这篇文章主要介绍了如何解决CSS定位position引发的层级关系问题,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。position定位里的absolute,relative
这篇文章主要介绍了如何解决CSS定位position引发的层级关系问题,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
position定位里的absolute,relative和fixed
absolue:绝对定位,用top,bottom,left和right根据有定位的父级元素进行定位,如果无则相对body元素即整个页面文档进行定位。
relative:相对定位,相对自己原来的位置进行定位
fixed:绝对定位,相对浏览器窗口进行定位(fixed定位会让元素一直处于浏览器某个位置,不会随着滚动条滚动而变化)
由position引起的层级关系问题
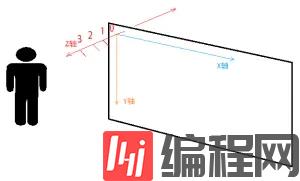
首先我们要知道,css属性其实是一个立体空间有x,y,z轴,但是只有我们使用了position定位时,z轴上的层级关系才体现出来,即z-index这个属性仅定位元素才有。现在让我们来分析这些层级关系吧。
层级关系如下:
z-index这个属性仅定位元素才有
有定位属性的元素默认层级是0,如果层级一样,则后面的元素居上,可以理解z-index:0+
absolute定位的元素会让下面元素y轴向上移动,可以理解为absolute定位后该元素变成行级元素了
z-index的值越大,离我们观察者越近,比如z-index:2在z-index:1 的上层

只有兄弟关系的定位元素才能比较层级
下面让我们来分析上面列出的几点:
分析一下第一点
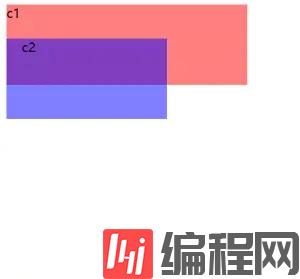
<style>.c1{ width: 100px; height: 100px; background-color: rgb(255, 0, 0);}.c2{ width: 200px; height: 100px; background-color: rgb(0, 0, 255);; position: absolute; top: 50px; }</style><body> <div class="c1">c1</div> <div class="c2">    c2</div></body>此时c2的层级更高,应该在叠在c1上方

分析一下第二点
<style type="text/css"> .c1{ width: 100px; height: 100px; background-color: rgb(255, 0, 0); position: relative; } .c2{ width: 200px; height: 100px; backgr此时定位元素都有层级,后面的元素在上面

分析一下第三点
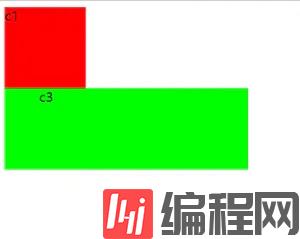
<style type="text/css"> .c1{ width: 100px; height: 100px; background-color: rgb(255, 0, 0); position: relative;此时c3会直接覆盖c2,因为c2的定位是absolute,下面的元素会往c2处移动,由第二点可知,c3在c2的上面,故c3直接盖住了c2

分析一下第四点
<style type="text/css"> .c1{ width: 100px; height: 100px; background-color: rgb(255, 0, 0); position: relative;c1和c2都是定位元素,默认z-index:0,将c1的z-index设置为1,这样c1会在c2的上面

分析一下第五点
<style type="text/css"> .c1{ width: 100px; height: 100px; background-color: rgb(255, 0, 0); position: relative; } .c2{ width: 200px; height: 100px; background-color: rgb(0, 0, 255);; position: absolute; z-index: 1; }</style><body> <div class="c2">     c2 <div class="c1">c1</div> </div></body>把c1放在c2里面,即使把c2的z-index设为1,c1依旧在c2上面,说明嵌套元素无层级关系,只有兄弟元素才有层级关系

感谢你能够认真阅读完这篇文章,希望小编分享的“如何解决css定位position引发的层级关系问题”这篇文章对大家有帮助,同时也希望大家多多支持编程网,关注编程网精选频道,更多相关知识等着你来学习!
--结束END--
本文标题: 如何解决css定位position引发的层级关系问题
本文链接: https://www.lsjlt.com/news/251842.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-12
2024-05-12
2024-05-12
2024-05-12
2024-05-12
2024-05-12
2024-05-12
2024-05-12
2024-05-12
2024-05-12
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0