这篇文章主要介绍了CSS如何实现三栏布局,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。前言三栏布局,顾名思义就是两边固定,中间自适应。三栏布局在实际的开发十分常见,比如淘宝网
这篇文章主要介绍了CSS如何实现三栏布局,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
前言
三栏布局,顾名思义就是两边固定,中间自适应。三栏布局在实际的开发十分常见,比如淘宝网的首页,就是个典型的三栏布局:即左边商品导航和右边导航固定宽度,中间的主要内容随浏览器宽度自适应。

我们不妨假定这样一个布局:高度已知,其中左栏、右栏宽度各为300px,中间自适应,可以通过几种方法来实现?以及各自的优缺点是什么?
本文源代码请猛戳三栏布局源码,欢迎star和fork

一、浮动布局
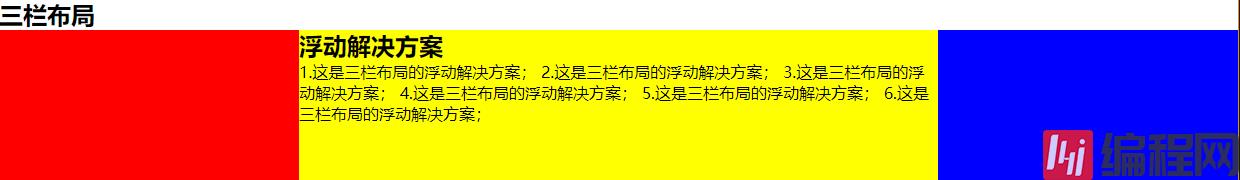
<!DOCTYPE html><html><head> <meta charset="utf-8"> <title>Layout</title> <style media="screen"> html * { padding: 0; margin: 0; } .layout article div { min-height: 150px; } </style></head><body> <!--浮动布局 --> <section class="layout float"> <style media="screen"> .layout.float .left { float: left; width: 300px; background: red; } .layout.float .center { background: yellow; } .layout.float .right { float: right; width: 300px; background: blue; } </style> <h2>三栏布局</h2> <article class="left-right-center"> <div class="left"></div> <div class="right"></div> // 右栏部分要写在中间内容之前 <div class="center"> <h3>浮动解决方案</h3> 1.这是三栏布局的浮动解决方案; 2.这是三栏布局的浮动解决方案; 3.这是三栏布局的浮动解决方案; 4.这是三栏布局的浮动解决方案; 5.这是三栏布局的浮动解决方案; 6.这是三栏布局的浮动解决方案; </div> </article> </section></body></html>
这种布局方式,dom结构必须是先写浮动部分,然后再中间块,否则右浮动块会掉到下一行。
浮动布局的优点就是比较简单,兼容性也比较好。但浮动布局是有局限性的,浮动元素脱离文档流,要做清除浮动,这个处理不好的话,会带来很多问题,比如父容器高度塌陷等。
二、绝对布局
<!--绝对布局 --> <section class="layout absolute"> <style> .layout.absolute .left-center-right>div{ position: absolute;//三块都是绝对定位 } .layout.absolute .left { left:0; width: 300px; background: red; } .layout.absolute .center { right: 300px; left: 300px;//离左右各三百 background: yellow; } .layout.absolute .right { right: 0; width: 300px; background: blue; } </style> <h2>三栏布局</h2> <article class="left-center-right"> <div class="left"></div> <div class="center"> <h3>绝对定位解决方案</h3> 1.这是三栏布局的浮动解决方案; 2.这是三栏布局的浮动解决方案; 3.这是三栏布局的浮动解决方案; 4.这是三栏布局的浮动解决方案; 5.这是三栏布局的浮动解决方案; 6.这是三栏布局的浮动解决方案; </div> <div class="right"></div> </article> </section>绝对定位布局优点就是快捷,设置很方便,而且也不容易出问题。缺点就是,容器脱离了文档流,后代元素也脱离了文档流,高度未知的时候,会有问题,这就导致了这种方法的有效性和可使用性是比较差的。
三、flexbox布局
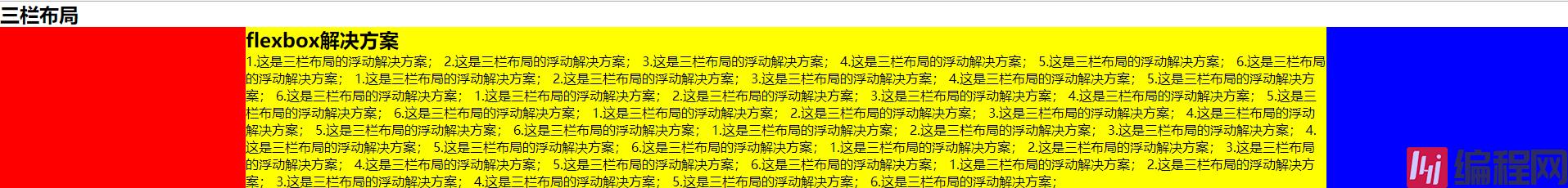
<!--flexbox布局--> <section class="layout flexbox"> <style> .layout.flexbox .left-center-right{ display: flex; } .layout.flexbox .left { width: 300px; background: red; } .layout.flexbox .center { background: yellow; flex: 1; } .layout.flexbox .right { width: 300px; background: blue; } </style> <h2>三栏布局</h2> <article class="left-center-right"> <div class="left"></div> <div class="center"> <h3>flexbox解决方案</h3> 1.这是三栏布局的浮动解决方案; 2.这是三栏布局的浮动解决方案; 3.这是三栏布局的浮动解决方案; 4.这是三栏布局的浮动解决方案; 5.这是三栏布局的浮动解决方案; 6.这是三栏布局的浮动解决方案; </div> <div class="right"></div> </article> </section>flexbox布局是css3里新出的一个,它就是为了解决上述两种方式的不足出现的,是比较完美的一个。目前移动端的布局也都是用flexbox。 flexbox的缺点就是IE10开始支持,但是IE10的是-ms形式的。
四、表格布局
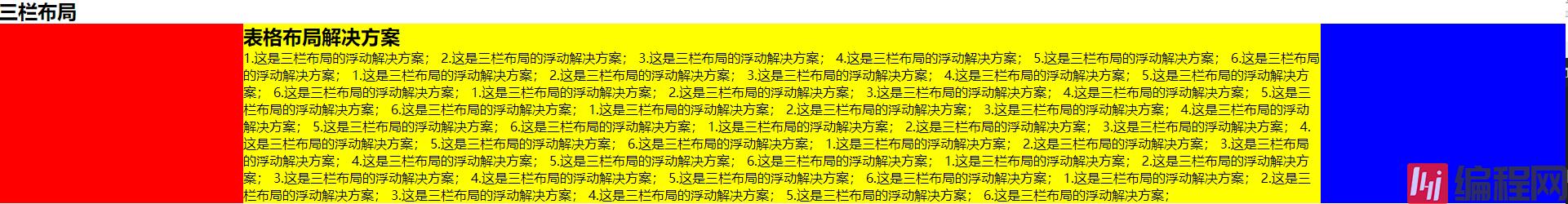
<!--表格布局--> <section class="layout table"> <style> .layout.table .left-center-right { display: table; height: 150px; width: 100%; } .layout.table .left-center-right>div { display: table-cell; } .layout.table .left { width: 300px; background: red; } .layout.table .center { background: yellow; } .layout.table .right { width: 300px; background: blue; } </style> <h2>三栏布局</h2> <article class="left-center-right"> <div class="left"></div> <div class="center"> <h3>表格布局解决方案</h3> 1.这是三栏布局的浮动解决方案; 2.这是三栏布局的浮动解决方案; 3.这是三栏布局的浮动解决方案; 4.这是三栏布局的浮动解决方案; 5.这是三栏布局的浮动解决方案; 6.这是三栏布局的浮动解决方案; </div> <div class="right"></div> </article> </section>表格布局的兼容性很好(见下图),在flex布局不兼容的时候,可以尝试表格布局。当内容溢出时会自动撑开父元素。
表格布局也是有缺陷:①无法设置栏边距;②对seo不友好;③当其中一个单元格高度超出的时候,两侧的单元格也是会跟着一起变高的,然而有时候这并不是我们想要的效果。

