这篇文章将为大家详细讲解有关CSS书写格式的示例分析,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。一、CSS书写格式1.行内样式可以直接将CSS代码直接写到开始标签中<div style="
这篇文章将为大家详细讲解有关CSS书写格式的示例分析,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
一、CSS书写格式
1.行内样式
可以直接将CSS代码直接写到开始标签中
<div style="color:red">我是div</div>
2.内嵌样式
可以在一对head标签中写上一堆style标签,然后再style标签中编写CSS代码
<head> <style> div{ color:red; }</style></head>3.外链样式
单独写一个css文件,把CSS代码写到这个文件里面,然后html文件中通过link标签把这个文件和html文件关联起来。
这是HTML文件
<head> <link rel="stylesheet" href="194_Css.css"></head> 这是CSS文件 div{ color:red;}4.导入样式
与第三种方式相类似,但是导入的方式是不同的
<head> <style> @import "194_Css.css"; </style></head>注意点:企业开发中大多使用外链的样式,这样使得结构和样式相互分离。那么为什么不使用导入样式呢?
外链样式是通过link标签关联而导入样式而导入样式则是通过@import关联,@import是CSS2.1之后推出的,因此可能会有兼容问题;外链样式在显示界面的时候,会先加载CSS样式,在加载结构,所以用户看不到界面的时候一定已经设置了样式,而导入样式在显示界面的时候,会先加载结构,再加载样式,所以用户看到界面的时候不一定会看到完整的界面。
二、从0到1构建一个网站
编写网站要做的第一件事情
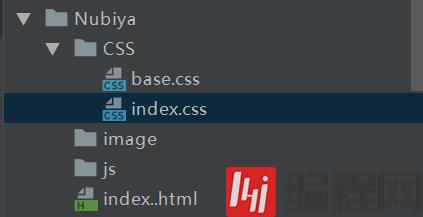
创建站点文件夹,并且创建一些子文件夹和子文件,例如:CSS文件夹、js文件夹、image文件夹,index.html
注意点:创建站点文件夹可以使用中文命名,但是站点文件夹里面的子文件夹和子文件不能出现中文。
重置所有的默认样式和设置一些全局样式,并且将设置样式的css文件和对应的界面相关联起来
制作一个努比亚的网页
(1)先来看看结构目录

(2)主题内容代码
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title> <link rel="stylesheet" href="CSS/base.css"> <link rel="stylesheet" href="CSS/index.css"></head><body><!--顶部区域--><div class="top"></div><!--广告区域--><div class="banner"></div><!--内容区域--><div class="content"></div><!--底部区域--><div class="footer"></div></body></html>(3)CSS样式代码
.top{ height:60px; width:100%; background-color: red;}.banner{ height: 800px; width: 100%; background-color: green;}.content{ height: 1883px; width: 100%; background-color: blue;}.footer{}
关于“CSS书写格式的示例分析”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
--结束END--
本文标题: CSS书写格式的示例分析
本文链接: https://www.lsjlt.com/news/251681.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-15
2024-05-15
2024-05-15
2024-05-15
2024-05-15
2024-05-15
2024-05-15
2024-05-15
2024-05-15
2024-05-15
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0