontalLayout.setObjectName("horizontalLayout") self.splitter = QtWidgets.QSplitter(self.centralwidget) self.splitter.setOrientation(QtCore.Qt.Horizontal) self.splitter.setObjectName("splitter") self.frame = QtWidgets.QFrame(self.splitter) self.frame.setMaximumSize(QtCore.QSize(200, 16777215)) self.frame.setFrameShape(QtWidgets.QFrame.StyledPanel) self.frame.setFrameShadow(QtWidgets.QFrame.Raised) self.frame.setObjectName("frame") self.verticalLayout = QtWidgets.QVBoxLayout(self.frame) self.verticalLayout.setObjectName("verticalLayout") self.pushButton = QtWidgets.QPushButton(self.frame) self.pushButton.setObjectName("pushButton") self.verticalLayout.addWidget(self.pushButton) self.pushButton_2 = QtWidgets.QPushButton(self.frame) self.pushButton_2.setObjectName("pushButton_2") self.verticalLayout.addWidget(self.pushButton_2) # 这里注释掉,因为不需要frame2。当初在qt 里面设计这个frame2的原因是为了占位,不至于到时候布局出现错乱。 # self.frame_2 = QtWidgets.QFrame(self.splitter) # self.frame_2.setStyleSheet("background-color:white;") # self.frame_2.setFrameShape(QtWidgets.QFrame.StyledPanel) # self.frame_2.setFrameShadow(QtWidgets.QFrame.Raised) # self.frame_2.setObjectName("frame_2") self.horizontalLayout.addWidget(self.splitter) MainWindow.setCentralWidget(self.centralwidget) self.menubar = QtWidgets.QMenuBar(MainWindow) self.menubar.setGeometry(QtCore.QRect(0, 0, 800, 23)) self.menubar.setObjectName("menubar") MainWindow.setMenuBar(self.menubar) self.statusbar = QtWidgets.QStatusBar(MainWindow) self.statusbar.setObjectName("statusbar") MainWindow.setStatusBar(self.statusbar) # 初始化两个对象,并把 first对象 加入到 splitter 中 self.first = First() self.second = Second() self.splitter.addWidget(self.first) self.pushButton.clicked.connect(lambda :self.change(self.pushButton.objectName())) self.pushButton_2.clicked.connect(lambda :self.change(self.pushButton_2.objectName())) self.retranslateUi(MainWindow) QtCore.QMetaObject.connectSlotsByName(MainWindow) def retranslateUi(self, MainWindow): _translate = QtCore.QCoreApplication.translate MainWindow.setWindowTitle(_translate("MainWindow", "MainWindow")) self.pushButton.setText(_translate("MainWindow", "界面1")) self.pushButton_2.setText(_translate("MainWindow", "界面2")) def change(self,name): if name == "pushButton": self.splitter.widget(1).setParent(None) self.splitter.insertWidget(1, self.first) if name == "pushButton_2": self.splitter.widget(1).setParent(None) self.splitter.insertWidget(1, self.second) class First(QWidget, Ui_First): def __init__(self): super(First,self).__init__() # 子窗口初始化时实现子窗口布局 self.setupUi(self) # 设置子窗体最小尺寸 self.setMinimumWidth(30) self.setMinimumHeight(30) class Second(QWidget, Ui_Second): def __init__(self): super(Second,self).__init__() self.setupUi(self) self.setMinimumWidth(30) self.setMinimumHeight(30) if __name__ == '__main__': import sys app = QtWidgets.QApplication(sys.argv) MainWindow = QtWidgets.QMainWindow() ui = Ui_MainWindow() ui.setupUi(MainWindow) MainWindow.show() sys.exit(app.exec_())first.py
