1、Fragment的静态使用 Fragment是作为Activity的UI的一部分,它内嵌在Activity中,多个Fragment可以把一个Activity分成多个部分,这
1、Fragment的静态使用
Fragment是作为Activity的UI的一部分,它内嵌在Activity中,多个Fragment可以把一个Activity分成多个部分,这在大屏幕手机或者平板电脑中会比较多的用到,这样就不用使用多个Activity来切换这么麻烦了。当然Fragment也可以不显示,只在后台处理一些数据,这篇文章中就暂时不谈到这个。以下来看怎么静态地在Activity的布局文件中添加Fragment.
自定义的Fragment通常要继承Fragment这个类,也有一些特殊的是继承ListFragment,DialogFragment等。继承Fragment类通常要实现三个方法:onCreate(), onCreateView(), onPause();
我在Activity中定义了两个Fragment,一个是放在左边的LeftFragment,一个是放在右边的RightFragment.以下是代码:首先我们要实现自己的Fragment类
LeftFragment类:
public class LeftFragment extends Fragment
{
@Override
public void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
System.out.println("LeftFragment onCreate");
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState)
{
System.out.println("LeftFragment onCreateView");
// 第一个参数是这个Fragment将要显示的界面布局,第二个参数是这个Fragment所属的Activity,第三个参数是决定此fragment是否附属于Activity
return inflater.inflate(R.layout.leftfragment, container, true);
}
@Override
public void onResume()
{
super.onResume();
System.out.println("LeftFragment onResume");
}
@Override
public void onPause()
{
super.onPause();
System.out.println("LeftFragment onPause");
}
@Override
public void onStop()
{
super.onStop();
System.out.println("LeftFragment onStop");
}
}
这里实现了几种回调函数,主要是为了看清Activity和Fragment生命周期之间的关系.其中onCreateView()方法是将本Fragment对应的布局返回给Activity的布局,让Activity进行加载. inflater.inflate(R.layout.leftfragment, container, true)方法中的第一个参数R.layout.leftfragment是这个Fragment对应的布局文件ID, 第二个参数container是要插入的目标Activity, 第三个参数是决定这个Fragment是否依附于这个container.
LeftFragment对应的布局文件:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:Android="Http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@android:color/holo_orange_dark"
android:orientation="vertical" >
<Button
android:id="@+id/previous_button"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="@string/previous_button" />
<Button
android:id="@+id/next_button"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="@string/next_button" />
<Button
android:id="@+id/exit_button"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="@string/exit_button" />
