怎么在React中利用路由实现一个登录界面的跳转?相信很多没有经验的人对此束手无策,为此本文总结了问题出现的原因和解决方法,通过这篇文章希望你能解决这个问题。首先看一下总体的目录结构。因为很多时候在看别人写的例子的时候因为目录结构不熟悉后边
怎么在React中利用路由实现一个登录界面的跳转?相信很多没有经验的人对此束手无策,为此本文总结了问题出现的原因和解决方法,通过这篇文章希望你能解决这个问题。
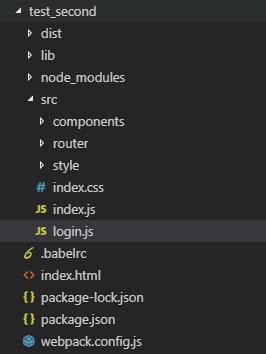
首先看一下总体的目录结构。
因为很多时候在看别人写的例子的时候因为目录结构不熟悉后边会出现意想不到的岔子。

1)webpack配置入口文件src/index.js
2)运行index.html后首先加载入口文件src/index.js
3)加载路由表src/router/index.js
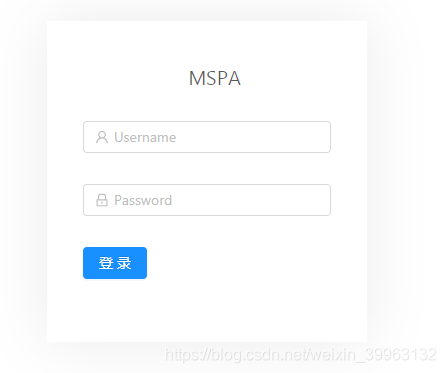
4)根据路由表中的配置会首先加载登录界面src/login.js
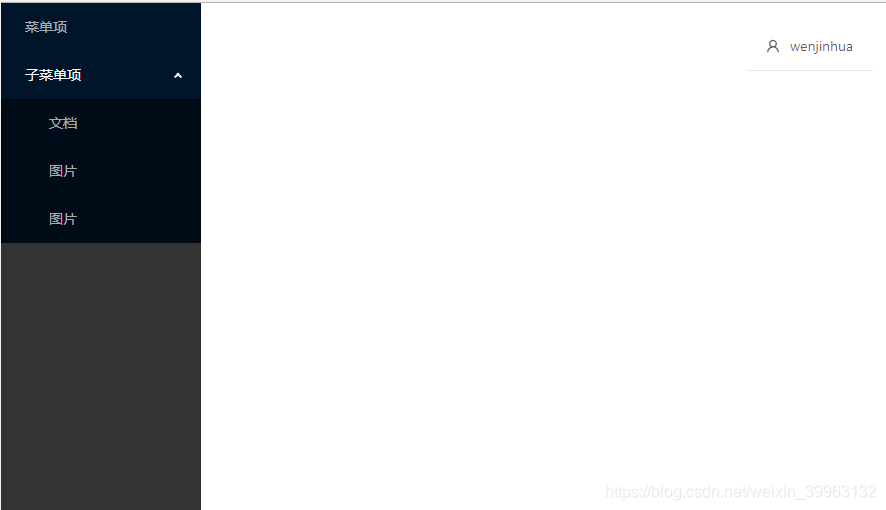
5)当在登录界面登录成功后跳转到src/components/myView.js
6)在myView文件中点击左侧菜单会分别显示指定页面(都是在路由表中配置)
其中,1)id为myContent处是为了放置我们写的组件。
2)script中加载的文件时WEBpack打包后的js文件。
<body> <div id="myContent"></div> <script src="./dist/bundle.js"></script></body>1)引入必要的模块:antd(Ant Design )是一个组件库,我们项目中使用的组件都来自它。(https://ant.design/index-cn)(不引入antd.CSS时,那么界面显示不出来样式)
import React from 'react'import {FORM,Input,Icon, Button} from 'antd'// import {render} from 'react-dom'// import axiOS from 'axios'import '../node_modules/antd/dist/antd.css'//不引入这个文件那么不显示antd的样式import './style/login.css';2)创建登录表单组件。除了基本的Form、Input、Button组件外,实现跳转功能的主要是history.push('/View');(其中,history = this.props.history;)push函数中的路径是路由表中配置的路径( ),二者要对应起来。
class LoginFrom extends React.Component{ constructor(){ super() } handleSubmit = (e) => { //提交之前判断输入的字段是否有错误 e.preventDefault(); **let history = this.props.history;** this.props.form.validateFields((errors,values)=>{ if (!errors) { console.log('Received values of form: ', values); **history.push('/View');** } }) } render(){ //Form.create 包装的组件会自带this.props.form属性,该属性提供了一系列api,包括以下4个 //getFieldDecorator用于和表单进行双向绑定 //isFieldTouched判断一个输入控件是否经历过 getFieldDecorator 的值收集时机 options.trigger(收集子节点的值的时机,默认时onChange) //getFieldError获取某个输入控件的 Error //获取一组输入控件的 Error ,如不传入参数,则获取全部组件的 Error const { getFieldDecorator, getFieldsError, getFieldError, isFieldTouched } = this.props.form; const userNameError = isFieldTouched('userName') && getFieldError('userName'); const passWordError = isFieldTouched('password') && getFieldError('password'); return ( <div className="login"> <div className="login-form"> <div className="login-loGo"> <div className="login-name">MSPA</div> </div> <Form onSubmit={this.handleSubmit}> {} <Form.Item validateStatus={userNameError ? 'error' : ''}//validateStatus为校验状态,如不设置,则会根据校验规则自动生成,可选:'success' 'warning' 'error' 'validating' > { getFieldDecorator('userName',{ rules:[{required:true,message:"Please input your username!"}] })( <Input prefix={<Icon type="user" style={{ color: 'rgba(0,0,0,.25)' }}/>} placeholder="Username" /> ) } </Form.Item> <Form.Item validateStatus={passWordError ? "error" : ''} > { getFieldDecorator('passWord',{ rules:[{required:true,message:"Please input your Password!"}] })( <Input prefix={<Icon type="lock" style={{ color: 'rgba(0,0,0,.25)' }}/>} placeholder="Password" /> ) } </Form.Item> <Form.Item> <Button type="primary" htmlType="submit" disabled={hasErrors(getFieldsError)} >登录 </Button> </Form.Item> </Form> </div> </div> ) }}let LoginForm = Form.create()(LoginFrom);export default LoginForm;3、在第二步中我们已经把静态页面写出来了,接下来就是配置路由表**了。**我们将路由信息都配置在了router文件夹下的index.js中。react-router中文文档(Https://react-guide.GitHub.io/react-router-cn/),其中history的简单介绍可以参考(https://www.yisu.com/article/208929.htm),比较容易快速理解。

