怎么在CSS中利用radial-gradient 实现一个优惠券样式?很多新手对此不是很清楚,为了帮助大家解决这个难题,下面小编将为大家详细讲解,有这方面需求的人可以来学习下,希望你能有所收获。绘制基本样式<div clas
怎么在CSS中利用radial-gradient 实现一个优惠券样式?很多新手对此不是很清楚,为了帮助大家解决这个难题,下面小编将为大家详细讲解,有这方面需求的人可以来学习下,希望你能有所收获。
绘制基本样式
<div class="voucher"> <div class="left"></div> <div class="right">满 100 减 30</div></div>.voucher { width: 600px; height: 200px; display: flex; .left { width: 30%; height: 100%; background-color: #f76260; } .right { height: 100%; border: 1px solid #DDD; flex: 1; display: flex; align-items: center; justify-content: center; font-size: 40px; }}锯齿实现剖析
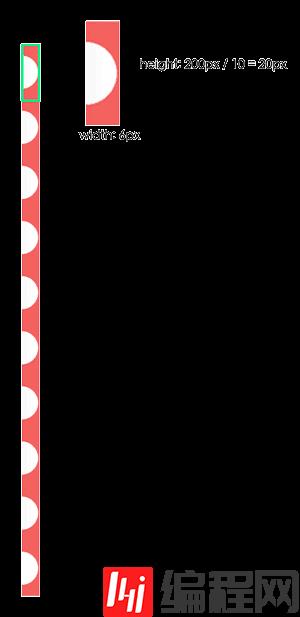
锯齿部分其实可以看成是十个如下所示的图像片段拼接起来的。每个片段的宽为锯齿的半径 6px,高为 20px。所以我们只需要画出该片段,剩下的重复填充就好了。

我们把锯齿的样式加在 voucher 的伪元素上面就大功告成了:
&::before { content: ''; position: absolute; height: 100%; width: 6px; left: 0; top: 0; background-image: radial-gradient(circle at 0px 10px, white 6px, #f76260 6px); background-size: 6px 20px;}这里的核心代码是 background-image: radial-gradient(circle at 0px 10px, white 6px, #f76260 6px); 。它其实是下面这种写法的简写方式: background-image: radial-gradient(circle at 0px 10px, white 0, white 6px, #f76260 6px, #676260 100%); ,表示从 (0px, 10px) 的位置开始进行径向渐变,渐变的形状为圆形,从 0 到 6px 由 white 渐变成 white ,也就是纯色; 6px 到图形边缘由 #f76260 渐变成 #f76260 ,也是纯色。
为了重用我们的锯齿样式代码,我们可以定义一个 scss 的 mixin:
@mixin leftSawtooth($height, $num, $radius, $color, $bGColor) { $segmentHeight: $height / $num; height: $height; &::before { content: ''; position: absolute; height: 100%; width: $radius; left: 0; top: 0; background-image: radial-gradient(circle at 0px $segmentHeight / 2, $bgColor $radius, $color $radius); background-size: $radius $segmentHeight; }}这样,用起来就很方便了:
@include leftSawtooth(600px, 10, 6px, #f76260, white);

升级版
升级版的锯齿颜色和左边部分的背景颜色不一致,实现上会有些差异,不过思路还是一致的。
首先还是绘制出基本的样式:
.voucher { width: 600px; height: 200px; margin: 20px auto; display: flex; position: relative; border: 1px solid #ddd; .left { width: 30%; height: 100%; border-right: 1px dashed #ddd; } .right { height: 100%; flex: 1; display: flex; align-items: center; justify-content: center; font-size: 40px; }}然后,绘制锯齿部分。注意,这里圆的半径是空白部分5px加上1px的边框,所以背景片段绘制需要额外加一段渐变:
background-image: radial-gradient(circle at 0px 10px, white 5px, #ddd 5px, #ddd 6px, transparent 6px );注意到我们把圆内的颜色设置为背景色,圆外的颜色设置为透明色,为什么要这样后面会有说明。现在的效果离目标已经越来越近了,不过还是有点出入:

解决办法是把伪元素往左移动一个边框大小的位置。这样半圆左边的线会被圆内的颜色覆盖,而其他地方因为是透明色,所以线会保留(这就是为什么要把圆内的颜色设置为背景色,圆外的颜色设置为透明色的原因了)。
完整的 mixin 如下所示:
@mixin leftSawtoothBorder($height, $num, $radius, $bgColor, $borderColor, $borderWidth) { $segmentHeight: $height / $num; $extendedRadius: $radius + $borderWidth; height: $height; &::before { content: ''; position: absolute; height: 100%; width: $extendedRadius; left: -$borderWidth; top: 0; background-image: radial-gradient(circle at 0px $segmentHeight / 2, $bgColor $radius, $borderColor $radius, $borderColor $extendedRadius, transparent $extendedRadius ); background-size: $extendedRadius $segmentHeight; }}css的基本语法是:1、css规则由选择器和一条或多条声明两个部分构成;2、选择器通常是需要改变样式的html元素;3、每条声明由一个属性和一个值组成;4、属性和属性值被冒号分隔开。
看完上述内容是否对您有帮助呢?如果还想对相关知识有进一步的了解或阅读更多相关文章,请关注编程网精选频道,感谢您对编程网的支持。
--结束END--
本文标题: 怎么在CSS中利用radial-gradient 实现一个优惠券样式
本文链接: https://www.lsjlt.com/news/252025.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-04-28
2024-04-28
2024-04-28
2024-04-28
2024-04-28
2024-04-28
2024-04-28
2024-04-28
2024-04-28
2024-04-28
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0