这篇文章主要讲解了“springMVC 结合ajax如何实现批量增加”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“springmvc 结合ajax如何实现批量增加”吧! 需要注意的问题mvc
这篇文章主要讲解了“springMVC 结合ajax如何实现批量增加”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“springmvc 结合ajax如何实现批量增加”吧!
需要注意的问题
mvc框架的处理日期问题
@ResponseBody响应对象是自定义对象,响应不是JSON
@ResopnseBody响应自定义对象时,日期为是long类型的数
结束数据方法的参数,该如何定义?接收多个对象?
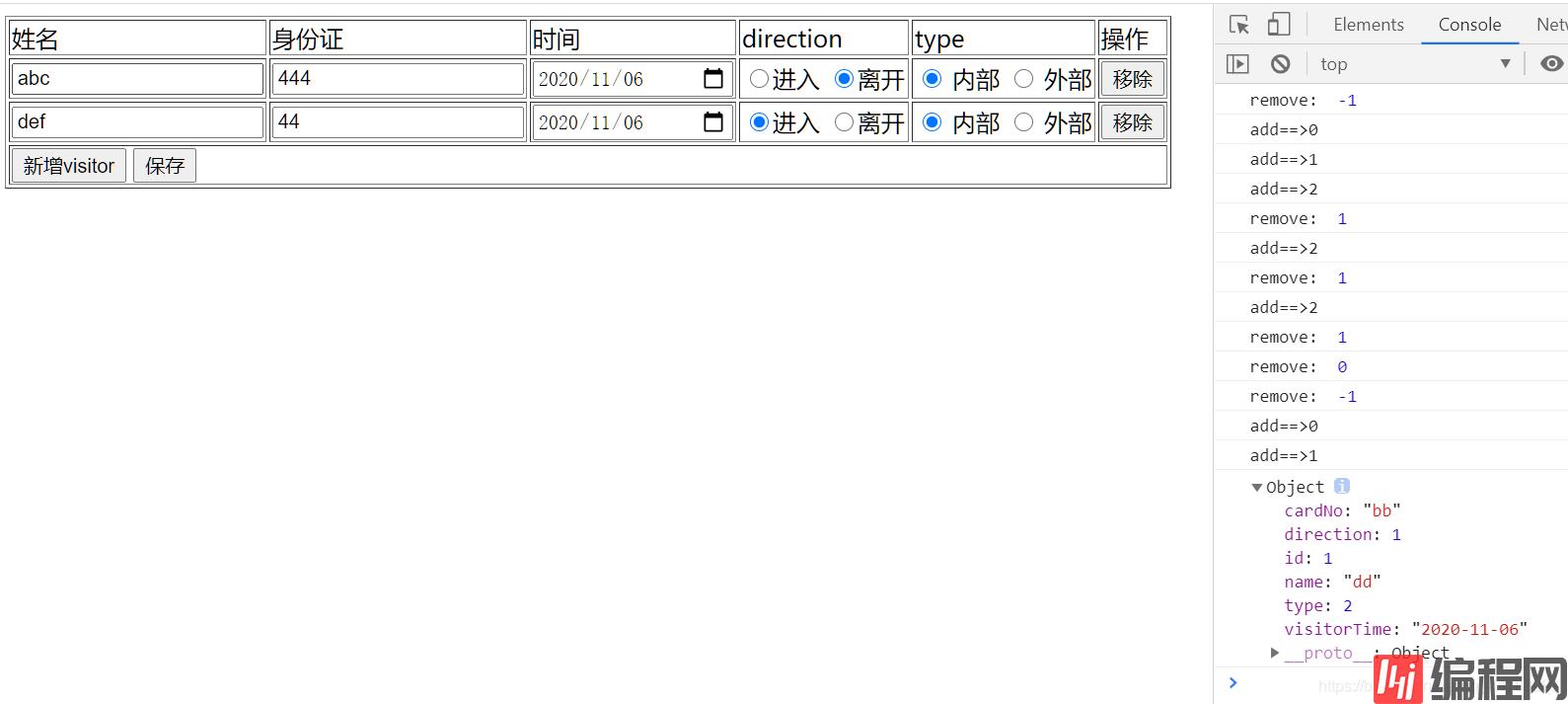
页面代码
<%@ page language="java" isELIgnored="false" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%><html><head><meta Http-equiv="Content-Type" content="text/html; charset=UTF-8"><title>ajax批量新增操作</title><script type="text/javascript" src="js/Jquery-3.4.1.js"></script></head><body><fORM id="myForm"><table border="1" ><tr><td>姓名</td><td>身份证</td><td>时间</td><td>direction</td><td>type</td><td>操作</td></tr><tbody id="tbody"><tr><td><!-- 集合为自定义实体类中的结合属性,有几个实体类,改变下标就行了。 --><input type="text" name="visitorList[0].name"/></td><td><input type="text" name="visitorList[0].cardNo"/></td><td><input type="date" name="visitorList[0].visitorTime"/></td><td><input type="radio" value="1" name="visitorList[0].direction"/>进入<input type="radio" value="2" name="visitorList[0].direction"/>离开</td><td><input type="radio" value="1" name="visitorList[0].type"/> 内部<input type="radio" value="2" name="visitorList[0].type"/> 外部</td><td><input class="remove" type="button" value="移除"></td></tr></tbody><tr><td colspan="6"><input id="add" type="button" value="新增visitor" /><input id="save" type="button" value="保存"/></td></tr></table></form><script>$(function() {var index_val = 0;$("body").on('click', '.remove', function() {// 移除当前行, 通过父级来绑定...// $(this).parent().parent().remove();$("#tbody tr").remove();// 覆盖,生成行if (index_val > 0) {var data_str = "";for (var i = 0; i < index_val; i++) {data_str += "<tr>" +"<td>" +"<input type='text' name='visitorList[" + i + "].name'/>" +"</td>" + "<td>" + "<input type='text' name='visitorList[" + i + "].cardNo'/>" +"</td>" + "<td>" + "<input type='date' name='visitorList[" + i + "].visitorTime'/>" +"</td>" +"<td>" +"<input type='radio' value='1' name='visitorList[" + i + "].direction'/>进入" +"<input type='radio' value='2' name='visitorList[" + i + "].direction'/>离开" +"</td>" +"<td>" + "<input type='radio' value='1' name='visitorList[" + i + "].type'/> 内部" +"<input type='radio' value='2' name='visitorList[" + i + "].type'/> 外部" +"</td>" +"<td>" +"<input class='remove' type='button' value='移除'>" +"</td>" +"</tr>";}$("#tbody").append(data_str);}// 把下标减少一 就行了,就是移除了。