</LinearLayout>
RightFragment类:和LeftFragment类似
public class RightFragment extends Fragment
{
@Override
public void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
System.out.println("RightFragment onCreate");
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState)
{
System.out.println("RightFragment onCreateView");
return inflater.inflate(R.layout.rightfragment, container, true);
}
@Override
public void onResume()
{
super.onResume();
System.out.println("RightFragment onResume");
}
@Override
public void onPause()
{
super.onPause();
System.out.println("RightFragment onPause");
}
@Override
public void onStop()
{
super.onStop();
System.out.println("RightFragment onStop");
}
}
RightFragment对应的布局文件:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<TextView
android:id="@+id/show_message"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="@android:color/holo_blue_dark"
android:text="@string/show_message" />
</LinearLayout>
最后是Activity的布局文件:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="horizontal" >
<fragment
android:id="@+id/left_fragment"
android:name="com.sunflower.LeftFragment"
android:layout_width="match_parent"
android:layout_height="fill_parent"
android:layout_weight="3" />
<fragment
android:id="@+id/right_fragment"
android:name="com.sunflower.RightFragment"
android:layout_width="match_parent"
android:layout_height="fill_parent"
android:layout_weight="1" />
</LinearLayout>
在Activity中的布局文件中加入Fragment标签,其中android:name属性对应的就是自定义Fragment类的全名,系统会根据这个调用指定的Fragment的onCreateView()方法来得到这个Fragment的布局,然后加入Activity中. onCreateView()方法中的Container参数就是这时候传递过去的。
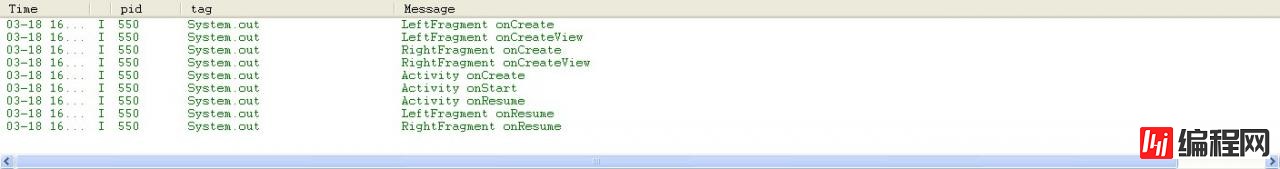
看看显示结果:

打开程序时生命周期显示:

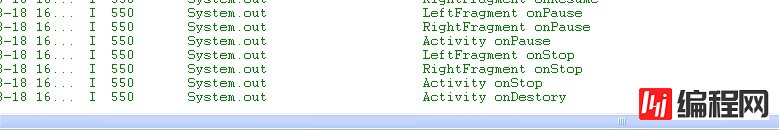
按返回键时生命周期显示:

2、动态地使用Fragment
上面已经演示了最简单的使用Fragment的方式,下面分享一下如何动态的添加、更新、以及删除Fragment。
首先是,MainActivity的布局文件activity_main.xml,该文件布局文件上面的顶部是一个TitleFragment,是一个静态声明的Fragment。
中间也是一个Fragment,但是这个Fragment是动态使用的。
最下面是四个按钮。用include标签包含外部的布局文件进来的。
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<fragment
android:id="@+id/id_fragment_title"
