这篇文章给大家分享的是有关CSS怎么实现两个球相交的粘粘效果的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。这是一个纯粹利用CSS所做出来的效果,这个效果说穿了就是一个图像处理的原理,做法跟Photoshop里头的
这篇文章给大家分享的是有关CSS怎么实现两个球相交的粘粘效果的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
这是一个纯粹利用CSS所做出来的效果,这个效果说穿了就是一个图像处理的原理,做法跟Photoshop里头的几乎一模一样,只是一个用图层和色版来制作,一个则是用CSS(把div当成图层思考就好了)。
从PhotoShop开始
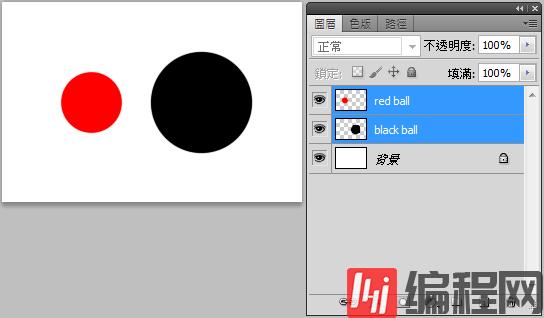
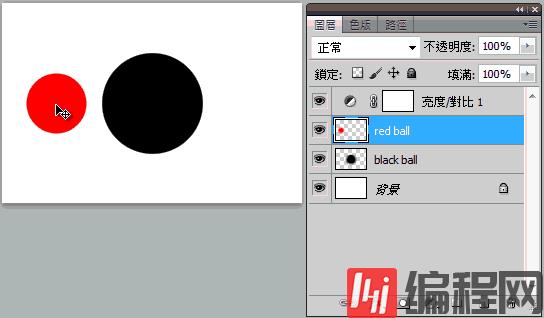
一开始我们来玩Photoshop,会比直接写CSS来得容易理解(没有Photoshop的人也没关系,看完说明也就懂了),首先我们新增两个图层,一个里头放上红色的小球,另外一个里头放上黑色的大球。

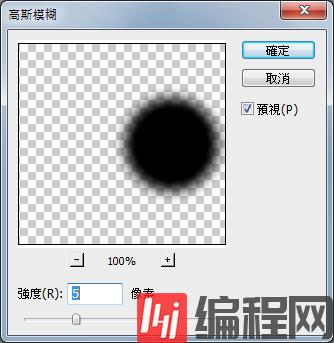
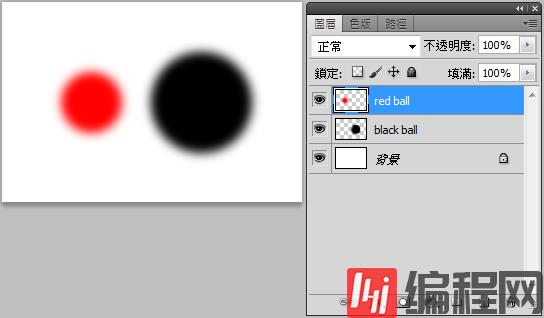
接着我们使用高斯模糊的滤镜,分别把小红球和大黑球模糊。


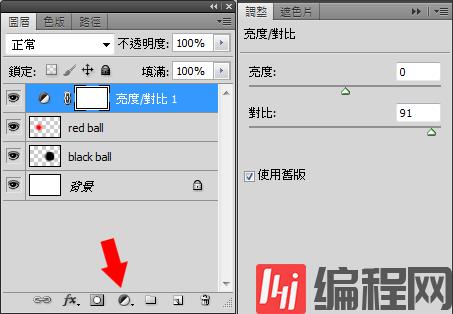
再来我们新增一个“亮度与对比”的调整图层,勾选使用旧版,然后把对比数值往上拉,你就会看到神奇的现象。

拉到边缘不再模糊之后,你就可以用鼠标尝试着把红球移动,就会发现红球与黑球交界的地方变成粘粘的效果心,这就是我们要做的效果!

