本文实例讲述了Android桌面组件App Widget用法。分享给大家供大家参考。具体如下: Android开发应用除了程序应用,还有App Widget应用。好多人会开发程
本文实例讲述了Android桌面组件App Widget用法。分享给大家供大家参考。具体如下:
Android开发应用除了程序应用,还有App Widget应用。好多人会开发程序应用而不会开发App Widget应用。本帖子就是帮助大家学习如何开发App Widget应用的。
先简单说说App Widget的原理。App Widget是在桌面上的一块显示信息的东西,通过单击App Widget跳转到程序入口类。而系统自带的程序,典型的App Widget是music,这个Android内置的音乐播放小程序。这个是典型的App Widget+app应用。就是一个程序既可以通过App Widget启动,也可以通过App启动。App Widget就是一个AppWidgetProvider+一个UI界面显示(预先绑定了好多Intent),界面上的信息可以通过程序控制而改变,单击Widget上的控件只能激发发送一个Intent,或发出一个Service的启动通知。而AppWidgetProvider可以拦截这个Intent,而进行相应的处理(比如显示新的信息)。
以下模拟一下App Widget的应用
通过两种方式启动应用程序
1、App Widget启动
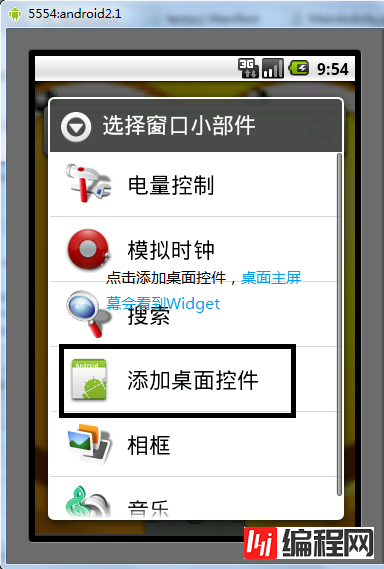
长按空白的桌面主屏幕会弹出“添加到主屏幕”,然后选择“窗口小部件”选项进入“选择窗口小部件”,最后选择想要的小部件就会添加到桌面主屏幕,当点击刚才添加的桌面控件就会进入到程序主入口。



2、App启动:跟普通的Activity一样
以下为实现代码
main.xml布局文件,程序入口类的界面
my_layout.xml布局文件:带一个图片的按钮
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="Http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="fill_parent"
android:layout_height="fill_parent">
<TextView android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="程序入口" />
</LinearLayout>
类MainActivity程序入口类:
package com.ljq.activity;
import android.app.Activity;
import android.os.Bundle;
public class MainActivity extends Activity{
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
}
}
下面的代码才是开发AppWidget用到的代码:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<!-- <ImageView
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/imageView"
android:gravity="center"
android:layout_width="fill_parent"
android:layout_height="wrap_content" /> -->
<Button android:id="@+id/btn"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:background="@drawable/png1"/>
</LinearLayout>
my_appwidget.xml布局文件:
<?xml version="1.0" encoding="utf-8"?>
<!--
AppWidgetProvderInfo: 描述AppWidget的大小、更新频率和初始界面等信息,以XML文件形式存在于应用的res/xml/目录下。
注意:SDK1.5之后此android:updatePeriodMillis就失效了,要自己创建service更新
-->
<appwidget-provider
xmlns:android="http://schemas.android.com/apk/res/android"
android:minWidth="75dip"
android:minHeight="45dip"
android:updatePeriodMillis="1000"
android:initialLayout="@layout/my_layout"/>
TestActivity类:
package com.ljq.activity;
import android.app.PendingIntent;
import android.appwidget.AppWidgetManager;
import android.appwidget.AppWidgetProvider;
import android.content.ComponentName;
import android.content.Context;
import android.content.Intent;
import android.widget.RemoteViews;
public class TestActivity extends AppWidgetProvider {
@Override
public void onUpdate(Context context, AppWidgetManager appWidgetManager, int[] appWidgetIds) {
System.out.println("onUpdate");
//点击桌面组件时进入主程序入口
Intent intent=new Intent(context, MainActivity.class);
PendingIntent pendingIntent=PendingIntent.getActivity(context, 0, intent, 0);
//RemoteViews类描述了一个View对象能够显示在其他进程中,可以融合layout资源文件实现布局。
//虽然该类在android.widget.RemoteViews而不是appWidget下面,但在Android Widgets开发中会经常用到它,
//主要是可以跨进程调用(appWidget由一个服务宿主来统一运行的)。
RemoteViews myRemoteViews = new RemoteViews(context.getPackageName(), R.layout.my_layout);
//myRemoteViews.setImageViewResource(R.id.imageView, R.drawable.png1);//设置布局控件的属性(要特别注意)
myRemoteViews.setOnClickPendingIntent(R.id.btn, pendingIntent);
ComponentName myComponentName = new ComponentName(context, TestActivity.class);
//负责管理AppWidget,向AppwidgetProvider发送通知。提供了更新AppWidget状态,获取已经安装的Appwidget提供信息和其他的相关状态
AppWidgetManager myAppWidgetManager = AppWidgetManager.getInstance(context);
myAppWidgetManager.updateAppWidget(myComponentName, myRemoteViews);
}
@Override
public void onDeleted(Context context, int[] appWidgetIds) {
System.out.println("onDeleted");
super.onDeleted(context, appWidgetIds);
}
@Override
public void onEnabled(Context context) {
System.out.println("onEnabled");
super.onEnabled(context);
}
@Override
public void onDisabled(Context context) {
System.out.println("onDisabled");
super.onDisabled(context);
}
@Override
public void onReceive(Context context, Intent intent) {
System.out.println("onReceive");
super.onReceive(context, intent);
}
}
清单文件:
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.ljq.activity" android:versionCode="1"
android:versionName="1.0">
<application android:icon="@drawable/icon" android:label="@string/app_name">
<activity android:name=".MainActivity" android:label="主程序">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<cateGory android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
<!-- TestActivity类为一个广播接收器,因为TestActivity继承自AppWidgetProvider -->
<receiver android:name=".TestActivity" android:label="添加桌面控件">
<intent-filter>
<action android:name="android.appwidget.action.APPWIDGET_UPDATE" />
</intent-filter>
<meta-data android:name="android.appwidget.provider"
android:resource="@xml/my_appwidget"/>
</receiver>
</application>
<uses-sdk android:minSdkVersion="7" />
</manifest>
希望本文所述对大家的Android程序设计有所帮助。
您可能感兴趣的文章:Android TabWidget切换卡的实现应用Android 桌面Widget开发要点解析(时间日期Widget)基于Android AppWidgetProvider的使用介绍android实现widget时钟示例分享android自定义toast(widget开发)示例简单掌握Android Widget桌面小部件的创建步骤Android程序开发之自定义设置TabHost,TabWidget样式Android中的AppWidget入门教程讲解Android中的Widget及AppWidget小工具的创建实例Android桌面组件App Widget完整案例Android桌面插件App Widget用法分析Android编程Widget创建与使用方法简明教程
--结束END--
本文标题: Android桌面组件App Widget用法入门教程
本文链接: https://www.lsjlt.com/news/26494.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-21
2023-10-28
2023-10-28
2023-10-27
2023-10-27
2023-10-27
2023-10-27
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0