# -*- coding: utf-8 -*- # Form implementation generated from reading ui file 'first.ui'## Created by: PyQt5 UI code generator 5.11.3## WARNING! All changes made in this file will be lost! from PyQt5 import QtCore, QtGui, QtWidgets class Ui_First(object): def setupUi(self, Ui_First): Ui_First.setObjectName("MainWindow") Ui_First.resize(800, 600) # self.centralwidget = QtWidgets.QWidget(Ui_First) # self.centralwidget.setObjectName("centralwidget") self.horizontalLayout = QtWidgets.QHBoxLayout(Ui_First) self.horizontalLayout.setObjectName("horizontalLayout") self.frame_2 = QtWidgets.QFrame(Ui_First) self.frame_2.setStyleSheet("background-color:white;") self.frame_2.setFrameShape(QtWidgets.QFrame.StyledPanel) self.frame_2.setFrameShadow(QtWidgets.QFrame.Raised) self.frame_2.setObjectName("frame_2") self.label = QtWidgets.QLabel(self.frame_2) self.label.setGeometry(QtCore.QRect(300, 180, 181, 81)) font = QtGui.QFont() font.setPointSize(20) font.setBold(True) font.setWeight(75) self.label.setFont(font) self.label.setObjectName("label") self.horizontalLayout.addWidget(self.frame_2) # Ui_First.setCentralWidget(self.centralwidget) # self.menubar = QtWidgets.QMenuBar(Ui_First) # self.menubar.setGeometry(QtCore.QRect(0, 0, 800, 23)) # self.menubar.setObjectName("menubar") # Ui_First.setMenuBar(self.menubar) # self.statusbar = QtWidgets.QStatusBar(Ui_First) # self.statusbar.setObjectName("statusbar") # Ui_First.setStatusBar(self.statusbar) self.retranslateUi(Ui_First) QtCore.QMetaObject.connectSlotsByName(Ui_First) def retranslateUi(self, MainWindow): _translate = QtCore.QCoreApplication.translate MainWindow.setWindowTitle(_translate("MainWindow", "MainWindow")) self.label.setText(_translate("MainWindow", "这是界面1"))second.py
# -*- coding: utf-8 -*- # Form implementation generated from reading ui file 'second.ui'## Created by: PyQt5 UI code generator 5.11.3## WARNING! All changes made in this file will be lost! from PyQt5 import QtCore, QtGui, QtWidgets class Ui_Second(object): def setupUi(self, Ui_Second): Ui_Second.setObjectName("MainWindow") Ui_Second.resize(800, 600) # self.centralwidget = QtWidgets.QWidget(Ui_Second) # self.centralwidget.setObjectName("centralwidget") self.horizontalLayout = QtWidgets.QHBoxLayout(Ui_Second) self.horizontalLayout.setObjectName("horizontalLayout") self.frame_2 = QtWidgets.QFrame(Ui_Second) self.frame_2.setStyleSheet("background-color:green;") self.frame_2.setFrameShape(QtWidgets.QFrame.StyledPanel) self.frame_2.setFrameShadow(QtWidgets.QFrame.Raised) self.frame_2.setObjectName("frame_2") self.label = QtWidgets.QLabel(self.frame_2) self.label.setGeometry(QtCore.QRect(300, 180, 181, 81)) font = QtGui.QFont() font.setPointSize(20) font.setBold(True) font.setWeight(75) self.label.setFont(font) self.label.setObjectName("label") self.horizontalLayout.addWidget(self.frame_2) # Ui_Second.setCentralWidget(self.centralwidget) # self.menubar = QtWidgets.QMenuBar(Ui_Second) # self.menubar.setGeometry(QtCore.QRect(0, 0, 800, 23)) # self.menubar.setObjectName("menubar") # Ui_Second.setMenuBar(self.menubar) # self.statusbar = QtWidgets.QStatusBar(Ui_Second) # self.statusbar.setObjectName("statusbar") # Ui_Second.setStatusBar(self.statusbar) self.retranslateUi(Ui_Second) QtCore.QMetaObject.connectSlotsByName(Ui_Second) def retranslateUi(self, MainWindow): _translate = QtCore.QCoreApplication.translate MainWindow.setWindowTitle(_translate("MainWindow", "MainWindow")) self.label.setText(_translate("MainWindow", "这是界面2"))关于使用PYQT5怎么实现一个界面嵌套功能就分享到这里了,希望以上内容可以对大家有一定的帮助,可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到。
--结束END--
本文标题: 使用PYQT5怎么实现一个界面嵌套功能
本文链接: https://www.lsjlt.com/news/250854.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-10
2024-05-10
2024-05-10
2024-05-10
2024-05-10
2024-05-10
2024-05-10
2024-05-10
2024-05-10
2024-05-10
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0