这篇文章将为大家详细讲解有关web前端性能优化之资源合并与压缩的示例分析,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。资源合并与压缩两个目的减少Http请求数量减少请求资源的大小Google首页案例学习h
这篇文章将为大家详细讲解有关web前端性能优化之资源合并与压缩的示例分析,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
资源合并与压缩两个目的
减少Http请求数量
减少请求资源的大小
一、html 压缩


图一是新浪的首页显示是没有压缩的,图二的谷歌的首页是经过压缩的。
HTML代码压缩就是压缩这些在文本文件中的意义,但是在HTML中不显示的字符,包括空格,制表符,换行符等,还有一些其他意义的字符,如
HTML 注释也可被压缩。
如何进行 html 压缩
二、html 压缩
无效代码删除
css 语义合并
如何进行 html 压缩
使用在线网站进行压缩
使用 html-minifier 对 html 中的css进行压缩
使用 clean-css 对css进行压缩
三、Js 压缩与混乱
无效字符的删除
剔除注释
代码语义的缩减和优化
代码保护
如何进行 js 压缩和混乱
使用在线网站进行压缩
使用 html-minifier 对 html 中的 js 进行压缩
使用uglifyjs2 对 js进行压缩
三、文件合并
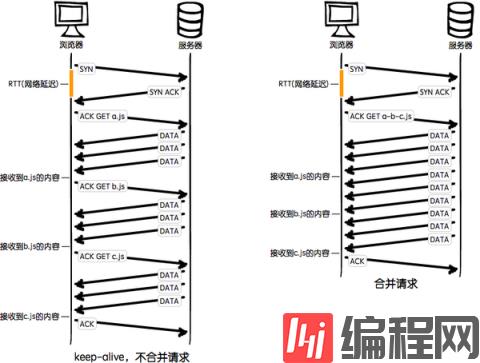
文件合并与不合并对比

文件合并存在的问题:
首屏渲染问题
缓存失效问题
解决文件合并存在的问题:
公共库合并
不同页面的合并
见机行事,随机应变
如何进行 js 压缩和混乱
使用在线网站进行压缩
使用 nodejs 实现合并
图片相关的优化
png8/png24/png32之间的区别
png8 —— 256色 + 支持透明
png24 —— 2^24色 + 不支持透明
png32 —— 2^24色 + 支持透明
每种图片格式都有自己的特点,针对不同的业务场景选择不同的图片格式很重要
不同格式图片常用的业务场景
jpg —— 大部分不需要透明图片的业务场景
png 支持透明,浏览器兼容好
svg 矢量图,代码内嵌,相对较少,图片样式相对简单的场景
不同格式图片常用的业务场景
jpg —— 大部分不需要透明图片的业务场景
png —— 大部分需要透明图片的业务场景
webp —— 安卓全部
svg矢量图 —— 图片样式相对简单的业务场景
进行图片压缩
针对真实图片情况,舍弃一些相对无关紧要的色彩信息
CSS雪碧图
把你的网站上用到的一些图片整合到一张单独的图片中
优点
减少你的网站的HTTP请求数量
缺点
整合图片比较大时,一次加载 比较慢
Image inline
将图片的内容内嵌到html当中,减少你的网站的HTTP请求数量
在安卓下使用webp
WebP 的优势体现在它具有更优的图像数据压缩算法,能带来更小的图片体积,而且拥有肉眼识别无差异的图像质量;同时具备了无损和有损的压缩模式、Alpha 透明以及动画的特性,在 JPEG 和 PNG 上的转化效果都非常优秀、稳定和统一。
关于“Web前端性能优化之资源合并与压缩的示例分析”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
--结束END--
本文标题: Web前端性能优化之资源合并与压缩的示例分析
本文链接: https://www.lsjlt.com/news/250990.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-07
2024-05-07
2024-05-07
2024-05-07
2024-05-07
2024-05-07
2024-05-07
2024-05-07
2024-05-07
2024-05-07
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0