这篇文章给大家分享的是有关ajax实现登录的方法的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。Ajax登录案例Msgpackage com.lbl.msg;public class
这篇文章给大家分享的是有关ajax实现登录的方法的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
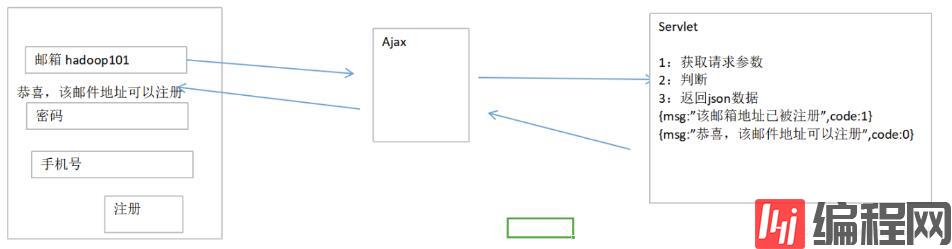
Ajax登录案例

Msg
package com.lbl.msg;public class Msg { String msg; int code; public Msg() { } public Msg(String msg, int code) { this.msg = msg; this.code = code; } public String getMsg() { return msg; } public void setMsg(String msg) { this.msg = msg; } public int getCode() { return code; } public void setCode(int code) { this.code = code; }}ReGISterServlet
package com.lbl.servlet;import com.fasterxml.jackson.databind.ObjectMapper;import com.lbl.msg.Msg;import javax.servlet.ServletException;import javax.servlet.annotation.WEBServlet;import javax.servlet.Http.httpservlet;import javax.servlet.http.HttpServletRequest;import javax.servlet.http.HttpServletResponse;import java.io.IOException;@WebServlet("/register")public class RegisterServlet extends HttpServlet { protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { doGet(request, response); } protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { //1:获取请求发送的数据 String username = request.getParameter("username"); response.setContentType("text/html;charset=UTF-8"); //2:判断用户名是否注册 if("abc123".equals(username)){ Msg msg = new Msg("用户名已经注册",0); //用户名已经注册 {"flag":false,"info":"用户名已经注册"};// String JSONStr = "{\"flag\":false,\"info\":\"用户名已经注册\"}"; //响应回浏览器 response.getWriter().write(new ObjectMapper().writeValueAsString(msg)); }else{ Msg msg = new Msg("可以注册",1); //用户名没有注册// String jsonStr = "{\"flag\":true,\"info\":\"可以注册\"}"; //响应回浏览器 response.getWriter().write(new ObjectMapper().writeValueAsString(msg)); } }}json_register.html
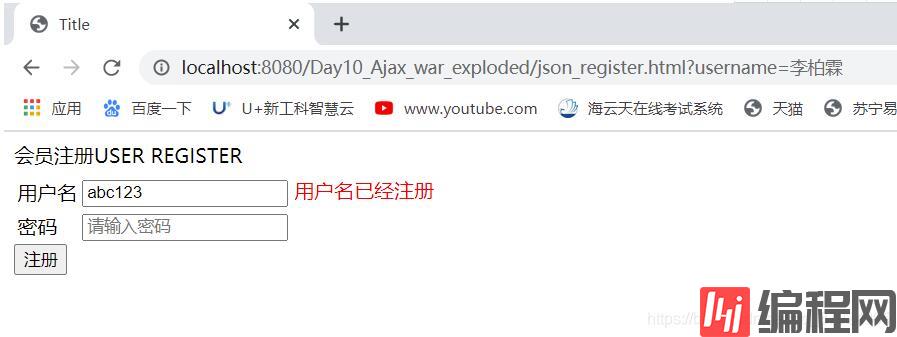
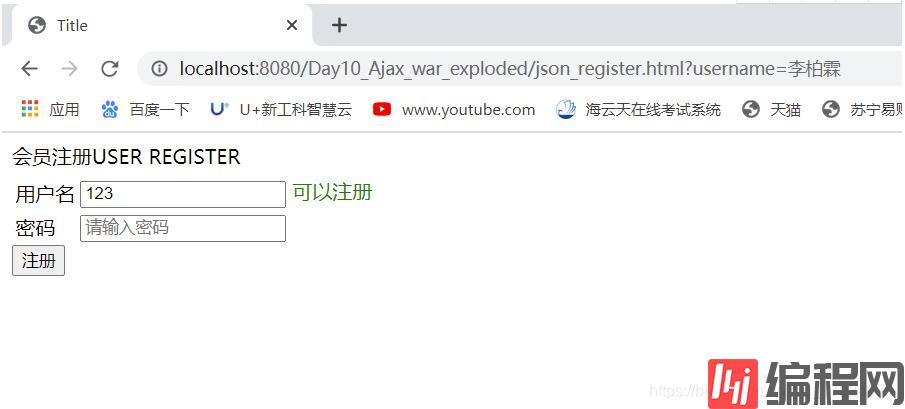
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title> <script src="js/Jquery-3.3.1.js"></script> <script type="application/javascript"> $(function () { //1: 给用户名输入框绑定失去焦点事件(onfocus onblur) $("#username").on("blur",function () { //获取用户名输入框数据 var username = $("#username").val(); //2:向服务器发出异步请求,让服务器去查询用户名是否存在 $.post( "register", //表示服务器的servlet路径 "username="+username, //表示向服务器发送的数据 function (data) { // msg:用户名已经注册 code:0 if(data.code==0){ // alert(data.info); $("#spanId").html(data.msg).CSS("color","green"); }else { $("#spanId").html(data.msg).css("color","red"); } }, "json" ); }); }); </script></head><body><div> <font>会员注册</font>USER REGISTER <fORM class="form-horizontal" > <table> <tr> <td>用户名</td> <td> <input type="text" id="username" name="username" placeholder="请输入用户名"> <span id="spanId"></span> </td> </tr> <tr> <td>密码</td> <td> <input type="passWord" placeholder="请输入密码"> </td> </tr> </table> <input type="submit" value="注册"/> </form></div></body></html>运行效果:


感谢各位的阅读!关于“Ajax实现登录的方法”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
--结束END--
本文标题: Ajax实现登录的方法
本文链接: https://www.lsjlt.com/news/252226.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-07
2024-05-07
2024-05-07
2024-05-07
2024-05-07
2024-05-07
2024-05-07
2024-05-07
2024-05-07
2024-05-07
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0