这篇文章给大家分享的是有关CSS如何使用fit-content()函数的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。fit-content()fit-content函数,接收一个参数,长度值,可以按照字面意思来解
这篇文章给大家分享的是有关CSS如何使用fit-content()函数的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
fit-content函数,接收一个参数,长度值,可以按照字面意思来解释他的作用,"适应内容"。
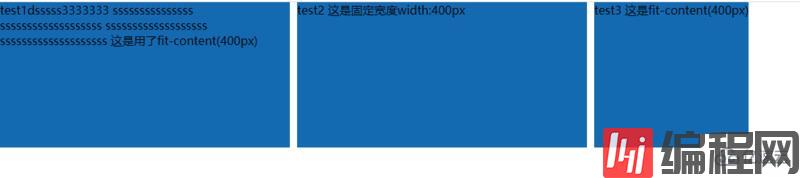
<div class="fit-content-wrapper"> <div class="fit-item item1">test1dsssss3333333 sssssssssssssss sssssssssssssssssss sssssssssssssssssss ssssssssssssssssssss 这是用了fit-content(400px)</div> <div class="fit-item item2">test2 这是固定宽度width:400px</div> <div class="fit-item item3">test3 这是fit-content(400px)</div></div> .fit-content-wrapper{ width: 100%; height: 200px; display: grid; grid-template-columns: fit-content(400px) 400px fit-content(400px); grid-gap: 10px; } .fit-item{ background-color: rgb(20, 106, 177); }效果

可以看到,当内容长度大于给定长度时,文字会自动换行,不会超过给定长度,当内容长度小于给定长度时,会按照给定的内容长度设置长度。

兼容性对于现代浏览器没有什么问题,新版本主流浏览器基本都能支持,对于需要支持ie的项目则不能使用。
感谢各位的阅读!关于“css如何使用fit-content()函数”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
--结束END--
本文标题: css如何使用fit-content()函数
本文链接: https://www.lsjlt.com/news/253146.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-02
2024-05-02
2024-05-02
2024-05-02
2024-05-02
2024-05-02
2024-05-02
2024-05-02
2024-05-02
2024-05-02
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0