本文将为大家详细介绍“纯CSS如何实现iOS风格打开关闭选择框功能”,内容步骤清晰详细,细节处理妥当,而小编每天都会更新不同的知识点,希望这篇“纯CSS如何实现ioS风格打开关闭选择框功能”能够给你意想不到的收获,请大家跟着小编的思路慢慢深
本文将为大家详细介绍“纯CSS如何实现iOS风格打开关闭选择框功能”,内容步骤清晰详细,细节处理妥当,而小编每天都会更新不同的知识点,希望这篇“纯CSS如何实现ioS风格打开关闭选择框功能”能够给你意想不到的收获,请大家跟着小编的思路慢慢深入,具体内容如下,一起去收获新知识吧。
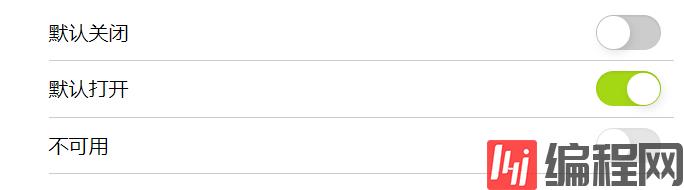
1 效果

2 知识点
2.1 <label>标签
在html中,<label>标签通常和<input>标签一起使用,<label>标签为input元素定义标注(标记)。label 元素不会向用户呈现任何特殊效果,<label>标签的作用是为鼠标用户改进了可用性,当用户点击<label>标签中的内容时,浏览器就会自动将焦点转到和该标签相关联的控件上;<label>标签在单选按钮和复选按钮上经常被使用,使用该标签后,你点击label标签内的内容,也可以选中对应的单选按钮或复选按钮。
<label>标签语法格式:
<label for="关联控件的id" fORM="所属表单id列表">文本内容</label>关联控件的id一般指的是input元素的id;在HTML5中还新增了一个属性form,form属性是用来规定所属的一个或多个表单的 id 列表,以空格隔开;当<label>标签不在表单标签<form>中时,就需要使用form属性来指定所属表单;
<label> 元素没有特别的样式考虑——结构上,<label> 是简单的行内元素,所以可使用和 <span> 或 <a>元素大致相同的方式来应用样式。
2.2 CSS float 属性
float属性指定一个盒子(元素)是否应该浮动。
属性值:
| 值 | 描述 |
|---|---|
| left | 元素向左浮动。 |
| right | 元素向右浮动。 |
| none | 默认值。元素不浮动,并会显示在其在文本中出现的位置。 |
| inherit | 规定应该从父元素继承 float 属性的值。 |
元素怎样浮动:
元素在水平方向浮动,即元素只能左右移动而不能上下移动。一个浮动元素会尽量向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。浮动元素之后的元素将围绕它。浮动元素之前的元素将不会受到影响。
清除浮动 - 使用 clear:
元素浮动之后,周围的元素会重新排列,为了避免这种情况,使用 clear 属性。clear 属性指定元素两侧不能出现浮动元素。
注意: 绝对定位的元素忽略float属性!
2.3 CSS3 :checked 选择器
:checked 选择器匹配每个选中的输入元素(仅适用于单选按钮或复选框)。
2.4 CSS element+element 选择器
element+element 选择器用于选择(不是内部)指定的第一个元素之后紧跟的元素。
例如:选择所有紧接着 <div> 元素之后的第一个 <p> 元素:
div+p{ background-color:yellow; }3 代码实现
<!DOCTYPE html><html> <head> <meta charset="utf-8"> <title></title> <style type="text/css"> .Switch { padding: 0; width: 500px; margin: auto; } .Switch li { clear: both; line-height: 44px; border-bottom: 1px solid #CCC; list-style: none; } .Switch input { display: none } .Switch label { width: 52px; background: #CCC; height: 28px; border-radius: 14px; float: right; margin: 8px 10px 0 0; box-shadow: 0 1px 2px rgba(0, 0, 0, .1) inset; cursor: pointer; } .Switch label em { width: 26px; height: 26px; float: left; margin: 1px; border-radius: 13px; box-shadow: 2px 3px 8px rgba(0, 0, 0, .1); background: #FFF; } .Switch input:checked+label { background: #a4d714; } .Switch input:checked+label em { float: right; } .Switch input:disabled+label { opacity: 0.5 } </style> </head> <body> <ul class="Switch"> <li> <input type="checkbox" name="Storage" id="date"> 默认关闭 <label for="date"><em></em></label> </li> <li> <input type="checkbox" name="Storage2" id="blance" checked=""> 默认打开 <label for="blance"><em></em></label> </li> <li> <input type="checkbox" name="Storage2" id="integral" disabled=""> 不可用 <label for="integral"><em></em></label> </li> </ul> </body></html>如果你能读到这里,小编希望你对“纯CSS如何实现iOS风格打开关闭选择框功能”这一关键问题有了从实践层面最深刻的体会,具体使用情况还需要大家自己动手实践使用过才能领会,如果想阅读更多相关内容的文章,欢迎关注编程网精选频道!
--结束END--
本文标题: 纯CSS如何实现iOS风格打开关闭选择框功能
本文链接: https://www.lsjlt.com/news/251306.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-13
2024-05-13
2024-05-13
2024-05-13
2024-05-13
2024-05-13
2024-05-12
2024-05-12
2024-05-12
2024-05-12
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0