本文为大家分享Android登陆界面实现清除输入框内容和震动效果的全部代码,具体内容如下: 效果图: 主要代码如下 自定义的一个EditText,用于实现有文字的时候显示可以
本文为大家分享Android登陆界面实现清除输入框内容和震动效果的全部代码,具体内容如下:
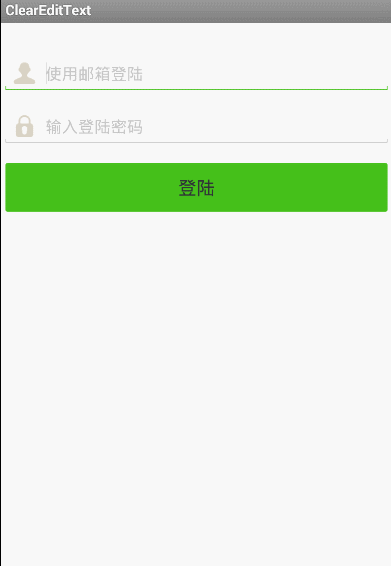
效果图:

主要代码如下
自定义的一个EditText,用于实现有文字的时候显示可以清楚的按钮:
import android.content.Context;
import android.graphics.drawable.Drawable;
import android.text.Editable;
import android.text.TextWatcher;
import android.util.AttributeSet;
import android.view.MotionEvent;
import android.view.View;
import android.view.animation.Animation;
import android.view.animation.CycleInterpolator;
import android.view.animation.TranslateAnimation;
import android.widget.EditText;
public class ClearEditText extends EditText implements View.OnFocusChangeListener,TextWatcher{
//删除按钮的引用
private Drawable mClearDrawable;
//控件是否有焦点
private boolean hasFoucs;
public ClearEditText(Context context) {
this(context, null);
}
public ClearEditText(Context context, AttributeSet attrs) {
// 这里构造方法也很重要,不加这个很多属性不能再XML里面定义
this(context, attrs, android.R.attr.editTextStyle);
}
public ClearEditText(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
init();
}
private void init() {
//获取EditText的DrawableRight,假如没有设置我们就使用默认的图片
mClearDrawable = getCompoundDrawables()[2];
if (mClearDrawable == null) {
// throw new NullPointerException("You can add drawableRight attribute in XML");
mClearDrawable = getResources().getDrawable(R.drawable.selector_ic_delete);
}
//getIntrinsicWidth()取得的是Drawable在手机上的宽度,所以不同分辨率下获取到的值是不同的,关键所在处
mClearDrawable.setBounds(0, 0, mClearDrawable.getIntrinsicWidth(), mClearDrawable.getIntrinsicHeight());
//默认设置隐藏图标
setClearIconVisible(false);
//设置焦点改变的监听
setOnFocusChangeListener(this);
//设置输入框里面内容发生改变的监听
addTextChangedListener(this);
}
@Override
public boolean onTouchEvent(MotionEvent event) {
if (event.getAction() == MotionEvent.ACTION_UP) {
if (getCompoundDrawables()[2] != null) {
boolean touchable = event.getX() > (getWidth() - getTotalPaddingRight())
&& (event.getX() < ((getWidth() - getPaddingRight())));
if (touchable) {
this.setText("");
}
}
}
return super.onTouchEvent(event);
}
@Override
public void onFocusChange(View v, boolean hasFocus) {
this.hasFoucs = hasFocus;
if (hasFocus) {
setClearIconVisible(getText().length() > 0);
} else {
setClearIconVisible(false);
}
}
protected void setClearIconVisible(boolean visible) {
Drawable right = visible ? mClearDrawable : null;
setCompoundDrawables(getCompoundDrawables()[0],
getCompoundDrawables()[1], right, getCompoundDrawables()[3]);
}
@Override
public void onTextChanged(CharSequence s, int start, int count,int after) {
if(hasFoucs){
setClearIconVisible(s.length() > 0);
}
}
@Override
public void beforeTextChanged(CharSequence s, int start, int count,int after) {
}
@Override
public void afterTextChanged(Editable s) {
}
public void setShakeAnimation(){
this.setAnimation(shakeAnimation(5));
}
public static Animation shakeAnimation(int counts){
Animation translateAnimation = new TranslateAnimation(0, 10, 0, 0);
translateAnimation.setInterpolator(new CycleInterpolator(counts));
translateAnimation.setDuration(1000);
return translateAnimation;
}
}
MainActivity.java 主要是弹出一句话表示按钮的点击事件
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.Toast;
import android.app.Activity;
public class MainActivity extends Activity {
private Button btnLogin;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_login);
btnLogin = (Button) this.findViewById(R.id.btnLogin);
}
public void login(View view) {
Toast.makeText(this, "登陆", Toast.LENGTH_LONG).show();
}
}
布局文件如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="Http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="#ffffffff"
android:orientation="vertical"
android:padding="4.0dip" >
<com.xuliugen.clearedittext.ClearEditText
android:id="@+id/etxtEmail"
style="@style/editText"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_marginTop="30.0dip"
android:drawableLeft="@drawable/icon_reg_name"
android:drawablePadding="10.0dip"
android:hint="使用邮箱登陆" />
<com.xuliugen.clearedittext.ClearEditText
android:id="@+id/etxtPwd"
style="@style/editText"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_marginTop="20.0dip"
android:drawableLeft="@drawable/icon_reg_passWord"
android:drawablePadding="10.0dip"
android:hint="输入登陆密码"
android:inputType="textPassword" />
<Button
android:id="@+id/btnLogin"
style="@style/bigGreenButton"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_marginTop="20.0dip"
android:onClick="login"
android:text="登陆" />
</LinearLayout>
另外还有一些selector文件,图片资源等:
bg_btn_style_green.xml
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_enabled="false"><shape android:shape="rectangle">
<corners android:radius="2.0dip" />
<solid android:color="@color/green_btn_color_disable" />
</shape></item>
<item android:state_pressed="true"><shape android:shape="rectangle">
<corners android:radius="2.0dip" />
<solid android:color="@color/green_btn_color_pressed" />
</shape></item>
<item><shape android:shape="rectangle">
<corners android:radius="2.0dip" />
<solid android:color="@color/green_btn_color_nORMal" />
</shape></item>
</selector>
bg_edittext_selector.xml
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@drawable/input_bar_bg_active" android:state_focused="true"/>
<item android:drawable="@drawable/input_bar_bg_normal"/>
</selector>
--结束END--
本文标题: Android登陆界面实现清除输入框内容和震动效果
本文链接: https://www.lsjlt.com/news/26219.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-21
2023-10-28
2023-10-28
2023-10-27
2023-10-27
2023-10-27
2023-10-27
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0