这篇文章将为大家详细讲解有关纯CSS怎样实现左右拖拽改变布局大小,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。利用浏览器非overflow:auto元素设置resize可以拉伸的特性实现无javascri
这篇文章将为大家详细讲解有关纯CSS怎样实现左右拖拽改变布局大小,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
利用浏览器非overflow:auto元素设置resize可以拉伸的特性实现无javascript的分栏宽度控制。
WEBkit浏览器下滚动条可以自定义,其中resize区域大小就是scrollbar的大小,于是,我们可以将整个拉伸区域变成和容器一样高。

实现原理
CSS中有一个resize属性,如果一个元素的overflow属性值不是visible,则通过设置resize属性可以拉伸这个元素尺寸。
但是,这种拉伸却有一个问题,那就是拖拽的区域太小了,就右下角那么一丢丢地方:

那有什么办法可以把这个拖拽区域变大呢?
后来经过我的研究发现,resize属性的拖拽bar和滚动条的拖拽bar是一个体系里面的东西,只需要对滚动条进行自定义,就能间接设置resize bar的尺寸。
例如:
.resize-bar::-webkit-scrollbar { width: 200px; height: 200px;}此时,拉伸区域就很大了:

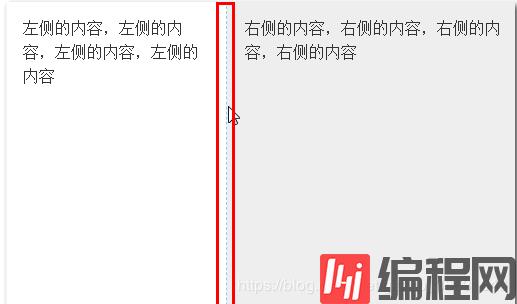
接下来做的事情就是把这个拖拽区域藏在某一栏布局的后面,然后透出部分宽度可以用来拖拽,如下图所示:

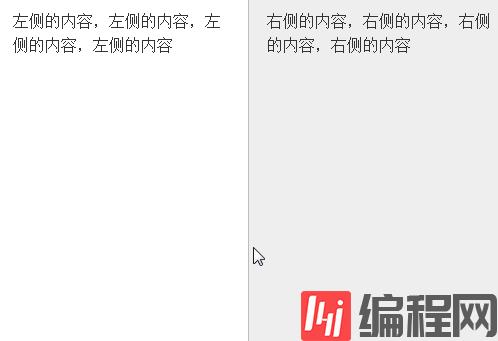
最后,我们的左右分栏采用自适应布局就能实现我们想要的效果。
您可以狠狠地点击这里:纯CSS实现分栏宽度拉伸demo
代码如下:
.column { overflow: hidden;}.column-left { height: 400px; background-color: #fff; position: relative; float: left;}.column-right { height: 400px; padding: 16px; background-color: #eee; box-sizing: border-box; overflow: hidden;}.resize-save { position: absolute; top: 0; right: 5px; bottom: 0; left: 0; padding: 16px; overflow-x: hidden;}.resize-bar { width: 200px; height: inherit; resize: horizontal; cursor: ew-resize; opacity: 0; overflow: scroll;}.resize-line { position: absolute; right: 0; top: 0; bottom: 0; border-right: 2px solid #eee; border-left: 1px solid #bbb; pointer-events: none;}.resize-bar:hover ~ .resize-line,.resize-bar:active ~ .resize-line { border-left: 1px dashed skyblue;}.resize-bar::-webkit-scrollbar { width: 200px; height: inherit;}@supports (-moz-user-select: none) { .resize-bar:hover ~ .resize-line, .resize-bar:active ~ .resize-line { border-left: 1px solid #bbb; } .resize-bar:hover ~ .resize-line::after, .resize-bar:active ~ .resize-line::after { content: ''; position: absolute; width: 16px; height: 16px; bottom: 0; right: -8px; background: url(./resize.svg); background-size: 100% 100%; }}<div class="column"> <div class="column-left"> <div class="resize-bar"></div> <div class="resize-line"></div> <div class="resize-save"> 左侧的内容,左侧的内容,左侧的内容,左侧的内容 </div> </div> <div class="column-right"> 右侧的内容,右侧的内容,右侧的内容,右侧的内容 </div></div>利用浏览器非overflow:auto元素设置resize可以拉伸的特性实现无JavaScript的分栏宽度控制。
webkit浏览器下滚动条可以自定义,其中resize区域大小就是scrollbar的大小,于是,我们可以将整个拉伸区域变成和容器一样高。
关于“纯CSS怎样实现左右拖拽改变布局大小”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
--结束END--
本文标题: 纯CSS怎样实现左右拖拽改变布局大小
本文链接: https://www.lsjlt.com/news/251501.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0