怎么在CSS中解决flex-basis 文本溢出问题?相信很多没有经验的人对此束手无策,为此本文总结了问题出现的原因和解决方法,通过这篇文章希望你能解决这个问题。1. flex 家族flex 里有很多的属性,我们经常用到的就是如下操作:.c
怎么在CSS中解决flex-basis 文本溢出问题?相信很多没有经验的人对此束手无策,为此本文总结了问题出现的原因和解决方法,通过这篇文章希望你能解决这个问题。
1. flex 家族
flex 里有很多的属性,我们经常用到的就是如下操作:
.container { display: flex;}.container > .left { flex: 1;}.container > .right { flex: 1;}这样可以很方便的实现一个左右等分的布局。
我们来看一个引起问题的例子:
<!DOCTYPE html><html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <meta Http-equiv="X-UA-Compatible" content="ie=edge" /> <title>Document</title> <style> div { padding: 5px; border: 1px solid #ccc; } .no-effect { align-items: center; margin: 100px; width: 200px; color: #999; } .no-effect > div:first-of-type { margin-right: 10px; } p { color: red; } .no-wrap { overflow: hidden; white-space: nowrap; text-overflow: ellipsis; } </style> </head> <body> <div style="display: flex;" class="no-effect"> <div style="flex: 0 0 80px">我比较短</div> <div style="flex: auto"> <p class="no-wrap">我很长,不是开玩笑的,可以长到没边</p> </div> </div> </body></html>我们想要的效果:

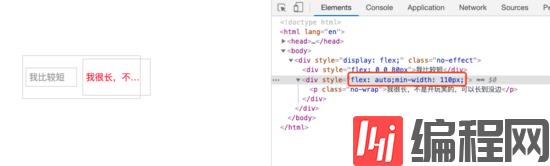
但实际的效果:

为什么会出现这个情况?
2. flex-basis 从中作梗
flex: auto 实际上是三个属性的集合:
flex-grow: 1;flex-shrink: 1;flex-basis: auto;flex-grow 表示放大比例, flex-shrink 表示收缩比例, flex-basis 表示分配多余空间前,项目占据的主轴空间。
我们左边 div 不放大,不缩小,固定 80px 宽度;右边 div 自动铺满剩余宽度也就是 200px - 80px = 120px,实际效果却远远超出了 120px,这是因为 flex-basis 为 auto 时的计算导致的。
我们来看看 flex-basis: auto 的历史:
最初的时候 flex-basis 是由 width/height 决定的;
后来有个bug 1032922 ,flex-basis 的计算就变成了沿主轴的宽度决定了;
后来又出现了一个 bug 1093316 ,又变回了由 width/height 决定且出现了一个新的概念 content 来自动计算宽/高;
所以当我们没有给 flex-basis 元素设置 width 时, flex-basis: auto 由内部的 content 决定宽度,且受 max/min-width 限制。
如此一来,在内部 content 自由的情况下,那么 flex-basis 元素的宽度就看 max/min-width 了。
max-width 的默认值是 none ,而 min-width 的默认值一般是 0 ,而此处却是 auto ,这也是出现“异常”的原因了。
flex-basis 元素:

普通元素:

3. 解决方式
知道原因后,那我们就可以对症下药了。
首先自然是设置 width 属性即可了,只要 width 小于剩余空间即可,一般设置为 width: 0; 这样可百分之百确定小于剩余空间;
不设置 width 但用 min-width 来限制也是一样的,既然 flex 项 的 min-width:auto ,那我们也设置一个小于剩余空间的值,一般也是 min-width: 0;
设置 overflow:hidden 来限制溢出效果也是一致的。
介绍了三种解决方式,再来聊聊前两种为什么可以解决的原因吧。
第一种很简单,width 设置为 0,但是 flex-basis 会让元素填满剩余空间,所以就会铺满,由于 P 元素有不换行显示省略号,会正常显示。
那么第二种呢?
第二种的情况比较复杂,当我们设置了 min-width 不为 auto 的值后,这里会用到 shrink-to-fit 算法,这个算法的计算机制如下:
min(max(preferred minimum width, available width), preferred width)翻译成人话就是:
preferred minimum width:最小宽度
available width:可用宽度,也就是content box的宽度
preferred width:首选宽度,除了明确换行外的不换行时的宽度
shrink-to-fit 的宽度 = min ( max (最小宽度, 可用宽度) , 首选宽度)
那么来计算一下:
最小宽度:0
可用宽度:272px
首选宽度:200 - 一些七七八八的值剩余部分(98px)
由计算可得:
max(0, 272) = 272
min(272, 98) = 98
所以最终宽度是剩余部分 98px,当我们手动设置 min-width: 110px 时就可以看到超过溢出去了。

看完上述内容,你们掌握怎么在CSS中解决flex-basis 文本溢出问题的方法了吗?如果还想学到更多技能或想了解更多相关内容,欢迎关注编程网精选频道,感谢各位的阅读!
--结束END--
本文标题: 怎么在CSS中解决flex-basis 文本溢出问题
本文链接: https://www.lsjlt.com/news/252014.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0