这篇文章主要介绍ajax怎么实现上传图片保存到后台并读取,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!上传图片有两种方式:fileReader 可以把图片解析成base64码的格式,简单粗暴canvas&
这篇文章主要介绍ajax怎么实现上传图片保存到后台并读取,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
上传图片有两种方式:
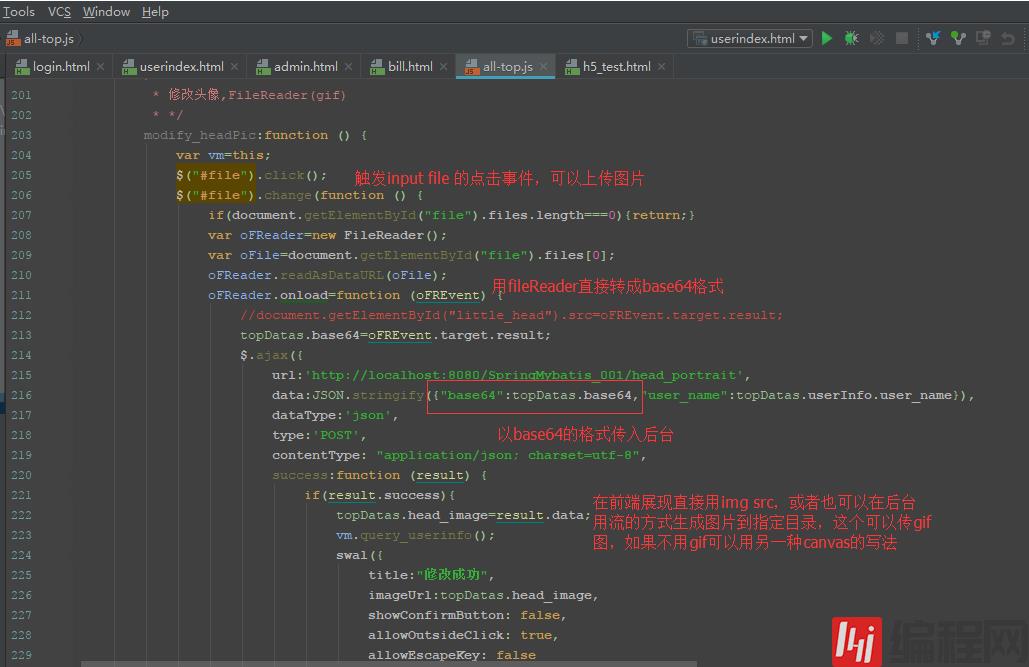
fileReader 可以把图片解析成base64码的格式,简单粗暴
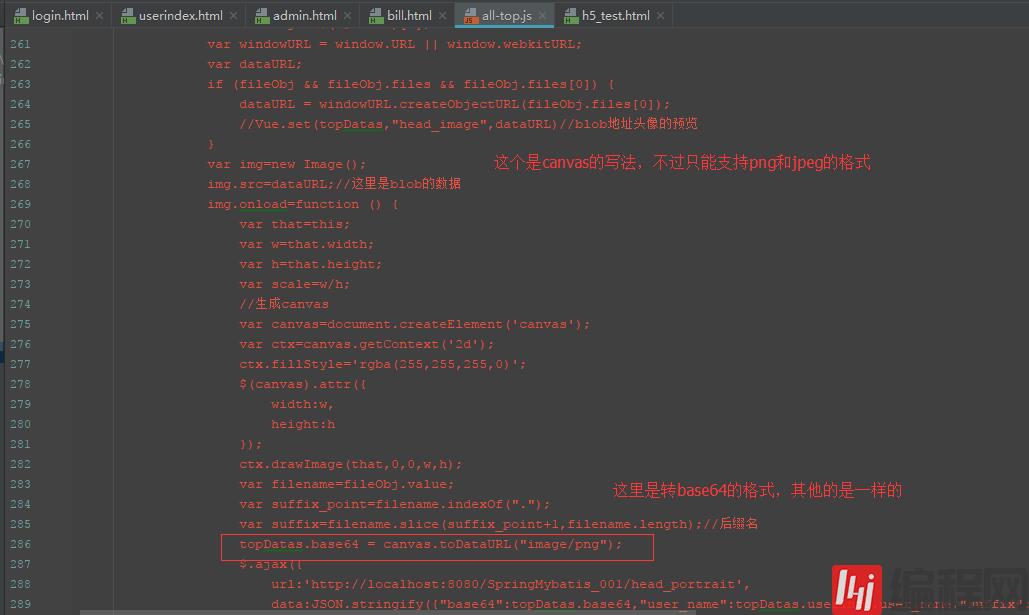
canvas 可以重新绘制一张图片,可以先把获取得到的图片的blob放进canvas里面,再生成宽高和透明度的图片,然后转成相应的类型传到后台,目前支持png和jpeg格式。



ajax是一种在无需重新加载整个网页的情况下,能够更新部分网页的技术,可以通过在后台与服务器进行少量数据交换,使网页实现异步更新。
以上是“ajax怎么实现上传图片保存到后台并读取”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注编程网精选频道!
--结束END--
本文标题: ajax怎么实现上传图片保存到后台并读取
本文链接: https://www.lsjlt.com/news/252409.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-08
2024-05-08
2024-05-08
2024-05-08
2024-05-08
2024-05-08
2024-05-08
2024-05-08
2024-05-08
2024-05-08
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0