这篇文章给大家分享的是有关CSS怎么实现圆形渐变进度条效果的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。实现思路最外面是一个大圆(渐变色)内部里面绘制两个半圆,将渐变的圆遮住(为了看起来明显,左右两侧颜色不一样,
这篇文章给大家分享的是有关CSS怎么实现圆形渐变进度条效果的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
实现思路
最外面是一个大圆(渐变色)
内部里面绘制两个半圆,将渐变的圆遮住(为了看起来明显,左右两侧颜色不一样,设置为灰蓝)
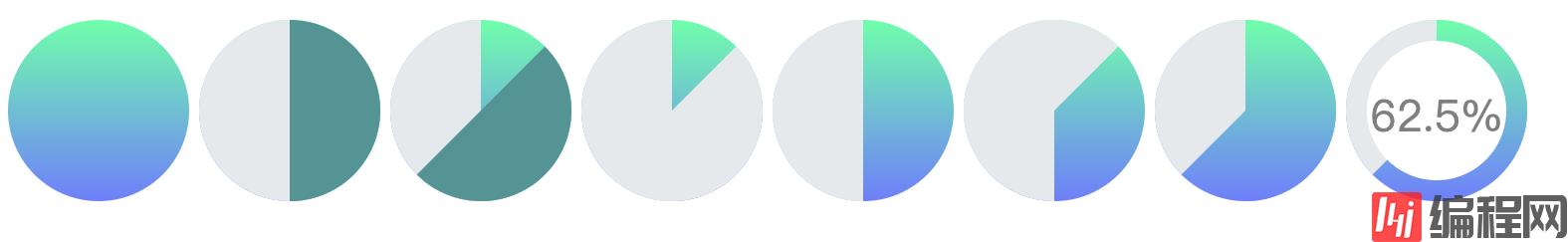
顺时针旋转右侧蓝色的半圆,下面渐变的圆会暴露出来,比如旋转 45 度(45/360 = 12.5%),再将蓝色的右半圆设为灰色,一个 12.5 的饼图就绘制出来了。
尝试旋转更大的度数,旋转 180 度之后右半圆重合,再旋转,度数好像越来越小,不符合我们需求,应该将右侧的圆回归原位,把其背景色设置成和底色一样的,顺时针旋转左侧的半圆,
最后,最里面加上白色的小圆,放到正中间,用来显示百分数
如图所示:

注意到的属性:
background-image, 用于为一个元素设置一个或者多个背景图像, 可以通过 linear-gradient 实现渐变色。
clip, 定义了元素的哪一部分是可见的。clip 属性只适用于 position:absolute 的元素。
下面代码是绘制 33%的圆
<div class="circle-bar"> <div class="circle-bar-left"></div> <div class="circle-bar-right"></div> <div class="mask"> <span class="percent">33%</span> </div></div>.circle-bar { background-image: linear-gradient(#7affaf, #7a88ff); width: 182px; height: 182px; position: relative;}.circle-bar-left { background-color: #e9ecef; width: 182px; height: 182px; clip: rect(0, 91px, auto, 0);}.circle-bar-right { background-color: #e9ecef; width: 182px; height: 182px; clip: rect(0, auto, auto, 91px); transfORM: rotate(118.8deg);}.mask { width: 140px; height: 140px; background-color: #fff; text-align: center; line-height: 0.2em; color: rgba(0, 0, 0, 0.5); position: absolute; left: 21px; top: 21px;}.mask > span { display: block; font-size: 44px; line-height: 150px;}.circle-bar * { position: absolute; top: 0; right: 0; bottom: 0; left: 0; margin: auto;}.circle-bar,.circle-bar > * { border-radius: 50%;}感谢各位的阅读!关于“css怎么实现圆形渐变进度条效果”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
--结束END--
本文标题: css怎么实现圆形渐变进度条效果
本文链接: https://www.lsjlt.com/news/251121.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0