五、网格布局
<!--网格布局--> <section class="layout grid"> <style> .layout.grid .left-center-right { display: grid; width: 100%; grid-template-columns: 300px auto 300px; grid-template-rows: 150px;//行高 } .layout.grid .left { background: red; } .layout.grid .center { background: yellow; } .layout.grid .right { background: blue; } </style> <h2>三栏布局</h2> <article class="left-center-right"> <div class="left"></div> <div class="center"> <h3>网格布局解决方案</h3> 1.这是三栏布局的浮动解决方案; 2.这是三栏布局的浮动解决方案; 3.这是三栏布局的浮动解决方案; 4.这是三栏布局的浮动解决方案; 5.这是三栏布局的浮动解决方案; 6.这是三栏布局的浮动解决方案; </div> <div class="right"></div> </article> </section>CSS Grid是创建网格布局最强大和最简单的工具。就像表格一样,网格布局可以让WEB设计师根据元素按列或行对齐排列,但他和表格不同,网格布局没有内容结构,从而使各种布局不可能与表格一样。例如,一个网格布局中的子元素都可以定位自己的位置,这样他们可以重叠和类似元素定位。
但网格布局的兼容性不好。IE10+上支持,而且也仅支持部分属性。
六、总结
通过上面详细介绍五种布局的优缺点,在实际开发中最优选择哪种布局?相信读者心中会有自己的答案。
我觉得flex和grid布局就可以搞定实际开发中的布局,假设浏览器都支持这两个模块,你将选择grid还是flexbox来给页面布局?flexbox是一维布局,他只能在一条直线上放置你的内容区块;而grid是一个二维布局。前面也简单说到,你可以根据你的设计需求,将内容区块放置到任何你想要放的地方。那么不用多说,你应该知道哪一种更适合你的布局。此外,如果要兼容低版本的IE(比如IE8+),可以考虑table布局。
最后问大家一个问题,如果中间部分被内容高度撑开,需要左右栏也撑开,这五种布局哪些布局还可以用?
答案:flex布局和table布局


感谢你能够认真阅读完这篇文章,希望小编分享的“css如何实现三栏布局”这篇文章对大家有帮助,同时也希望大家多多支持编程网,关注编程网精选频道,更多相关知识等着你来学习!
--结束END--
本文标题: css如何实现三栏布局
本文链接: https://www.lsjlt.com/news/252821.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-04-28
2024-04-28
2024-04-28
2024-04-28
2024-04-28
2024-04-28
2024-04-28
2024-04-28
2024-04-28
2024-04-28
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0