这篇文章主要介绍了css3如何为背景图设置遮罩并解决遮罩样式继承问题,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。工作中很多时候需要对图片背景作处理,比如设置通透性,模糊处理
这篇文章主要介绍了css3如何为背景图设置遮罩并解决遮罩样式继承问题,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
工作中很多时候需要对图片背景作处理,比如设置通透性,模糊处理等等

但是如果对背景图所在标签直接设置这些效果的话,这些样式会被子标签继承。

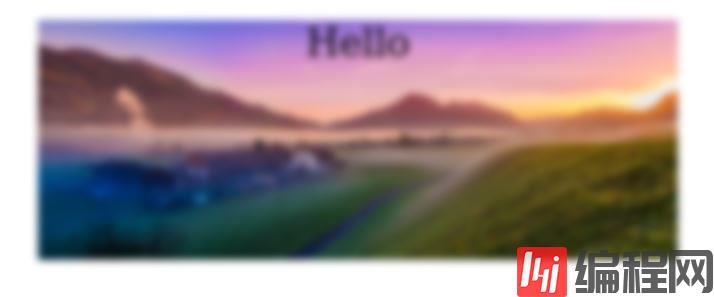
例1: 给背景所在标签设置模糊效果,影响到了子标签内的文字
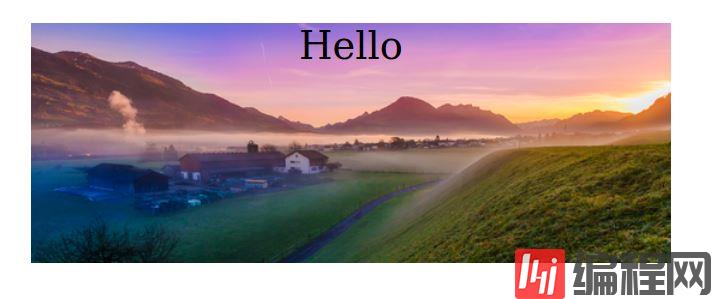
<style> .parent{ background: url('./test.jpg') no-repeat center; filter: blur(3px) } .son{ filter: blur(0); } </style> <div class="parent"> <p class="son">Hello</p> </div>解决方法:
为父标签中添加一个标签,令其绝对定位并铺满父标签,将背景 / 样式设置在该标签内。
<style> .parent{ position: relative; } .middle{ background: url('./test.jpg') no-repeat center; filter: blur(3px); position: absolute; height: 100%; width: 100%; z-index: -1; } .son{ } </style> <div class="parent"> <div class="middle"></div> <p class="son">Hello</p> </div>
感谢你能够认真阅读完这篇文章,希望小编分享的“CSS3如何为背景图设置遮罩并解决遮罩样式继承问题”这篇文章对大家有帮助,同时也希望大家多多支持编程网,关注编程网精选频道,更多相关知识等着你来学习!
--结束END--
本文标题: CSS3如何为背景图设置遮罩并解决遮罩样式继承问题
本文链接: https://www.lsjlt.com/news/251439.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0