小编给大家分享一下CSS如何隐藏table,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!css隐藏table的方法:首先使用记事本建立一个html页面;然后创建一
小编给大家分享一下CSS如何隐藏table,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
css隐藏table的方法:首先使用记事本建立一个html页面;然后创建一个table;最后写一个class样式对table进行隐藏“display:none”即可。
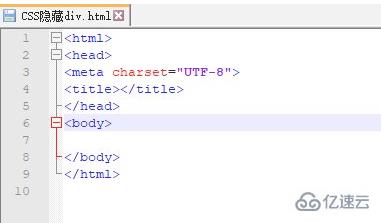
使用记事本建立一个html页面

创建一个table

在浏览器里面查看一下创建的table效果

写一个class样式对table进行隐藏display:none

使用浏览器查看效果。

这是全部代码
<html><head><meta charset="UTF-8"><title>css隐藏table</title><style>.hide{display:none}</style></head><body><table class="hide"><tr><td>这是要隐藏的table信息</td></tr></table></body></html>以上是“css如何隐藏table”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注编程网精选频道!
--结束END--
本文标题: css如何隐藏table
本文链接: https://www.lsjlt.com/news/269464.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-15
2024-05-15
2024-05-15
2024-05-15
2024-05-15
2024-05-14
2024-05-14
2024-05-14
2024-05-14
2024-05-14
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0