android:name="com.example.dynamicfragment.TitleFragment"
android:layout_width="fill_parent"
android:layout_height="45dp" />
<include
android:id="@+id/id_ly_bottombar"
android:layout_width="fill_parent"
android:layout_height="55dp"
android:layout_alignParentBottom="true"
layout="@layout/bottombar" />
<FrameLayout
android:id="@+id/id_content"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_above="@id/id_ly_bottombar"
android:layout_below="@id/id_fragment_title" />
</RelativeLayout>
然后是,MainActivity.java文件。也是我们这个demo当中最重要的代码文件,首先是将上面的布局文件通过setContentView()加载进来.然后是通过setDefaultFragment();将默认的ContentFragment动态的加载进来。接下来就是通过我们在最下面防止的四个按钮可以随意的动态切换Fragment。这也是为什么Fragment会有如此火的原因吧~~~^^
public class MainActivity extends ActionBarActivity implements OnClickListener {
private ImageButton mTabWeixin;
private ImageButton mTabFriend;
private ImageButton mTabDiscover;
private ImageButton mTabMe;
private ContentFragment mWeiXinFragment;
private FriendFragment mFriendFragment;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.activity_main);
initView();
}
public void initView() {
// 初始化控件和声明事件
mTabWeixin = (ImageButton) findViewById(R.id.weixin);
mTabFriend = (ImageButton) findViewById(R.id.friend);
mTabWeixin.setOnClickListener(this);
mTabFriend.setOnClickListener(this);
// 设置默认的Fragment
setDefaultFragment();
}
@SuppressLint("Newapi")
private void setDefaultFragment() {
FragmentManager manager = getFragmentManager();
FragmentTransaction transaction = manager.beginTransaction();
mWeiXinFragment = new ContentFragment();
transaction.replace(R.id.id_content, mWeiXinFragment);
transaction.commit();
}
@SuppressLint("NewApi")
@Override
public void onClick(View v) {
FragmentManager fm = getFragmentManager();
// 开启Fragment事务
FragmentTransaction transaction = fm.beginTransaction();
switch (v.getId()) {
case R.id.weixin:
if (mWeiXinFragment == null) {
mWeiXinFragment = new ContentFragment();
}
// 使用当前Fragment的布局替代id_content的控件
transaction.replace(R.id.id_content, mWeiXinFragment);
break;
case R.id.friend:
if (mFriendFragment == null) {