代码如下:前三行中引入的模块是基本的模块,后边import的模块是写好的组件:首页显示login界面,登录成功后跳转到myView界面,myPicture和myDocument是在myView界面点击后所显示的组件。(嵌套路由)
import React from 'react'import {HashRouter as Router , Route , Switch} from 'react-router-dom'import { createBrowserHistory } from "history";import MyView from '../components/myView.js'import LoginModule from '../login.js'import MyPicture from '../components/myPicture'import MyDocument from '../components/myDocument.js'export default class MyRoute extends React.Component{ render(){ return( <Router history={createBrowserHistory()}> <Switch> <Route exact path="/" component={LoginModule}/> <MyView path='/View' component={MyDocument}> <Route path="/View/abc" component={MyDocument} /> <Route path="/View/myPicture" component={MyPicture} /> </MyView> </Switch> </Router> ) } }4、接下来我们在src文件夹下的index.js(程序的入口文件)文件中写如下代码。
import MyRoute from './router/index.js'import {render} from 'react-dom'import React from 'react'render( <MyRoute />, document.getElementById('myContent'));1)登录界面(login.js):

2)输入用户名和密码点击登录后的跳转界面(myView.js):

看完上述内容,你们掌握怎么在React中利用路由实现一个登录界面的跳转的方法了吗?如果还想学到更多技能或想了解更多相关内容,欢迎关注编程网精选频道,感谢各位的阅读!
--结束END--
本文标题: 怎么在React中利用路由实现一个登录界面的跳转
本文链接: https://www.lsjlt.com/news/269980.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-15
2024-05-15
2024-05-15
2024-05-15
2024-05-15
2024-05-15
2024-05-15
2024-05-15
2024-05-15
2024-05-15
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0