这篇文章将为大家详细讲解有关ajax如何实现无刷新检测用户名功能,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。先来看看原理图reGISter.PHP<!DOCTYPE html>&l
这篇文章将为大家详细讲解有关ajax如何实现无刷新检测用户名功能,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
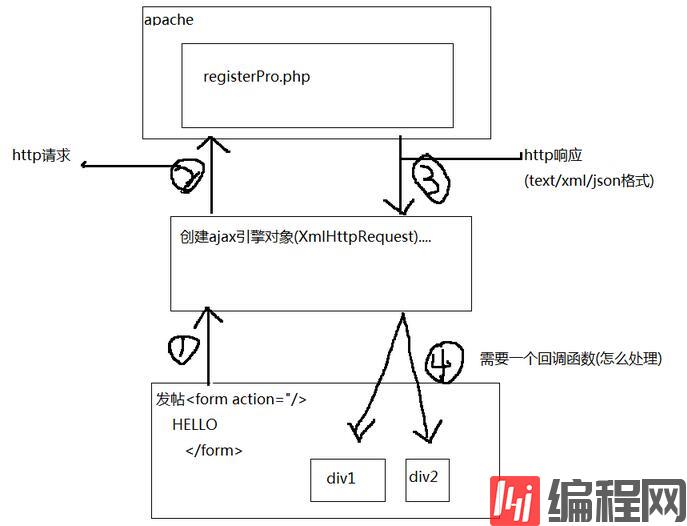
先来看看原理图

<!DOCTYPE html><html> <head> <meta charset="utf-8" /> <title>ajax无刷新检测</title> <style type="text/CSS"> body{margin:0;padding:0;}.content{width:800px;margin:0 auto;}ul,li{list-style: none;margin:0;padding:0;} tr{width:200px;}td{width:80px;padding:5px 0;}td input,textarea{border: 1px solid #79ABFE;} </style> </head> <body> <div class="content"> <script> myXmlHttpRequest.ContentType=("text/xml;charset=UTF-8"); //创建ajax引擎(1号线) function getXmlHttpObject(){ var xmlHttpRequest; //不同浏览器获取对象xmlHttpRequest方法不一样 if(window.ActiveXObject){ xmlHttpRequest=new ActiveXObject("Microsoft.XMLHTTP"); }else{ xmlHttpRequest=new XMLHttpRequest(); } return xmlHttpRequest; } //验证用户名是否存在 var myXmlHttpRequest="";//因为chuli也用到了,所以要定义为全局变量 //创建方法(2号线 http请求) function checkName(){ //创建对象 myXmlHttpRequest=getXmlHttpObject(); //判断是否创建ok if(myXmlHttpRequest){ //通过myXmlHttpRequest对象发送请求到服务器的某个页面 var url="./registerPro1.php"; //要发送的数据 var data="username="+$('username').value; //打开请求 myXmlHttpRequest.open("post",url,true);//ture表示使用异步机制 //POST方法 myXmlHttpRequest.setRequestHeader("Content-Type","application/x-www-fORM-urlencoded"); //指定回调函数,chuli是函数名(registerPro里的数据返回给chuli函数) myXmlHttpRequest.onreadystatechange=chuli; //开始发送数据,如果是get请求则填入null即可,如果是post请求则填入实际的数据 myXmlHttpRequest.send(data); } } //回调函数(4号线) function chuli(){ //取出从registerPro.php页面返回的数据(4表示完成,200表示成功) if(myXmlHttpRequest.readyState==4){ if(myXmlHttpRequest.status==200){ //①、取出值,根据返回信息的格式定 text(html) //$('result').value=myXmlHttpRequest.responseText; //②、取出xml格式数据(解析) //获取mes节点、这里的mes返回的是节点列表(不知道有几个mes) //var mes=myXmlHttpRequest.responseXML.getElementsByTagName("mes"); //取出mes节点值 //mes[0]->表示取出第一个mes节点 //mes[0].childnodes[0]->表示取出mes节点的第一个子节点 //var mes_val=mes[0].childNodes[0].nodeValue; //$("result").value=mes_val; //③、JSON格式 //var mes=myXmlHttpRequest.responseText; //使用eval函数,将mes字串转为对象 //var mes_obj=eval("("+mes+")"); //$('result').value=mes_obj.res; //③+、json格式扩展 var mes=myXmlHttpRequest.responseText; var mes_obj=eval("("+mes+")"); $('result').value=mes_obj[0].res; } } } //封装一个函数,通过id号获取对象 function $(id){ return document.getElementById(id); } </script> <br/> <strong >发表留言</strong> <form action="#" method="POST" name="frm"> <table cellpadding="0" cellspacing="0" > <tr> <td >留言标题:</td> <td><input type="text" name="title" autocomplete="off"/></td> </tr> <tr> <td>网名:</td> <td> <input id="username" onkeyup="checkName();" type="text" name="username" autocomplete="off"/> <td><input id="result" type="text" ></td> </td> </tr> <tr> <td>留言内容:</td> <td><textarea name="content" cols="26" rows="5" autocomplete="off"/ onclick="showNotice(this)"></textarea></td> </tr> <tr> <td></td> <td><input class="btn" type="submit" name="submit" value="提交"/></td> </tr> </table> </form> </div> </body></html>registerPro1.php
<?php //将数据(text格式,xml格式,json格式)返回到ajax引擎(3号线 http响应 ) //header("Content-Type: text/xml; charset=utf-8"); //告诉浏览器,返回的是xml格式 header("Content-Type: text/html; charset=utf-8"); //告诉浏览器,返回的是text/json格式 $username = $_POST["username"]; //①// if($username=="abc"){// echo '网名不可用';// }else{// echo '网名可用';// } //②// $info="";// if($username=="abc"){// $info.="<res><mes>网名不可用</mes></res>";// }else{// $info.="<res><mes>网名可用</mes></res>";// }// echo $info; //③// $info="";// if($username=="abc"){// //这里的$info返回的是一个字串// $info.='{"res":"不可用","id":"123","age":"5"}';// }else{// $info.='{"res":"可用","id":"3","age":"1"}';// }// echo $info; //③+ $info=""; if($username=="abc"){ //这里的$info返回的是一个字串 $info.='[{"res":"不可用","id":"123","age":"5"},{"res":"abc不可用","id":"3","age":"0"}]'; }else{ $info.='[{"res":"可用","id":"1","age":"15"},{"res":"可用","id":"83","age":"9"}]'; } echo $info;?>效果图:

ajax是一种在无需重新加载整个网页的情况下,能够更新部分网页的技术,可以通过在后台与服务器进行少量数据交换,使网页实现异步更新。
关于“AJAX如何实现无刷新检测用户名功能”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
--结束END--
本文标题: AJAX如何实现无刷新检测用户名功能
本文链接: https://www.lsjlt.com/news/252522.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-06
2024-05-06
2024-05-06
2024-05-06
2024-05-06
2024-05-06
2024-05-06
2024-05-06
2024-05-06
2024-05-06
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0