本篇内容介绍了“overflow:auto怎么用”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!在开始正文前,我介绍一下overflow和fl
本篇内容介绍了“overflow:auto怎么用”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!
在开始正文前,我介绍一下overflow和flex布局的某些用法。
overflow:auto;如果内容被修剪,则浏览器会显示滚动条,以便查看其余内容。
flex中的属性
display: flex;
flex-direction: column; 主轴为垂直方向,起点在上沿。
overflow和flex布局搭配使用
代码如下:
<!DOCTYPE html><html><head> <meta charset="utf-8"> <title>overflow:auto的用法</title> <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-Scalable=no" /> <link rel="stylesheet" type="text/CSS" href="css/reset.css" /> <style type="text/css"> html,body{ width: 100%; height: 100%; } .container{ width: 100%; height: 100%; display: flex; flex-direction: column; } .header{ width: 100%; height: 100px; background: #f99; } .content{ width: 100%; height: 100%; overflow: auto; background: yellow; flex: 1; } .footer{ width: 100%; height: 100px; background: #99f; } </style></head><body> <div class="container"> <div class="header"> </div> <div class="content"> <ul> <li>111111</li> <li>111111</li> <li>111111</li> <li>111111</li> <li>111111</li> <li>111111</li> <li>111111</li> <li>111111</li> 这里的li要多写一些,这样才会显示效果,我这里为了省篇幅。 </ul> </div> <div class="footer"> </div> </div></body></html>要实现overflow: auto;这个效果,首先布局,再写样式。
在样式中要在最外边的父盒子container,加入以下样式:
.container{ width: 100%; height: 100%; display: flex; flex-direction: column;}还有就是一定要给html和body给宽度和高度100%;
html,body{ width: 100%; height: 100%;}头部和底部都给固定的高度,一般的app的头部和底部都是固定的,像微信聊天记录。
.header{ width: 100%; height: 100px; background: #f99;}.footer{ width: 100%; height: 100px; background: #99f;}中间的content给定flex:1,并且加上我们的主角overflow:auto;超出的内容自动裁剪。
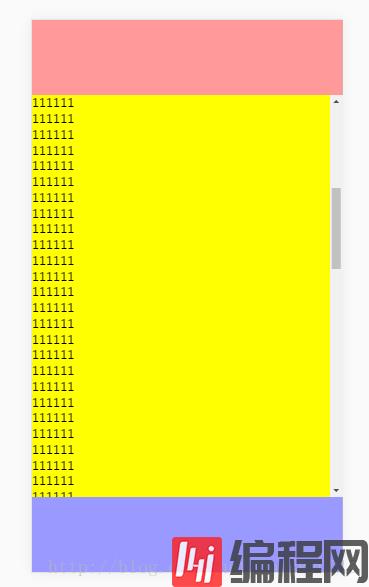
.content{ width: 100%; height: 100%; overflow: auto; background: yellow; flex: 1; }效果图如下:

中间的内容区可以上下滑动,超出的部分自动裁剪了。
万变不离其宗,如果在项目中实现某些功能有困难的话,可以先敲一个小demo,比如上文中这个demo,也许有人说so easy,但让你用React写一个类似微信的聊天窗口的布局时,你该如何实现?
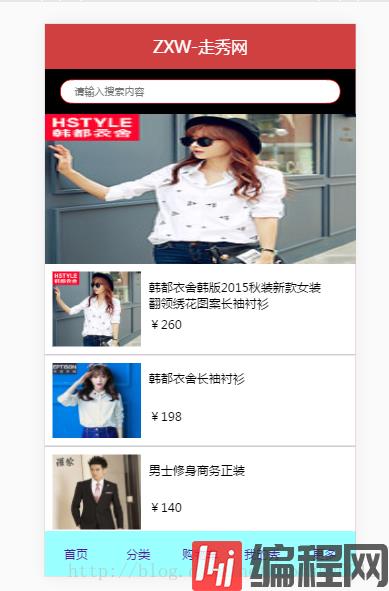
下面这个是我用react写的类似于微信聊天窗口的小项目。

“overflow:auto怎么用”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注编程网网站,小编将为大家输出更多高质量的实用文章!
--结束END--
本文标题: overflow:auto怎么用
本文链接: https://www.lsjlt.com/news/250925.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
一口价域名售卖能注册吗?域名是网站的标识,简短且易于记忆,为在线用户提供了访问我们网站的简单路径。一口价是在域名交易中一种常见的模式,而这种通常是针对已经被注册的域名转售给其他人的一种方式。
一口价域名买卖的过程通常包括以下几个步骤:
1.寻找:买家需要在域名售卖平台上找到心仪的一口价域名。平台通常会为每个可售的域名提供详细的描述,包括价格、年龄、流
443px" 443px) https://www.west.cn/docs/wp-content/uploads/2024/04/SEO图片294.jpg https://www.west.cn/docs/wp-content/uploads/2024/04/SEO图片294-768x413.jpg 域名售卖 域名一口价售卖 游戏音频 赋值/切片 框架优势 评估指南 项目规模
0