小编给大家分享一下HTML5如何去掉输入框type为number时的上下箭头,希望大家阅读完这篇文章之后都有所收获,下面让我们一起去探讨吧!html5中,input type="number"时 右边会有一个上下小箭头,
小编给大家分享一下HTML5如何去掉输入框type为number时的上下箭头,希望大家阅读完这篇文章之后都有所收获,下面让我们一起去探讨吧!
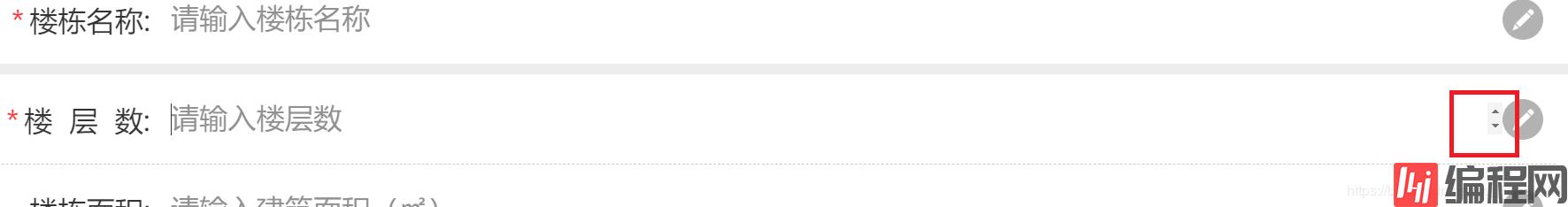
html5中,input type="number"时 右边会有一个上下小箭头,介绍去掉这个箭头的方法,完成浏览器的兼容,页面效果的统一

一。公共样式
<!DOCTYPE html><html> <head> <meta charset="UTF-8"> <title>去掉输入框type为number时的上下箭头</title> <style> input::-WEBkit-outer-spin-button, input::-webkit-inner-spin-button { -webkit-appearance: none; } input[type="number"] { -moz-appearance: textfield; } </style> </head> <body> <input type="number" ...> </body></html>二。专用样式
<!DOCTYPE html><html> <head> <meta charset="UTF-8"> <title>去掉输入框type为number时的上下箭头</title> <style> .inputNumber input[type='number']::-webkit-outer-spin-button, .inputNumber input[type='number']::-webkit-inner-spin-button { -webkit-appearance: none !important; margin: 0; } .inputNumber input[type="number"] { -moz-appearance: textfield; } </style> </head> <body> <input type="number" class="inputNumber" placeholder="请输入电话号码"> 1 </body></html>看完了这篇文章,相信你对“HTML5如何去掉输入框type为number时的上下箭头”有了一定的了解,如果想了解更多相关知识,欢迎关注编程网精选频道,感谢各位的阅读!
--结束END--
本文标题: HTML5如何去掉输入框type为number时的上下箭头
本文链接: https://www.lsjlt.com/news/255839.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0