这篇文章将为大家详细讲解有关使用CSS怎么实现两边固定中间自适应布局,文章内容质量较高,因此小编分享给大家做个参考,希望大家阅读完这篇文章后对相关知识有一定的了解。浮动<style type="text/css&q
这篇文章将为大家详细讲解有关使用CSS怎么实现两边固定中间自适应布局,文章内容质量较高,因此小编分享给大家做个参考,希望大家阅读完这篇文章后对相关知识有一定的了解。
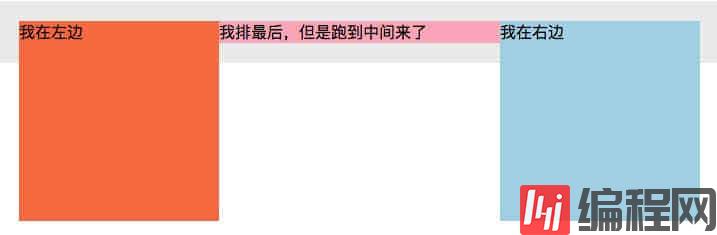
浮动
<style type="text/css"> .wrap {background: #eee; padding: 20px; } p {margin: 0; } .left {width: 200px; height: 200px; float: left; background: coral; } .right {width: 200px; height: 200px; float: right; background: lightblue; } .middle {margin: 0 200px; background: lightpink; }</style><div class="wrap"> <p class="left">我在左边</p> <p class="right">我在右边</p> <p class="middle">我排最后,但是跑到中间来了</p></div>
原理:
浮动元素和非浮动元素不在同一个立体空间,如果不清浮动,位置在它下面的元素将往上浮。
浮动元素高度为0,浮动盒子层级比 block 块级水平盒子高,比 inline/inline-block 水平盒子低。
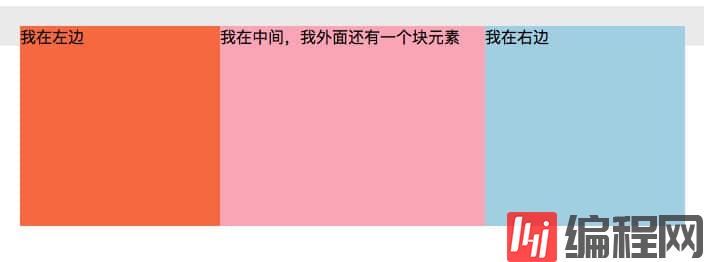
浮动内嵌 div
<style type="text/css"> .wrap {background: #eee; padding: 20px; } p {margin: 0; } .left {width: 200px; height: 200px; float: left; background: coral; margin-left: -100%;} .right {width: 200px; height: 200px; float: left; background: lightblue; margin-left: -200px;} .middle {width: 100%; height: 200px;float: left; background: lightpink; } span{ display: inline-block; margin: 0 200px; }</style><div class="wrap"> <p class="middle"> <span class="inner"> 我在中间 </span> </p> <p class="left">我在左边</p> <p class="right">我在右边</p></div>
原理:
三个元素都浮动,其中主题元素沾满一行 100% ,利用负 margin 把左右两边的元素放好。
主题元素里面再套一个子元素,子元素 margin: 0 200px ,防止内容跑到左右两块浮动元素下面被遮盖。
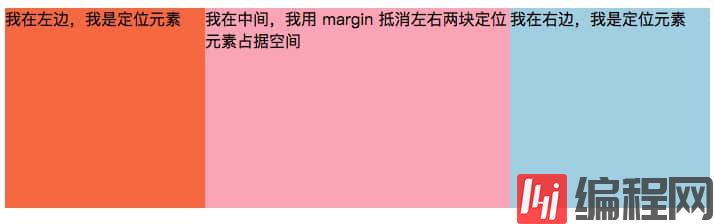
定位
<style type="text/css"> .wrap {background: #eee; position: relative;} p {margin: 0; } .left {width: 200px; height: 200px; background: coral; position: absolute;left: 0; top: 0;} .right {width: 200px; height: 200px; background: lightblue; position: absolute;right: 0; top: 0;} .middle {height: 200px; background: lightpink; margin: 0 200px;}</style><div class="wrap"> <p class="middle">我在中间,我用 margin 抵消左右两块定位元素占据空间</p> <p class="left">我在左边,我是定位元素</p> <p class="right">我在右边,我是定位元素</p></div>
原理:
左右两个元素定位,可放任意位置。
中间元素用 margin: 0 200px,防止内容跑到左右两块定位元素下面被遮盖。
flex
<style type="text/css"> .wrap {background: #eee; display: flex} p {margin: 0; } .left {width: 200px; height: 200px; background: coral; } .right {width: 200px; height: 200px; background: lightblue; } .middle {height: 200px; background: lightpink; flex: 1;}</style><div class="wrap"> <p class="left">我在左边</p> <p class="middle">我在中间,flex: 1 自动占据剩余空间</p> <p class="right">我在右边</p></div>原理:
flex 布局,子元素默认水平排列。
flex: 0 1 auto -> 默认,占据空间不跟随父级放大,跟随变小,自身本来宽度
flex: 1 1 auto -> auto,占据空间跟随父级放大,同时跟随变小,自身本来宽度
flex: 0 0 auto -> none,占据空间不跟随父级放大,同时也不跟随变小,自身本来宽度
flex: 1 1 1 -> auto,占据空间跟随父级放大,同时跟随变小,并且自动占满剩余空间
css的全称是Cascading Style Sheets(层叠样式表),它是一种用来表现html或XML等文件样式的计算机语言。CSS不仅可以静态地修饰网页,还可以配合各种脚本语言动态地对网页各元素进行格式化。
关于使用css怎么实现两边固定中间自适应布局就分享到这里了,希望以上内容可以对大家有一定的帮助,可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到。
--结束END--
本文标题: 使用css怎么实现两边固定中间自适应布局
本文链接: https://www.lsjlt.com/news/252770.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0