这篇文章给大家分享的是有关如何使用CSS实现黑暗模式和高亮模式的切换功能的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。什么是黑暗模式和高亮模式在聊技术方案之前先来简单地了解什么是黑暗模式和高亮模式?这两个概念是来
这篇文章给大家分享的是有关如何使用CSS实现黑暗模式和高亮模式的切换功能的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
什么是黑暗模式和高亮模式
在聊技术方案之前先来简单地了解什么是黑暗模式和高亮模式?这两个概念是来源于 MacOS系统 ,该系统为用户提供两个主题皮肤,即 高亮 和 暗色 系的皮肤。自从有了这个概念之后,很多网站都会用户提供了相应的两套肤色,便于用户根据自己的习惯或爱好进行切换。

不管是黑暗模式还是高亮模式,都是黑白色之间的切换,这种主题风格对于有色盲的用户群体而言是非常有友好的。
类似这样的功能,在其他的系统或者软件中都略有身影,不同之处是提供的模式。在一些软件中,可能会给用户提供一些皮肤自定制的功能。当然在网站上也有类似的功能,只不过我们以往可能更喜欢把这种功能称为 网站换肤 。

这样一来,我们就可以把这两者模式之间的切换先按换肤来聊,可能会更切合我们的业务场景。接下来我们来聊聊技术上面的事情,即 如何使用CSS来完成Web页面或应用程序的主题切换!
最简模式
假设你的主题默认是高亮模式,我们可以使用一种最为简单粗暴的方式将高亮模式切换到黑暗模式。假设在WEB页面有一个入口,让用户点击这个 button 时会给 html 元素添加一个 dark-theme 类名:
document.getElementById('buttonID').addEventListener('click', function(){ document.documentElement.classList.add('dark-theme')})在 .dark-theme 以及他所有后代元素上添加暗黑色样式:
.dark-theme { background-color: #000; color: white;}.dark-theme *:not(a) { background-color: #000 !important; color: #fff !important; border-color: #999 !important;}
这种方式虽为简单粗暴,但有些细节需要额外处理,特别是代码中也有使用 !important 的样式时,会较为头痛。另外对于其他涉及到颜色的元素有可能需要额外处理。
准备两套样式
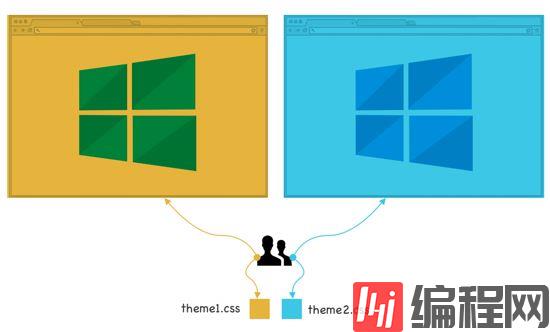
在我个人的印象之中,最早实现类似的效果,一般都是通过javascript来更换Web页面或Web应用程序主题皮肤的 .css 文件:

正如上图所示,提供了两个CSS文件,一个是 theme1.css ,另一个是 theme2.css ,同时提供用户可切换的入口,当用户选择对应的主题之后,Web页面或Web应用程序就会切换到相应的 .css ,从而看到的就是对应的主题肤色效果。
假设Web页面默认的主题风格是运用的 theme1.css :
<link type="text/css" rel="stylesheet" media="all" href="../theme1.css" id="theme_css" />在代码中提供一个简单的脚本函数:
document.getElementById('buttonID').addEventListener('click', function(){ document.getElementById('theme_css').href = '../theme2.css';})回到我们主题中来,如果你需要黑暗模式和高亮模式之间的切换,那可以按类似的原理,分别提供 dark.css 和 light.css 。
对于维护多套样式是较为痛苦的,特别当你要为你的产品提供更多的皮肤的时候更为堪忧。这个时候你可以借助类似Sass这样的处理器来维护你的主题样式,声明好变量,然后维护对应的变量值, 好比Bootstrap主题的构建一样,他就使用了Sass的变量 :

感谢各位的阅读!关于“如何使用CSS实现黑暗模式和高亮模式的切换功能”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
--结束END--
本文标题: 如何使用CSS实现黑暗模式和高亮模式的切换功能
本文链接: https://www.lsjlt.com/news/252218.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0