本篇内容主要讲解“CSS架构理念是什么”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“css架构理念是什么”吧!前言 做前端已有不短的时间了,在css这片领域越走越久、越走越远,回过头来看看,有很
本篇内容主要讲解“CSS架构理念是什么”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“css架构理念是什么”吧!
前言
做前端已有不短的时间了,在css这片领域越走越久、越走越远,回过头来看看,有很多技能知识掌握了就不会再忘了,比如无图片实现三角形、ie下如何实现半透明效果等等;但有些东西却需要在项目实战中不断地碰壁、总结,再碰壁、再总结,慢慢地去找到适合自己的方法,然后遵循这样的方法,去开发,以收到事半功倍的效果。本篇文章就属于后者,因为是站在整个css的大方向上,对于初学者或者项目实战经验不够多的同学,建议有看不懂的地方不必太介意,可以跳过,也可以留言提问。经验老道者也许也会些许吐槽,觉得跟您有出入,但是,我想说,css架构,因人而异、因项目大小而异,没有最优,只有适合!
从语义化开始
看《css禅意花园》这类比较优秀的书籍就会发现,开篇一定会先提到html语义化。什么是html语义化?其实很简单,html就那么几个标签,table标签用做表格、p标签用作文章段落、h系列标签用作标题,不要整个html页面除了a全部div+span。不得不说,xhtml在定义标签上是有一定局限的,于是在HTML5里有增添了许多结构化标签,从这方面来看,html语义化也是相当重要的,已经作为规范确立下来了。
为什么要做到html语义化?
严格来说,这是要归到上个段落篇幅的,之所以单独出来,是因为这跟本文的宗旨联系紧密。但是,现在还是没法说,不是卖关子,而是如果这个时候提出来,很难说清楚,大家看着也会云里雾里。如果您有耐心,继续看下去,会理解的。
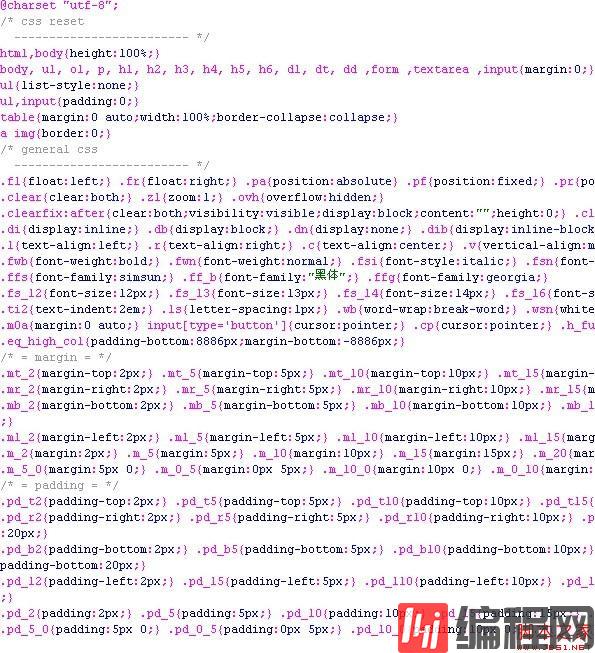
Css通用库(global.css):该样式表可以在所有的网站上使用,只要是个网站,就可以导入这个样式表。它涉及css各个方面,比如css重置样式、css的布局样式、边距、字体、字号、对齐方式,css通用库是css样式分离原则的直接体现(这里说的样式分离和接下来要说的样式组合原则是两个较为复杂的概念,要很好地理解需要另外的篇幅来解释,所幸这样的文章还是有的,有时间可以看看前端牛人张鑫旭的博客文章:css样式分离之再分离、css样式合并与模块化。我的css通用库跟网上可见的大同小异,您如果有需要,可以直接在张鑫旭的相关文章中找到。下面附上我的css通用库截图:

网站通用css(ktv_style.css):该样式表遵循样式组合原则,什么样式可以放进这个样式表?就是整个网站通用的模块,比如网站通用文字和链接文字的颜色、顶级导航、边框线、通用标题、网站底部、评论功能模块等等,该样式表牵一发动全身,改一个样式,所有的页面都随之改动,所以,在改这个样式的时候要慎重。
3.单页面css(pages目录下的所有样式表):就像index.css这样的首页样式表,每个页面都独立出一个,这样做的目的是为了解决重命名引发的样式冲突问题。这个问题会随着项目越大、页面结构越复杂而越来越凸显。在页面调用了不同的样式表之后,那么即使html页面使用了相同样式命名,也不会出现冲突问题。
4.插件用到的css:该目录下用的css基本上是引用的js插件的相关样式表,之所以独立为一个文件夹,是为了维护的方便。
以上4点大体上说清了我的css架构,每一点如果细细地讲解下去,会有很多可讲的东西,比如前面一两点提到的样式分离组合原则,如果本文没法理解透彻,那么建议先去看相关文章。文章到此为止了吗?答案是否定的。
模块化你的样式表
从这里开始,我们可以来谈谈为什么要做到html语义化了。
你是否有这样的习惯,写一个div,定义一个样式名,往div里写另一个标签,再定义一个样式名,然后到相应的css里书写样式?是的,谁不曾是呢!但是,我觉得这不是很好的做法。不好的地方有两点:
1、你得花费不少的精力去考虑样式的命名,命名是一件多么让人恶心的事情;
2、抛弃这种写法转向模块化处理样式表,那么你会渐渐拥抱html语义化准则。这不是虚言,请往下继续。
如何模块化样式表
模块的含义:在我的理解里,模块就是具有相同业务逻辑的、功能一样或接近的,让用户看来这些元素就应该放在一起的一个集合。比如登录后微博首页的“可能感兴趣的人”:

这样的模块包括:标题栏、简单的列表。
微博对这个模块的处理代码,大家可以自己用firebug查看,比较复杂,如果是我来布局这个模块的代码,很简单,我会这么写:
代码如下:
<div class=”friend_love”>
<h3>可能感兴趣的人</h3>
<ul>
<li></li>
</ul>
<em>找人</em>
<span></span>
<a class=”more”>更多</a>
</div>
你看看是否可以理解我为何这么写,每行代码都是有考虑的,包括样式命名。我并非说微博的前端人员不怎么样,因为前端代码的书写要根据项目的方案、后端数据的呈现而做相应的调整,但是如果你仅仅是做前端方面的书写,第一次书写出的代码就应该足够简单、语义明确。通过上面的html代码,你可以布局自己的样式:
代码如下:
.friend_love h3{}
.friend_love ul{}
.friend_love em{}
.friend_love span{}
.friend_love .more{}
你还可以在样式表中进行注释:;
如果在另外一个页面中也需要调用这样一个模块,就可以很好地拷贝,这么一个模块,两个样式命名,你还在为命名发愁吗?也许em这个元素只需要填写float:left的样式,那么恭喜你,你连写这个样式的必要都没有了,直接在结构标签中调用global.css里的样式:<em class=”fl”></div>,为什么是fl,请参照global.css里左浮动样式的定义。
到此,相信大家对“css架构理念是什么”有了更深的了解,不妨来实际操作一番吧!这里是编程网网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!
--结束END--
本文标题: css架构理念是什么
本文链接: https://www.lsjlt.com/news/251640.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-08
2024-05-08
2024-05-08
2024-05-08
2024-05-08
2024-05-08
2024-05-08
2024-05-08
2024-05-08
2024-05-08
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0