这篇文章将为大家详细讲解有关Dreamweaver cs如何实现点击图片打开百度,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。首先打开电脑里面的Dreamweaver,我这是Dreamweaver CS6
这篇文章将为大家详细讲解有关Dreamweaver cs如何实现点击图片打开百度,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
首先打开电脑里面的Dreamweaver,我这是Dreamweaver CS6最新的版本

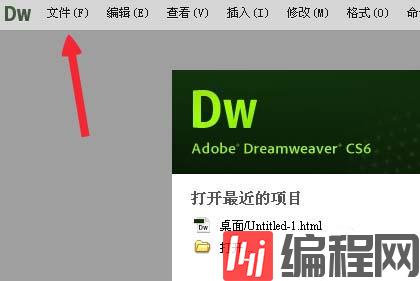
然后点击左上角的找到文件的选项卡

然后点击文件,在下边找到新建的按钮选项卡

新建之后,我们把电脑一个照片素材插入到软件里面

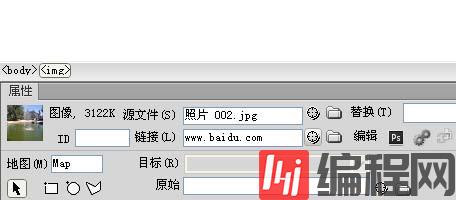
点击图片,在下边就可以看见链接的选项卡

我们在后面可以看见好多选项,我们在链接这里输入网址www.baidu.com

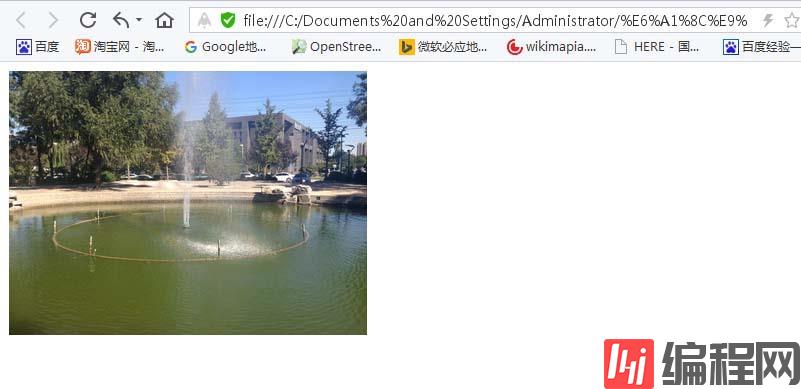
然后我们保存一下,然后用浏览器打开这个保存的文件

点击图片就链接到百度首页上来了。

关于“Dreamweaver cs如何实现点击图片打开百度”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
--结束END--
本文标题: Dreamweaver cs如何实现点击图片打开百度
本文链接: https://www.lsjlt.com/news/252646.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0