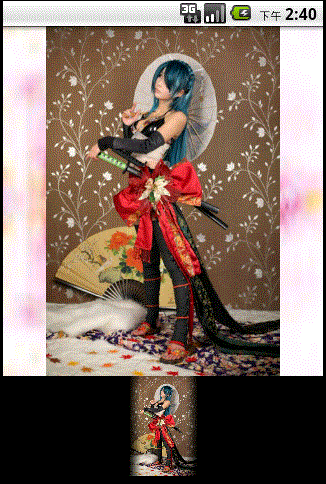
先给最终效果图: 当我们在最下边的gallery中切换图片时,上面的大图片会自动切换,切换时有动画效果哦,很简单的一个程序,有待完善更多的功能! activity代码:
先给最终效果图:

当我们在最下边的gallery中切换图片时,上面的大图片会自动切换,切换时有动画效果哦,很简单的一个程序,有待完善更多的功能!
activity代码:
package cn.com.chenzheng_java;
import Android.app.Activity;
import android.content.Context;
import android.os.Bundle;
import android.view.View;
import android.view.ViewGroup;
import android.view.Window;
import android.view.animation.AnimationUtils;
import android.widget.AdapterView;
import android.widget.BaseAdapter;
import android.widget.Gallery;
import android.widget.ImageSwitcher;
import android.widget.ImageView;
import android.widget.Toast;
import android.widget.AdapterView.OnItemSelectedListener;
import android.widget.ImageView.ScaleType;
import android.widget.ViewSwitcher.ViewFactory;
public class GalleryActivity extends Activity implements OnItemSelectedListener {
int[] imagesId = new int[] { R.drawable.a1, R.drawable.a2, R.drawable.a3,
R.drawable.a4
};
int index = R.drawable.a1;
ImageSwitcher imageSwitcher;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.gallery);
Gallery gallery = (Gallery) findViewById(R.id.gallery1);
gallery.setOnItemSelectedListener(this);
imageSwitcher = (ImageSwitcher) findViewById(R.id.imageSwitcher);
imageSwitcher.setVisibility(View.VISIBLE);
imageSwitcher.setInAnimation(AnimationUtils.loadAnimation(
getApplicationContext(), android.R.anim.fade_in));
imageSwitcher.setOutAnimation(AnimationUtils.loadAnimation(
getApplicationContext(), android.R.anim.fade_out));
imageSwitcher.setFactory(new ViewFactory() {
@Override
public View makeView() {
ImageView imageView = new ImageView(GalleryActivity.this);
// 设置截取模式
imageView.setScaleType(ScaleType.CENTER_INSIDE);
imageView.setBackgroundResource(R.drawable.ground);
Toast.makeText(getApplicationContext(), "执行了一次",
Toast.LENGTH_SHORT).show();
return imageView;
}
});
gallery.setVisibility(View.VISIBLE);
gallery.setAdapter(new ImageAdapter(this));
}
class ImageAdapter extends BaseAdapter {
private Context context2;
public ImageAdapter(Context context) {
context2 = context;
}
@Override
public int getCount() {
return imagesId.length;
}
@Override
public Object getItem(int position) {
return imagesId[position];
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View image2, ViewGroup parent) {
ImageView image = new ImageView(context2);
image.setBackgroundResource(imagesId[position]);
image.setScaleType(ScaleType.CENTER_INSIDE);
return image;
}
}
@Override
public void onItemSelected(AdapterView<?> parent, View view, int position,
long id) {
imageSwitcher.setImageResource(imagesId[position]);
}
@Override
public void onNothingSelected(AdapterView<?> parent) {
}
}
gallery.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="Http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical"
android:gravity="center_horizontal"
>
<ImageSwitcher
android:id="@+id/imageSwitcher"
android:layout_height="350dp"
android:layout_width="fill_parent"
></ImageSwitcher>
<Gallery android:id="@+id/gallery1"
android:gravity="center"
android:layout_width="70dp"
android:layout_height="100dp"></Gallery>
</LinearLayout>
升级版
较之上面的,效果还是一样的,只不过这里添加了这么以下几个功能:
第一:下方图片的自适应长宽(在保证长宽比例的情况下哦)
第二:触摸大图同样可以进行图片切换(没有机器,没法测试,但是基本的思路还是正确的)
代码:
activity代码:
package cn.com.chenzheng_java;
import java.text.DecimalFORMat;
import android.app.Activity;
import android.content.Context;
import android.content.res.Resources;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.os.Bundle;
import android.util.Log;
import android.view.MotionEvent;
import android.view.View;
import android.view.ViewGroup;
import android.view.Window;
import android.view.View.OnTouchListener;
import android.view.animation.AnimationUtils;
import android.widget.AdapterView;
import android.widget.BaseAdapter;
import android.widget.Gallery;
import android.widget.ImageSwitcher;
import android.widget.ImageView;
import android.widget.Toast;
import android.widget.AdapterView.OnItemSelectedListener;
import android.widget.Gallery.LayoutParams;
import android.widget.ImageView.ScaleType;
import android.widget.ViewSwitcher.ViewFactory;
public class GalleryActivity extends Activity implements OnItemSelectedListener ,OnTouchListener{
int[] imagesId = new int[] { R.drawable.a1, R.drawable.a2, R.drawable.a3,
R.drawable.a4
};