mFriendFragment = new FriendFragment();
}
transaction.replace(R.id.id_content, mFriendFragment);
break;
}
// transaction.addToBackStack();
// 事务提交
transaction.commit();
}
}
从上面的代码,我们可以看出,我们可以使用FragmentManager对Fragment进行动态的加载,这里使用的replace方法~~~下一节我们会详细的介绍FragmentManager的常用API。。。。^^
注:如果使用android3.0一下的版本,需要引入v4的包,然后Activity继承FragmentActivity,然后通过getSupportFragmentManager()获得FragmentManager对象,不过还是建议把Menifest文件的uses-sdk的minSdkVersion和targetSdkVersion都改为11以上,这样就不必引入v4的包了。
代码的中间有俩个动态加载进来的Fragment,这个和静态使用Fragment的声明方式是一样的,写一个继承Fragment的类,然后设置相应的布局,由于时间的关系,我这里只写了俩个Fragment,现在把这俩个的代码页贴出来:
第一个Fragment和他相应的布局文件:
public class ContentFragment extends Fragment {
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState)
{
return inflater.inflate(R.layout.fragment_content, container, false);
}
}
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<TextView
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:gravity="center"
android:text="weixin"
android:textSize="20sp"
android:textStyle="bold" />
</LinearLayout>
第二个Fragment和他相应的布局文件:
public class FriendFragment extends Fragment {
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState)
{
return inflater.inflate(R.layout.fragment_friend, container, false);
}
}
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<TextView
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:gravity="center"
android:text="friend"
android:textSize="20sp"
android:textStyle="bold" />
</LinearLayout>
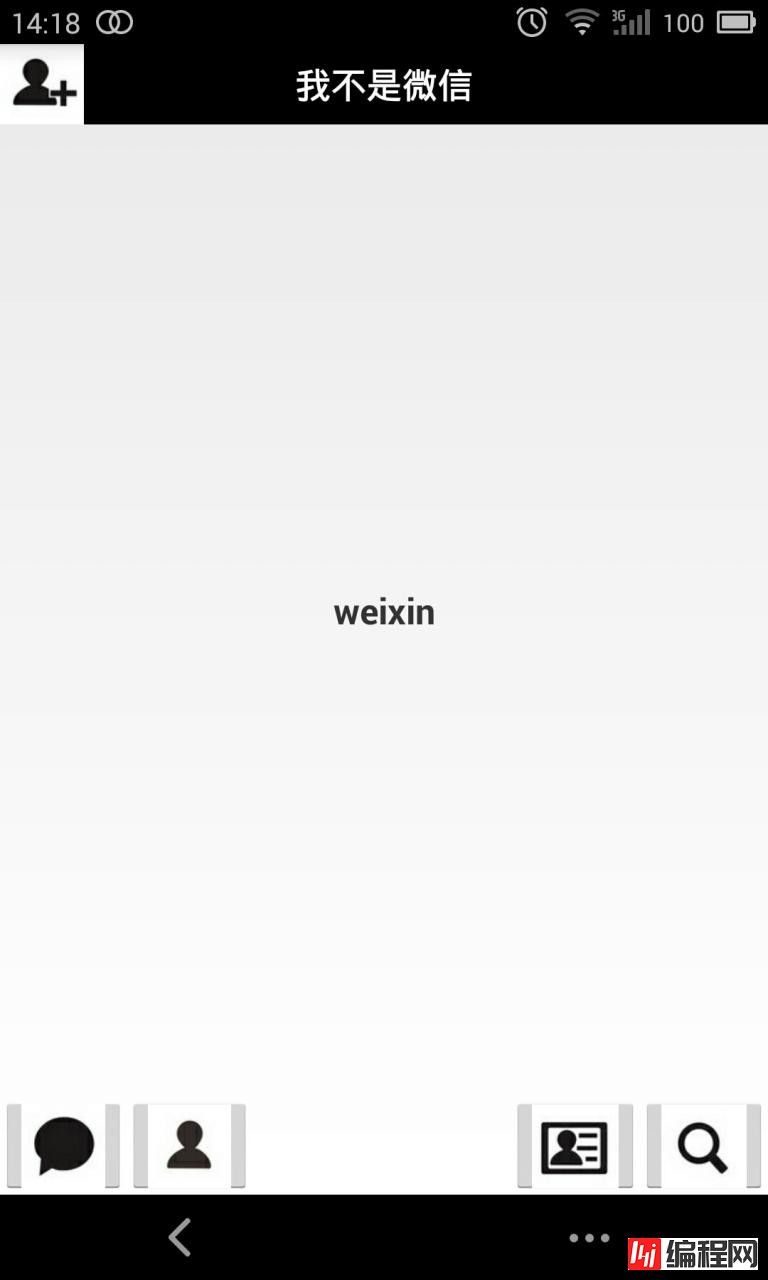
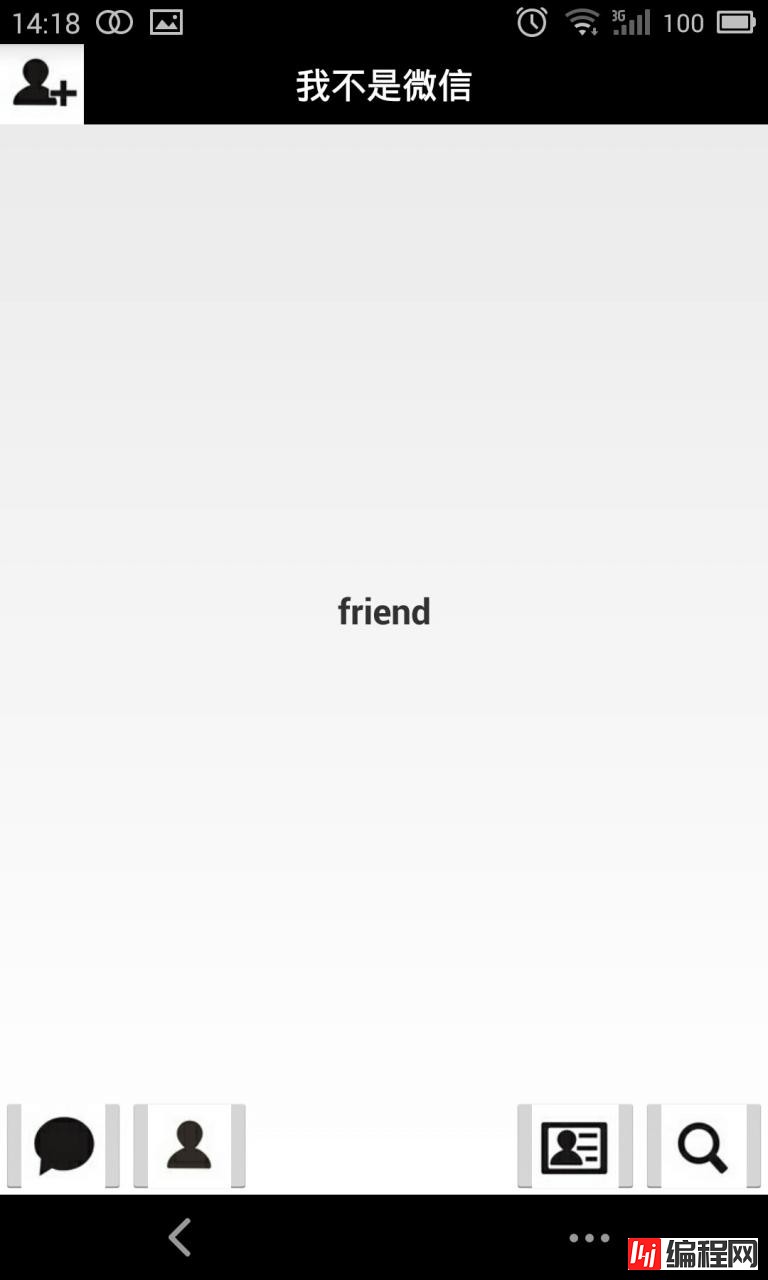
好了,现在基本的代码都有了,我们把demo的运行图贴出来给大家分享一下(注:时间原因,没注意布局以及图片的美化,只是功能的实现),这是分别点击下面第一个和第二个按钮的效果图,从而实现了中间用一个Fragment动态的加载这俩个Fragment的显示。


ps:为了代码的简洁,就不添加按钮的点击变化什么的了,主要讲解功能了~~~
您可能感兴趣的文章:Android中Fragment的基本用法示例总结Android fragment实现多个页面切换效果Android 多层嵌套后的 Fragment 懒加载实现示例Android碎片fragment实现静态加载的实例代码
--结束END--
本文标题: Android应用开发中Fragment的静态加载与动态加载实例
本文链接: https://www.lsjlt.com/news/25560.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-21
2023-10-28
2023-10-28
2023-10-27
2023-10-27
2023-10-27
2023-10-27
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0