这篇文章主要介绍了CSS怎样实现图片自适应容器,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。1、img标签的方式我们马上就能想到,把width、height 设置为100%啊
这篇文章主要介绍了CSS怎样实现图片自适应容器,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
1、img标签的方式
我们马上就能想到,把width、height 设置为100%啊。来看一哈效果。
<div class='div1'> <img src="./peiqi.png" alt=""></div>.div1 { width:500px; height:400px; border:1px solid black;}.div1 img { }
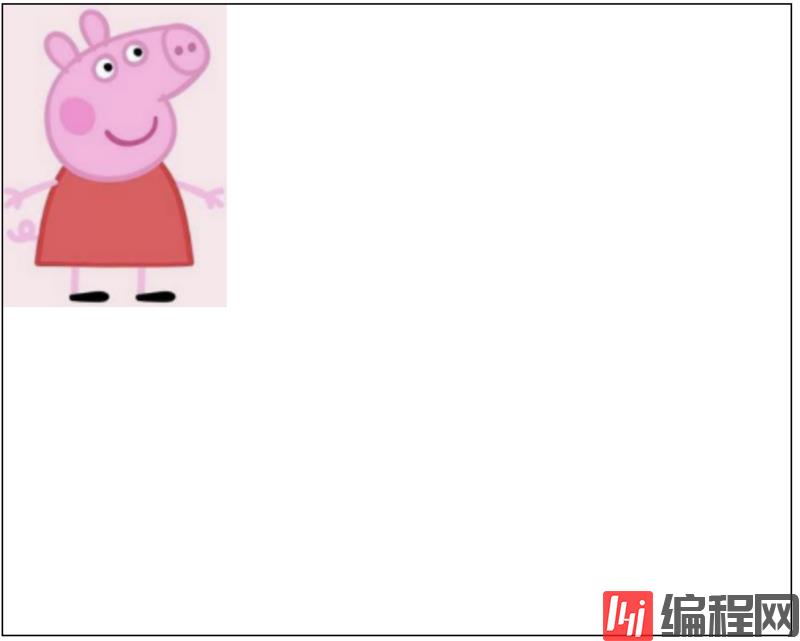
这是正常的佩琪(如果图片比容器大的话,图片会超出容器)
.div1 { width:500px; height:400px; border:1px solid black;}.div1 img { width: 100%; height:100%;}
这是100%的佩琪
额,好像刚过完年。
虽然符合了自适应的要求,但是如图所见图片失真了。这种图片比容器小的情况强行将图片自适应的话图片就失真。如果说是单个图片(loGo、占位图、等)按设计稿开发就可以了。但经常会遇到接口获取的不规则图片的情况,一般这种时候会将小于容器的话将其水平、垂直居中。
整理一下任务:
图片宽高都小于容器时垂直、水平居中
图片宽高都大于容器时保持宽高比将width或height充满容器
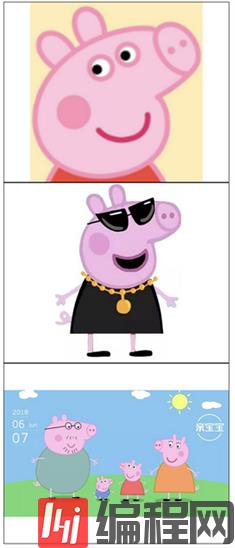
<div class='div1'> <img src="./peiqi.png" alt=""> </div> <div class='div1'> <img src="./peiqi2.png" alt=""> </div> <div class='div1'> <img src="./peiqi4.jpeg" alt=""> </div> .div1 { width:500px; height:400px; border:1px solid black; display: table-cell; vertical-align: middle; } .div1 img { max-width: 100%; max-height: 100%; display: block; margin: auto; }max-height 这个属性会阻止 height 属性的设置值变得比 max-height 更大。
max-height 属性用来设置给定元素的最大高度. 如果height 属性设置的高度比该属性设置的高度还大,则height 属性会失效.

这种效果就舒服多了
2、背景图的方式
.div { background-size: contain; }background-size: contain; 把图像图像扩展至最大尺寸,以使其宽度和高度完全适应内容区域。利用css的 background-size: contain; 属性就能进一步优化图片的宽高都小于容器的情况了。
上代码
div { height: 400px; width: 500px; border: 1px solid black; background-repeat: no-repeat; background-size: contain; background-position: center; } .div1 { background-image: url(./peiqi1.png); } .div2 { background-image: url(./peiqi2.png); } .div3 { background-image: url(./peiqi4.jpeg); } <div class='div1'></div> <div class='div2'></div> <div class='div3'></div>
当然最后还得看需求,产品是咋要求的。
感谢你能够认真阅读完这篇文章,希望小编分享的“css怎样实现图片自适应容器”这篇文章对大家有帮助,同时也希望大家多多支持编程网,关注编程网精选频道,更多相关知识等着你来学习!
--结束END--
本文标题: css怎样实现图片自适应容器
本文链接: https://www.lsjlt.com/news/252515.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0