index_val --;console.log("remove: ", index_val);});$("#add").click(function() {// 自增1index_val ++;var data_str = "<tr>" +"<td>" +"<input type='text' name='visitorList[" + index_val + "].name'/>" +"</td>" + "<td>" + "<input type='text' name='visitorList[" + index_val + "].cardNo'/>" +"</td>" + "<td>" + "<input type='date' name='visitorList[" + index_val + "].visitorTime'/>" +"</td>" +"<td>" +"<input type='radio' value='1' name='visitorList[" + index_val + "].direction'/>进入" +"<input type='radio' value='2' name='visitorList[" + index_val + "].direction'/>离开" +"</td>" +"<td>" + "<input type='radio' value='1' name='visitorList[" + index_val + "].type'/> 内部" +"<input type='radio' value='2' name='visitorList[" + index_val + "].type'/> 外部" +"</td>" +"<td>" +"<input class='remove' type='button' value='移除'>" +"</td>" +"</tr>";$("#tbody").append(data_str);console.log("add==>" + index_val);});$("#save").click(function() {var form_data = $("#myForm").serialize();// console.log(form_data)$.ajax({url: "visitor/batchAdd",type: "post",data: form_data,success: function(data) {console.log(data);},error: function(e) {console.log(e);}});});});</script></body></html>js学得terrible… 能够移除,我的移除是先移除所有的行,重新生成行,比较之前生成的行,少一行。
controller定义参数接收
批量新增实体类BatchVisitor ,定义集合接收多个对象
package cn.bitqian.entity;import java.util.ArrayList;import java.util.List;public class BatchVisitor {private List<VisitorInfo> visitorList = new ArrayList<>();public List<VisitorInfo> getVisitorList() {return visitorList;}public void setVisitorList(List<VisitorInfo> visitorList) {this.visitorList = visitorList;}public BatchVisitor() {}}controller方法,放实体类,实体类里面套VisitorInfo的集合
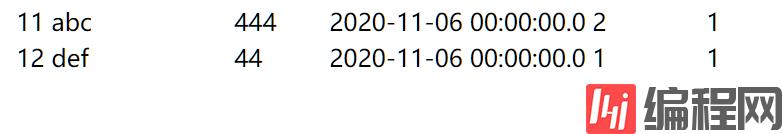
@RequestMapping(value="/batchAdd", method=RequestMethod.POST)@ResponseBodypublic VisitorInfo batchAddVisitor(BatchVisitor batchVisitor) {List<VisitorInfo> visitorList = batchVisitor.getVisitorList();// System.out.println(batchVisitor);for (VisitorInfo visitorInfo : visitorList) {System.out.println(visitorInfo);visitorInfoService.save(visitorInfo);}return new VisitorInfo(1, "dd", "bb", new Date(), 1, 2);}对于上面响应了对象到页面,会报错,需要导入json的依赖。
<!-- json 用于响应 responseBody --><!-- https://mvnrepository.com/artifact/com.fasterxml.jackson.core/jackson-databind --><dependency><groupId>com.fasterxml.jackson.core</groupId><artifactId>jackson-databind</artifactId><version>2.9.6</version></dependency>接收页面的参数,需要字符串转型为日期,需要
mvc自定义日期转换器
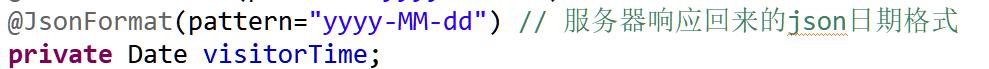
或者加上注解,mvc会将字符串转换为对应格式的日期

响应对象有日期时,解决:



感谢各位的阅读,以上就是“springmvc 结合ajax如何实现批量增加”的内容了,经过本文的学习后,相信大家对springmvc 结合ajax如何实现批量增加这一问题有了更深刻的体会,具体使用情况还需要大家实践验证。这里是编程网,小编将为大家推送更多相关知识点的文章,欢迎关注!
--结束END--
本文标题: springmvc 结合ajax如何实现批量增加
本文链接: https://www.lsjlt.com/news/252223.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-15
2024-05-15
2024-05-15
2024-05-15
2024-05-15
2024-05-15
2024-05-15
2024-05-15
2024-05-15
2024-05-15
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0