就这样,你已经知道如何用Photoshop来制作,同理,CSS也是用同样的方法,只是把图层换成了div而已,就这么简单。
CSS效果
首先我在html里头,放上一个class为redball的div当作红球,class为blackball的是黑球,这就是刚刚在PhotoShop里头的两个图层,接着在最外围放上一个class为effect的div,这就是我们的调整图层,完成后HTML代码的长相应该是这样:
<div class="effect"> <div class="blackball"></div> <div class="redball"></div></div>只要对blackball和redball加入模糊的滤镜,对effect加入对比的滤镜,就能够达到Photoshop里面的特效,而模糊的滤镜必须使用filter:blur(数值),对比则使用filter:contrast(数值)。

CSS的长相会长这样:
.effect{ width:100%; height:100%; padding-top:50px; filter:contrast(10); background:#fff;}.blackball{ width:100px; height:100px; background:black; padding:10px; border-radius:50%; margin:0 auto; z-index:1; filter:blur(5px);}.redball{ width:60px; height:60px; background:#f00; padding:10px; border-radius:50%; position:absolute; top:70px; left:50px; z-index:2; filter:blur(5px) ; animation:rball 6s infinite;}忽略CSS里头那些定位数值,里头blur的数值设为5px,contrast的数值设为10,就可以看到红求黑球粘在一起了,至于该怎么让他们动起来呢?就要使用css3的animation,animation的程序如下:
@keyframes rball{ 0%,100%{ left:35px; width:60px; height:60px; } 4%,54%{ width:60px; height:60px; } 10%,60%{ width:50px; height:70px; } 20%,70%{ width:60px; height:60px; } 34%,90%{ width:70px; height:50px; } 41%{ width:60px; height:60px; } 50%{ left:calc(100% - 95px); width:60px; height:60px; }}这里的keyframe写了很多,因为要让红球进入黑球时,水平方向会被压缩一下,然后再离开黑球的时候,水平方向会被拉长,如此一来才会更像有粘性的感觉,为了测试这个效果,可真是煞费我的苦心呀!(不过这里有个要注意的地方,由于位置上会自动去计算,所以要测试的话,最外层的effect宽度记得设为320px)
完成红球之后,要让两颗蓝色球合在一起再分开,也是同样的原理,下方列出两颗蓝色球的CSS,比较需要注意的地方是我让蓝色球合体之后会变大一些,分开的时候也会拉长。

.blueball1{ width:80px; height:80px; background:#00f; padding:10px; border-radius:50%; position:absolute; top:230px; left:0; z-index:2; filter:blur(8px) ; animation:bball1 6s infinite;}.blueball2{ width:80px; height:80px; background:#00f; padding:10px; border-radius:50%; position:absolute; top:230px; left:240px; z-index:2; filter:blur(8px) ; animation:bball2 6s infinite;}@keyframes bball1{ 0%,100%{ left:0; top:230px; width:80px; height:80px; } 20%{ top:230px; width:80px; height:80px; } 85%{ top:230px; left:75px; width:90px; height:70px; } 90%{ top:228px; width:75px; height:85px; } 50%{ top:215px; left:110px; width:110px; height:110px; }}@keyframes bball2{ 0%,100%{ left:240px; top:230px; width:80px; height:80px; } 20%{ top:230px; width:80px; height:80px; } 85%{ top:230px; left:165px; width:90px; height:70px; } 90%{ top:228px; width:75px; height:85px; } 50%{ left:110px; top:215px; width:110px; height:110px; }}就这样,单纯利用CSS就完成了一个粘粘的效果,坦白说我也不太清楚这个效果可以用在哪里,不过如果用在水底世界或一些loading的特效,应该是相当不赖的!
感谢各位的阅读!关于“CSS怎么实现两个球相交的粘粘效果”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
--结束END--
本文标题: CSS怎么实现两个球相交的粘粘效果
本文链接: https://www.lsjlt.com/news/252317.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0