这篇文章主要介绍了html设置边框的方法,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。html设置边框的方法:1、通过“border-width”属性设置边框宽度;2、通过“
这篇文章主要介绍了html设置边框的方法,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
html设置边框的方法:1、通过“border-width”属性设置边框宽度;2、通过“border-style”属性设置边框样式;3、通过“border-color”属性边框颜色。
HTML 为元素设置边框
属性:border,可以为元素这是上右下左四条边框(顺序很重要)
取值有三个:
border-width:边框宽度,默认3px,可以手动设置,取像素值
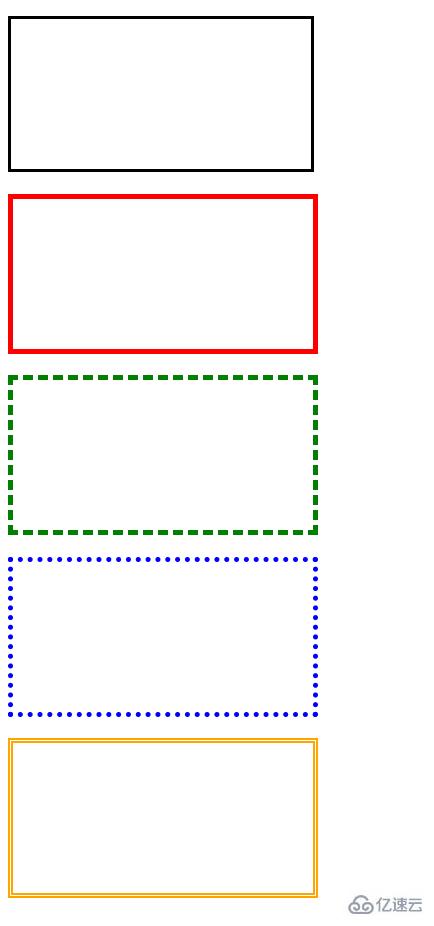
border-style:边框样式,必填项。可取: solid (实线边框) dashed(虚线边框) dotted(点线边框) double(双线边框)
border-color:边框颜色,取颜色值,默认黑色
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta Http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style media="screen"> h2{ width:300px; height:150px; } .c1{ border:solid; } .c2{ border:5px solid red; } .c3{ border:5px dashed green; } .c4{ border:5px dotted blue; } .c5{ border:5px double orange; } </style></head><body><h2 class="c1"></h2><h2 class="c2"></h2><h2 class="c3"></h2><h2 class="c4"></h2><h2 class="c5"></h2></body></html>效果如下:

感谢你能够认真阅读完这篇文章,希望小编分享的“html设置边框的方法”这篇文章对大家有帮助,同时也希望大家多多支持编程网,关注编程网精选频道,更多相关知识等着你来学习!
--结束END--
本文标题: html设置边框的方法
本文链接: https://www.lsjlt.com/news/269711.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0