使用css3怎么绘制一个半圆弧线?针对这个问题,这篇文章详细介绍了相对应的分析和解答,希望可以帮助更多想解决这个问题的小伙伴找到更简单易行的方法。CSS代码.circle1 { wid
使用css3怎么绘制一个半圆弧线?针对这个问题,这篇文章详细介绍了相对应的分析和解答,希望可以帮助更多想解决这个问题的小伙伴找到更简单易行的方法。
CSS代码
.circle1 { width: 100px; height: 200px; border: 1px solid black; border-radius: 100% 0 0 100%/50%; border-right: none;}.circle2 { width: 200px; height: 100px; border: 1px solid black; border-radius: 50% 50% 0 0/100% 100% 0 0; border-bottom: none;}.circle3 { width: 100px; height: 200px; border: 1px solid black; border-radius: 0 100% 100% 0/50%; border-left: none;}.circle4 { width: 200px; height: 100px; border: 1px solid black; border-radius: 0 0 50% 50%/0 0 100% 100% ; border-top: none;}html代码
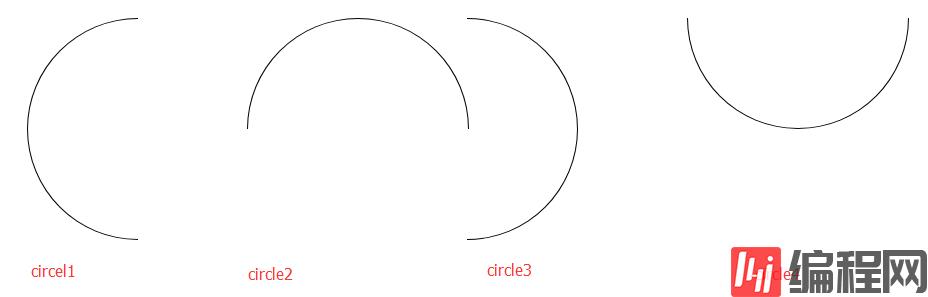
<ul> <li><div class="circle1"></div></li> <li><div class="circle2"></div></li> <li><div class="circle3"></div></li> <li><div class="circle4"></div></li></ul>效果如下:

关于使用css3怎么绘制一个半圆弧线问题的解答就分享到这里了,希望以上内容可以对大家有一定的帮助,如果你还有很多疑惑没有解开,可以关注编程网精选频道了解更多相关知识。
--结束END--
本文标题: 使用css3怎么绘制一个半圆弧线
本文链接: https://www.lsjlt.com/news/254275.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-04-28
2024-04-28
2024-04-28
2024-04-28
2024-04-28
2024-04-28
2024-04-28
2024-04-28
2024-04-28
2024-04-28
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0