这篇文章给大家介绍如何在Dreamweaver中设置不可见元素的参数,内容非常详细,感兴趣的小伙伴们可以参考借鉴,希望对大家能有所帮助。在我们这个分类栏目下,我们点击不可见元素的按钮。然后我们可以在这里设置显示的命令。接下来我们可以在这里设
这篇文章给大家介绍如何在Dreamweaver中设置不可见元素的参数,内容非常详细,感兴趣的小伙伴们可以参考借鉴,希望对大家能有所帮助。
在我们这个分类栏目下,我们点击不可见元素的按钮。

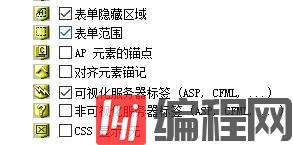
然后我们可以在这里设置显示的命令。

接下来我们可以在这里设置表单范围以及其他类容的显示。

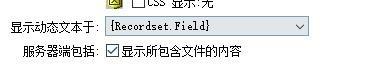
还能在这里显示动态文本的类型。

点击后,我们会看到下拉选项,我们可以点击选择。

不会使用可以查看帮助,确定设置点击确定,取消可点击取消按钮。

关于如何在Dreamweaver中设置不可见元素的参数就分享到这里了,希望以上内容可以对大家有一定的帮助,可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到。
--结束END--
本文标题: 如何在Dreamweaver中设置不可见元素的参数
本文链接: https://www.lsjlt.com/news/251151.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0