这篇文章将为大家详细讲解有关使用javascript+CSS+html怎么实现时序图,文章内容质量较高,因此小编分享给大家做个参考,希望大家阅读完这篇文章后对相关知识有一定的了解。JavaScript的作用是什么1、能够嵌入动态文本于HTM
这篇文章将为大家详细讲解有关使用javascript+CSS+html怎么实现时序图,文章内容质量较高,因此小编分享给大家做个参考,希望大家阅读完这篇文章后对相关知识有一定的了解。
1、能够嵌入动态文本于HTML页面。2、对浏览器事件做出响应。3、读写HTML元素。4、在数据被提交到服务器之前验证数据。5、检测访客的浏览器信息。6、控制cookies,包括创建和修改等。7、基于node.js技术进行服务器端编程。
思路的优缺点:
优点:不需要去操作dom的css属性,之间重新渲染,比较方便。缺点:对于使用dom重绘,耗费性能严重,大量任务渲染时性能很慢。
优点:只需改变dom的css,加载快,较流程。缺点:计算麻烦,使用过scaleX的小伙伴会发现当我X轴放大时垂直连接线会变宽,字体会横向拉伸,都需要去反向缩小。
优点:加载快,很流畅,一次计算好元素所占宽度的占百分比,后面的操作都不需要去计算。缺点:使用百分比计算会有一定误差,放大到一定程度会看的出来。(综合考虑,本人采用的是第三种)
// 计算宽度百分比的函数// endTime: 任务的结束时间// startTime: 任务的开始时间// maxTime: 所有任务结束时间最大的值// minTime: 所有任务开始时间最小的值// time: 所有任务开始时间与结束时间的排序 升序// task_width: 任务的长度、水平连接线的长度、垂直连接线的left值const widthFun = function (endTime, startTime, maxTime, minTime) { const task_width = (((Number (endTime) - Number (startTime)) / ((maxTime || time[time.length - 1]) - (minTime || time[0])) * (body_width - tree_box_dom.offsetWidth)) / dom.offsetWidth)*100; return task_width> 100 ? 100 : task_width; };鼠标缩放,保持以鼠标为中心,往两边放大
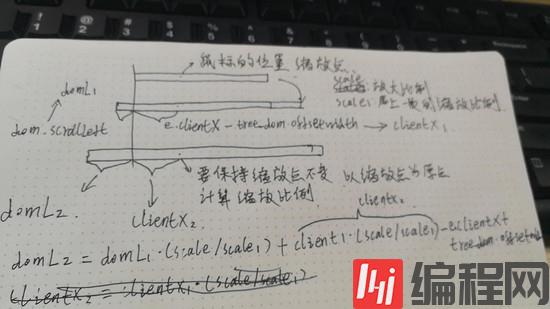
先放推理过程图:

// 上图解释// dom = 时序图的dom元素// domL1, domeL2 = dom.scrollLeft;// domeL1表示前一次的dom.scrollLeft;// domeL2表示当前的dom.scrollLeft;// scale 表示当前的放大的比例// scale1 表示上一次的放大比例// tree_dom.offsetWidth表示左侧树的宽度// clientX1 表示上一次的鼠标位置距离时序图左侧的距离 = e.clientX - tree_dom.offsetWidth// clientX2 表示当前鼠标位置距离时序图的距离// 以鼠标为中心的缩放,公式为:domL2 = domeL1(scale/scale1) + clientX1(scale/scale1) - e.clientX + tree_dom.offsetWidth// 公式讲解:// 1. scale/scale1表示本次的缩放比例除以上一次的缩放比例,表示当前的缩放比例// 左侧卷去的宽度在第二次缩放时也会跟着缩放,所以左侧的宽度需要乘以缩放比例// 鼠标位置距离时序图左侧的宽度在缩放时也会跟着缩放,所以也要乘以缩放比例// 最后面减去鼠标位置距离时序图左侧的实际距离就等于缩放时左侧卷去的长度// 页面代码time_box_parent.scrollLeft = (time_box_parent.scrollLeft + e.clientX - tree_box_dom.offsetWidth) * (scale_x / scale_x1) - e.clientX + tree_box_dom.offsetWidth;使用连线表示任务之间的关系
方案:
优缺点:
优点:不会增加多余的标签,对渲染有利。缺点:父任务产生了多个子任务,不好添加伪类及设置伪类的高度及宽度。
优点:方便,只要计算子任务距父任务的高度即可。缺点:任务过多时图片会非常多,很影响性能
优点:单独控制每个元素的高度及位置,可控性高,可添加反馈色。缺点:添加了较多的元素,对渲染产生影响(本人使用的是第三种,这是一个笨方法,有更好方法的大佬,可以提供建议,多谢)
实现思路:
用一个变量记录每个任务的层级深度,层级深都以当前任务的父任务为起点,就是说是从哪个任务产生的当前任务,同级的子任务进行累加操作。用累加的变量按照一定的比例获取垂直连线的高度以及水平连线的top值,水平连线的长度由任务的创建时间和开始时间决定。(使用上面的宽度百分比函数)
时间单位:天、时、分、秒
这个比较简单,实现思路:
因为本demo的时间4刻度是个刻度,判断最小时间戳与最大时间戳之间的差除以4,是否还有一天的时间(60 * 60 * 24,换算成秒),从大到小的降序获取时间单位。
关于使用JavaScript+CSS+HTML怎么实现时序图就分享到这里了,希望以上内容可以对大家有一定的帮助,可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到。
--结束END--
本文标题: 使用JavaScript+CSS+HTML怎么实现时序图
本文链接: https://www.lsjlt.com/news/256002.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-11
2024-05-11
2024-05-11
2024-05-11
2024-05-11
2024-05-11
2024-05-11
2024-05-11
2024-05-11
2024-05-11
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0