这篇文章主要介绍了如何实现AmazeUI折叠面板,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。Amaze UI 是一个针对 html 5 开发的轻量级、模块化、移动优先的跨屏
这篇文章主要介绍了如何实现AmazeUI折叠面板,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
Amaze UI 是一个针对 html 5 开发的轻量级、模块化、移动优先的跨屏前端框架,通过拆分、封装了一些常用的网页组件,比如轮播图框、文字框等等组件,让前端开发者只用便可以将这些跨屏的组件写入自己的网页中,而不需要自己在开发的过程中重写一遍。
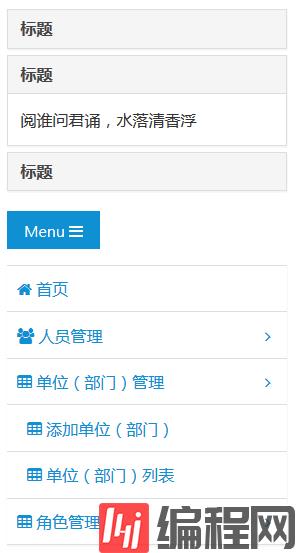
<!doctype html><html class="no-js"><head><meta charset="utf-8"><meta Http-equiv="X-UA-Compatible" content="IE=edge"><meta name="description" content=""><meta name="keyWords" content=""><meta name="viewport" content="width=device-width, initial-scale=1"><title>折叠面板</title><meta name="renderer" content="WEBkit"><meta http-equiv="Cache-Control" content="no-siteapp"/><link rel="icon" type="image/png" href="assets/i/favicon.png"><meta name="mobile-web-app-capable" content="yes"><link rel="icon" sizes="192x192" href="assets/i/app-icon72x72@2x.png"><meta name="apple-mobile-web-app-capable" content="yes"><meta name="apple-mobile-web-app-status-bar-style" content="black"><meta name="apple-mobile-web-app-title" content="Amaze UI"/><link rel="apple-touch-icon-precomposed" href="assets/i/app-icon72x72@2x.png"><meta name="msapplication-TileImage" content="assets/i/app-icon72x72@2x.png"><meta name="msapplication-TileColor" content="#0e90d2"><link rel="stylesheet" href="assets/CSS/amazeui.min.css"></head><body style="margin: 50px;"><!--折叠面板--><div class="am-panel-group" id="accordion"> <div class="am-panel am-panel-default"> <div class="am-panel-hd"> <h5 class="am-panel-title" data-am-collapse="{parent: '#accordion', target: '#do-not-say-1'}">标题 </h5> </div> <div id="do-not-say-1" class="am-panel-collapse am-collapse am-in"> <div class="am-panel-bd">阅谁问君诵,水落清香浮 </div> </div> </div> <div class="am-panel am-panel-default"> <div class="am-panel-hd"> <h5 class="am-panel-title" data-am-collapse="{parent: '#accordion', target: '#do-not-say-2'}">标题 </h5> </div> <div id="do-not-say-2" class="am-panel-collapse am-collapse"> <div class="am-panel-bd">阅谁问君诵,水落清香浮 </div> </div> </div> <div class="am-panel am-panel-default"> <div class="am-panel-hd"> <h5 class="am-panel-title" data-am-collapse="{parent: '#accordion', target: '#do-not-say-3'}"> 标题 </h5> </div> <div id="do-not-say-3" class="am-panel-collapse am-collapse"> <div class="am-panel-bd">阅谁问君诵,水落清香浮 </div> </div> </div></div><!--折叠菜单--><button class="am-btn am-btn-primary" data-am-collapse="{target: '#collapse-nav'}">Menu <i class="am-icon-bars"></i></button><nav> <ul id="collapse-nav" class="am-nav am-collapse"> <li><a href="">开始使用</a></li> <li><a href="">CSS 介绍</a></li> <li class="am-active"><a href="">JS 介绍</a></li> <li><a href="">功能定制</a></li> </ul></nav><!--折叠列表--><ul class="am-list admin-sidebar-list" id="collapase-nav-1"> <li class="am-panel"> <a data-am-collapse="{parent: '#collapase-nav-1'}" href="#/"><i class="am-icon-home am-margin-left-sm"></i> 首页</a> </li> <li class="am-panel"> <a data-am-collapse="{parent: '#collapase-nav-1', target: '#user-nav'}"> <i class="am-icon-users am-margin-left-sm"></i> 人员管理 <i class="am-icon-angle-right am-fr am-margin-right"></i> </a> <ul class="am-list am-collapse admin-sidebar-sub" id="user-nav"> <li><a href="#/userAdd"><i class="am-icon-user am-margin-left-sm"></i> 添加人员 </a></li> <li><a href="#/userList/0"><i class="am-icon-user am-margin-left-sm"></i> 人员列表 </a></li> </ul> </li> <li class="am-panel"> <a data-am-collapse="{parent: '#collapase-nav-1', target: '#company-nav'}"> <i class="am-icon-table am-margin-left-sm"></i> 单位(部门)管理 <i class="am-icon-angle-right am-fr am-margin-right"></i> </a> <ul class="am-list am-collapse admin-sidebar-sub" id="company-nav"> <li><a href="#/companyAdd"><span class="am-icon-table am-margin-left-sm"></span> 添加单位(部门) </a></li> <li><a href="#/companyList/0"><span class="am-icon-table am-margin-left-sm"></span> 单位(部门)列表 </a></li> </ul> </li> <li class="am-panel"> <a data-am-collapse="{parent: '#collapase-nav-1', target: '#role-nav'}"> <i class="am-icon-table am-margin-left-sm"></i> 角色管理 <i class="am-icon-angle-right am-fr am-margin-right"></i> </a> <ul class="am-list am-collapse admin-sidebar-sub" id="role-nav"> <li><a href="#/roleAdd"><span class="am-icon-table am-margin-left-sm"></span> 添加角色 </a></li> <li><a href="#/roleList/0"><span class="am-icon-table am-margin-left-sm"></span> 角色列表 </a></li> </ul> </li></ul><!--[if (gte IE 9)|!(IE)]><!--><script src="assets/js/Jquery.min.js"></script><!--<![endif]--><!--[if lte IE 8 ]><script src="assets/ie8/jquery.min.js"></script><script src="assets/ie8/modernizr.js"></script><script src="assets/js/amazeui.ie8polyfill.min.js"></script><![endif]--><script src="assets/js/amazeui.min.js"></script></body></html>
感谢你能够认真阅读完这篇文章,希望小编分享的“如何实现AmazeUI折叠面板”这篇文章对大家有帮助,同时也希望大家多多支持编程网,关注编程网精选频道,更多相关知识等着你来学习!
--结束END--
本文标题: 如何实现AmazeUI折叠面板
本文链接: https://www.lsjlt.com/news/255644.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0