小编给大家分享一下怎么使用ajax实现异步刷新,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!所谓的异步刷新,就是不刷新整个网页进行更新数据。只有通过js才能实现A
小编给大家分享一下怎么使用ajax实现异步刷新,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
所谓的异步刷新,就是不刷新整个网页进行更新数据。
只有通过js才能实现Ajax,进而实行异步刷新
表单提交数据和Ajax提交数据的区别:表单提交是提交的整个页面中的数据,提交数据之后会抛弃之前的页面(刷新页面);ajax是在当前页面提取某些数据并提交出去,并能接收返回来的数据,处理之后进而显示在当前页面(不刷新页面)。
【例子】==验证用户名是否重复==
使用Ajax的思路:在要刷新的页面中写js和Ajax代码,把数据提交给另一个页面,在Page_Load中写查询代码并把结果返回到刷新的页面。
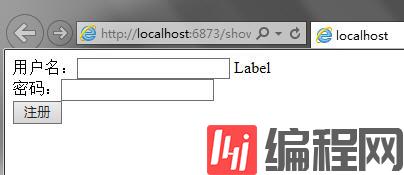
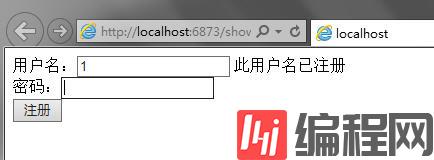
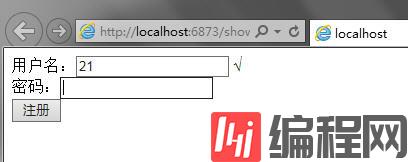
界面

一、使用Linq连接数据库
<script src="js/jquery-1.2.3.pack.js" type="text/javascript"></script>三、在刷新的页面写如下代码。代码写在<head>中
<script src="js/jquery-1.2.3.pack.js" type="text/javascript"></script> <%--调用jquery--%> <script> $(document).ready(//当页面准备好加载完成的时候触发 function getval() { $("#TextBox1").blur(function () {//当鼠标点击或离开时触发 var txt = $(this).val();//获取文本框的值 //使用ajax发送出来文本框的值 $.ajax( { url: "De.aspx", type: "POST", data: {id:txt}, //接收数据库返回的信息 datatype: "xml", success: function (data) {//data中的数据就是De页面中count的数据 var co = $(data).text(); if (parseInt(co) == 0) { var lbl = document.getElementById("Label1");//利用js输出 lbl.innerhtml = "√"; } else { var lbl = document.getElementById("Label1"); lbl.innerHTML = "此用户名已注册"; } } }); }); }); </script>四、在传值的页面中的Page_Load中写如下代码
protected void Page_Load(object sender, EventArgs e) { //查询传过来的数据 DataClassesDataContext dc = new DataClassesDataContext(); string uid = Request["id"].ToString(); int count = dc.STOpro.Where(r => r.Stoid == int.Parse(uid)).Count(); //以xml形式返回 Response.Write("<?xml varsion='1.0'?>"); Response.Write("<count>" + count + "</count>"); Response.End();//关掉Response }完成!


ajax是一种在无需重新加载整个网页的情况下,能够更新部分网页的技术,可以通过在后台与服务器进行少量数据交换,使网页实现异步更新。
以上是“怎么使用Ajax实现异步刷新”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注编程网精选频道!
--结束END--
本文标题: 怎么使用Ajax实现异步刷新
本文链接: https://www.lsjlt.com/news/252481.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0