这篇文章主要介绍CSS布局两个button在同父标签中左右两侧分布的示例分析,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!效果图布局代码<view class="grace-footer&q
这篇文章主要介绍CSS布局两个button在同父标签中左右两侧分布的示例分析,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
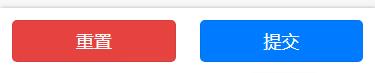
效果图

布局代码
<view class="grace-footer" style="width:100%;" slot="gFooter"> <view style="float:right;width:50%"> <button type="primary" style="line-height: 85rpx; margin: 25rpx; " @click="saveService(scanKay,tableList)">提交</button> </view> <view style="float:left;width:50%"> <button type="warn" style="line-height: 85rpx; margin: 25rpx;" @click="removeService()">重置</button> </view> </view>style="float:right;width:50%"
就是在父标签容器中的右侧,并且占据50%宽度
style="float:left;width:50%"就是在父标签容器中的左侧侧,并且占据50%宽度
grace-footer是GraceUI 引入的css代码是 效果是底部导航
.grace-footer{ position:fixed; z-index:2; left:0; bottom:0; background:#FFFFFF; width:750rpx; overflow:hidden; box-shadow:1px 1px 6px #888;}以上是“css布局两个button在同父标签中左右两侧分布的示例分析”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注编程网精选频道!
--结束END--
本文标题: css布局两个button在同父标签中左右两侧分布的示例分析
本文链接: https://www.lsjlt.com/news/251380.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-05
2024-05-05
2024-05-05
2024-05-05
2024-05-05
2024-05-05
2024-05-05
2024-05-05
2024-05-05
2024-05-05
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0