int index = 0;
ImageSwitcher imageSwitcher;
int maxImageWidth = 70;
int maxImageHeight = 100;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.gallery);
Gallery gallery = (Gallery) findViewById(R.id.gallery1);
gallery.setOnItemSelectedListener(this);
imageSwitcher = (ImageSwitcher) findViewById(R.id.imageSwitcher);
imageSwitcher.setVisibility(View.VISIBLE);
imageSwitcher.setInAnimation(AnimationUtils.loadAnimation(
getApplicationContext(), android.R.anim.fade_in));
imageSwitcher.setOutAnimation(AnimationUtils.loadAnimation(
getApplicationContext(), android.R.anim.fade_out));
imageSwitcher.setFactory(new ViewFactory() {
@Override
public View makeView() {
ImageView imageView = new ImageView(GalleryActivity.this);
// 设置截取模式
imageView.setScaleType(ScaleType.CENTER_INSIDE);
imageView.setBackgroundResource(R.drawable.ground);
Toast.makeText(getApplicationContext(), "执行了一次",
Toast.LENGTH_SHORT).show();
return imageView;
}
});
gallery.setVisibility(View.VISIBLE);
gallery.setAdapter(new ImageAdapter(this));
}
class ImageAdapter extends BaseAdapter {
private Context context2;
public ImageAdapter(Context context) {
context2 = context;
}
@Override
public int getCount() {
return imagesId.length;
}
@Override
public Object getItem(int position) {
return imagesId[position];
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
index = position;
ImageView image = new ImageView(context2);
Resources resources = context2.getResources();
// 加载图片为Bitmap位图
Bitmap bitmap = BitmapFactory.decodeResource(resources, imagesId[position]);
Log.i("是否可以decode这张图片", (bitmap!=null)+"");
// 图片的原始大小
int bitMapWidth = bitmap.getWidth();
int bitMapHeight = bitmap.getHeight();
Log.i("bitMapWidth", bitMapWidth+"");
Log.i("bitMapHeight", bitMapHeight+"");
// 缩小或者放大的倍数关系
double scale;
double widthScale = (maxImageWidth*100)/(bitMapWidth*100.0);//这里乘以100然后除以100.0的目的是为了让其返回double类型
double heightScale = (maxImageHeight*100)/(bitMapHeight*100.0);
// 规划获得的格式(小数点后两位)
DecimalFormat decimalFormat = new DecimalFormat("#.00");
widthScale = Double.valueOf(decimalFormat.format(widthScale));
heightScale = Double.valueOf(decimalFormat.format(heightScale));
Log.i("widthScale", widthScale+"");
Log.i("heightScale", heightScale+"");
if(widthScale>= heightScale){
scale = widthScale;
}
else{
scale = heightScale;
}
Log.i("scale", scale+"");
// 根据原图片生成一个缩放后的图片
Bitmap bitmap2 = Bitmap.createScaledBitmap(bitmap, (int)(bitMapWidth*scale), (int)(bitMapHeight*scale), true);
// 将图片绑定到ImageView
image.setImageBitmap(bitmap2);
// image.setScaleType(ScaleType.CENTER_INSIDE);
image.setAdjustViewBounds(true);// 自适应边框处理
image.setLayoutParams(new Gallery.LayoutParams(LayoutParams.WRAP_CONTENT, LayoutParams.WRAP_CONTENT));
return image;
}
}
@Override
public void onItemSelected(AdapterView<?> parent, View view, int position,
long id) {
imageSwitcher.setImageResource(imagesId[position]);
}
@Override
public void onNothingSelected(AdapterView<?> parent) {
}
int i = 0 ;
@Override
public boolean onTouch(View v, MotionEvent event) {
Log.i("是否正在触摸", "yes");
int actionName = event.getAction();
float []position = null;
//被按下时
if(actionName==MotionEvent.ACTION_DOWN){
i = 0;
}
// 被按着拖动时
if(actionName == MotionEvent.ACTION_MOVE)
{
position[i] = event.getX();
++i;
}
if(actionName == MotionEvent.ACTION_UP)
{
if(position[position.length]>position[position.length-1]){
if((index+1)>imagesId.length){
imageSwitcher.setImageResource(imagesId[index]);
}
else{
imageSwitcher.setImageResource(imagesId[index+1]);
}
}
else{
if((index-1)<0){
imageSwitcher.setImageResource(imagesId[0]);
}
else{
imageSwitcher.setImageResource(imagesId[index-1]);
}
}
}
return true;
}
}
gallery.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical"
android:gravity="center_horizontal"
>
<ImageSwitcher
android:id="@+id/imageSwitcher"
android:layout_height="350dp"
android:layout_width="fill_parent"
></ImageSwitcher>
<Gallery android:id="@+id/gallery1"
android:gravity="center"
android:layout_width="wrap_content"
android:layout_height="wrap_content"></Gallery>
</LinearLayout>
--结束END--
本文标题: Android应用中图片浏览时实现自动切换功能的方法详解
本文链接: https://www.lsjlt.com/news/25330.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-21
2023-10-28
2023-10-28
2023-10-27
2023-10-27
2023-10-27
2023-10-27
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0