这篇文章给大家分享的是有关CSS怎么实现固定宽高比的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。一、可替换元素实现固定宽高比可替换元素(如 <img> 、 <video> )和其他元素不同
这篇文章给大家分享的是有关CSS怎么实现固定宽高比的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
一、可替换元素实现固定宽高比
可替换元素(如 <img> 、 <video> )和其他元素不同,它们本身有像素宽度和高度的概念。所以如果想实现这一类元素固定宽高比,就比较简单。
我们可以 指定其宽度或者高度值,另一边自动计算就可以了 。
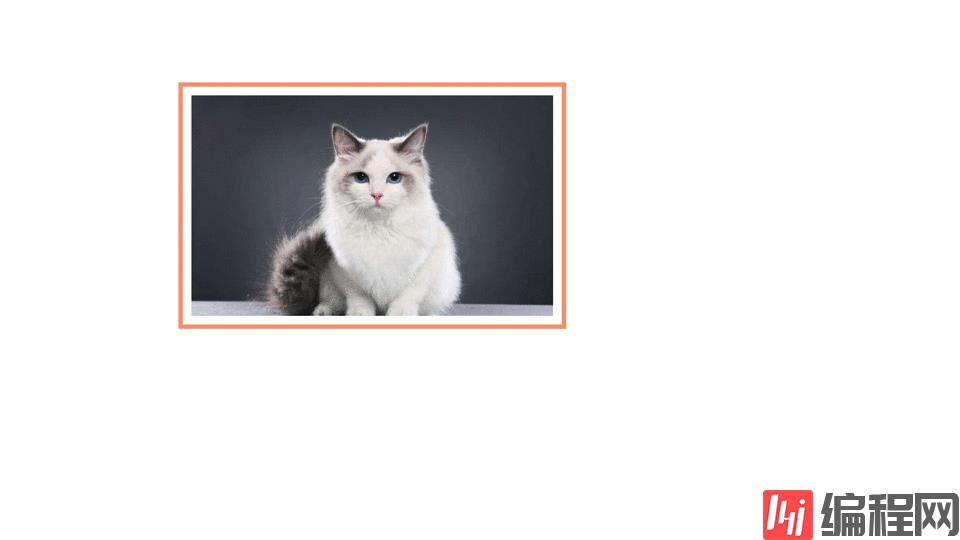
如下,我们固定图片元素的宽度,高度自适应:
<div class="img-wrapper"> <img src="https://p3.ssl.qhimg.com/t01f7d210920c0c73bd.jpg" alt=""></div>.img-wrapper { width: 50vw; margin: 100px auto; padding: 10px; border: 5px solid lightsalmon; font-size: 0;}img {width: 100%;height: auto;}效果如下图所示,可以看出当可视区域不断变大的过程中,图片会跟着变大,并且保留了原比例。

你可能没注意到,我们给 img 元素设定了 height: auto; ,这是为了避免开发者或者内容管理系统在 html 源码中给图片添加了 height 属性,通过这个方式可以覆盖掉,避免出现 bug。
此外,对于 video 元素也类似,大家可以试下,效果如下。

二、普通元素实现固定宽高比
虽然我们上面实现了可替换元素的固定宽高比,但是这个比例主要是因为可替换元素本身有尺寸,而且这个比例还会受到原有尺寸比例的限制。显然,这并不灵活,那我们该如何针对普通元素实现固定宽高比呢。
首先我们来看看最经典的 padding-bottom/padding-top 的 hack 方式。
1 padding-bottom 实现普通元素固定宽高比
在之前的陪读章节 《精通 CSS》第 3 章 可见格式化模型 中,我们提到 垂直方向上的内外边距使用百分比做单位时,是基于包含块的宽度来计算的 。
下面均以 padding-bottom 为例
通过借助 padding-bottom 我们就可以实现一个宽高比例固定的元素,以 div 为例。
HTML:
<div class="wrapper"> <div class="intrinsic-aspect-ratio-container"></div></div>CSS:
.wrapper { width: 40vw;}.intrinsic-aspect-ratio-container { width: 100%; height: 0; padding: 0; padding-bottom: 75%; margin: 50px; background-color: lightsalmon;}效果如下:

如上代码,我们将 div 元素的高度设为了 0 ,通过 padding-bottom 来撑开盒子的高度,实现了 4/3 的固定宽高比。
这样是实现了固定宽高比,但其 只是一个徒有其表的空盒子,里面没有内容。如果想在里面放入内容,我们还需要将 div`内部的内容使用绝对定位来充满固定尺寸的容器元素。
如下:
.intrinsic-aspect-ratio { position: relative; width: 100%; height: 0; padding: 0; padding-bottom: 75%; margin: 50px; background-color: lightsalmon;}.content { position: absolute; top: 0; right: 0; bottom: 0; left: 0;}通过这种方式我们就可以实现一个可以填充内容的固定尺寸的容器了。
此外,尺寸比例,我们也可以通过 calc() 来计算,这样比较灵活。我们可以快速的写出任意比例,如 padding-bottom: calc(33 / 17 * 100%); 。
不知道,你有没有发现,上面的这种方式只能高度随着宽度动,并不能实现宽度随着高度动。
那有没有办法实现宽度随着高度动呢? 答案是没有,至少现在没有。但将来就会有了 。接下来我们一起看看更简单便捷的另一种方式。
2 aspect-ratio 属性指定元素宽高比
由于固定宽高比的需求存在已久,通过 padding-bottom 来 hack 的方式也很不直观,并且需要元素的嵌套。
W3C 的 CSS 工作组为了避免这一问题,已经在致力于实现这样一个属性 aspect-ratio 。该方案已经提出,但是还没有浏览器实现,现在还处于设计节点,暂时还没有已发布的工作组草案,只有编辑草案 。
但是这并不妨碍我们来提前了解一下这个新技术。
下面让我们一起来看看是如何的便利吧。
aspect-ratio 的语法格式如下: aspect-ratio: <widtu-ratio>/<height-ratio> 。
如下,我们可以将 width 或 height 设为 auto ,然后指定 aspect-ratio 。另一个值就会按照比例自动变化。
.box1 { width: 100%; height: auto; aspect-ratio: 16/9;}.box2 {height: 100%;width: auto;aspect-ratio: 16/9;}这一技术可以很灵活的实现元素的固定宽高比,并且指定宽高之一均可。只是现在还没有浏览器实现,让我们共同期待吧。
感谢各位的阅读!关于“CSS怎么实现固定宽高比”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
--结束END--
本文标题: CSS怎么实现固定宽高比
本文链接: https://www.lsjlt.com/news/251816.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0