这篇文章将为大家详细讲解有关使用css3怎么实现一个椭圆轨迹旋转,文章内容质量较高,因此小编分享给大家做个参考,希望大家阅读完这篇文章后对相关知识有一定的了解。X轴Y轴在一个矩形内移动路径为斜线 .ball {
这篇文章将为大家详细讲解有关使用css3怎么实现一个椭圆轨迹旋转,文章内容质量较高,因此小编分享给大家做个参考,希望大家阅读完这篇文章后对相关知识有一定的了解。
X轴Y轴在一个矩形内移动
路径为斜线
.ball { animation: animX 2s linear infinite alternate, animY 2s linear infinite alternate }@keyframes animX{ 0% {left: 0px;} 100% {left: 500px;}}@keyframes animY{ 0% {top: 0px;} 100% {top: 300px;}}
设置动画延迟
设置Y轴延迟为动画时长的一半,可以看到运动轨迹变成菱形了,有点感觉了
.ball { animation: animX 2s linear 0s infinite alternate, animY 2s linear -1s infinite alternate }
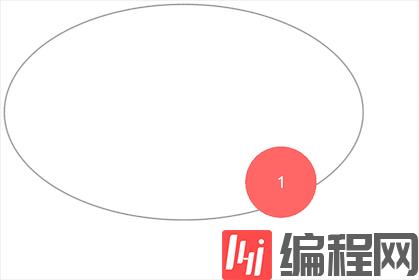
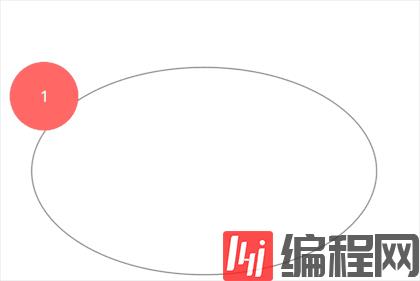
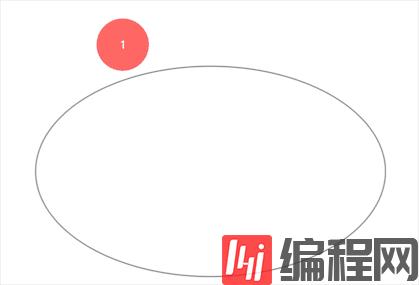
设置三次贝塞尔曲线
.ball { animation: animX 2s cubic-bezier(0.36, 0, 0.64, 1) -1s infinite alternate, animY 2s cubic-bezier(0.36, 0, 0.64, 1) 0s infinite alternate }
缩小放大
为了看起来有立体感添加scale属性,scale动画应该是X轴和Y轴的时间总和
.ball1 { animation: animX 2s cubic-bezier(0.36, 0, 0.64, 1) -1s infinite alternate, animY 2s cubic-bezier(0.36, 0, 0.64, 1) 0s infinite alternate, scale 4s cubic-bezier(0.36, 0, 0.64, 1) 0s infinite alternate; } @keyframes scale { 0% { transfORM: scale(0.7) } 50% { transform: scale(1) } 100% { transform: scale(0.7) } }
关于使用CSS3怎么实现一个椭圆轨迹旋转就分享到这里了,希望以上内容可以对大家有一定的帮助,可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到。
--结束END--
本文标题: 使用css3怎么实现一个椭圆轨迹旋转
本文链接: https://www.lsjlt.com/news/252731.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0