使用CSS怎么实现一个三角形?很多新手对此不是很清楚,为了帮助大家解决这个难题,下面小编将为大家详细讲解,有这方面需求的人可以来学习下,希望你能有所收获。使用CSS画三角形第一步首先,先来一个div,然后给这个div加一层border,并且
使用CSS怎么实现一个三角形?很多新手对此不是很清楚,为了帮助大家解决这个难题,下面小编将为大家详细讲解,有这方面需求的人可以来学习下,希望你能有所收获。
使用CSS画三角形
第一步
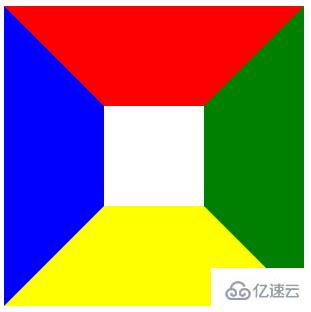
首先,先来一个div,然后给这个div加一层border,并且给上下左右border分别加上不同颜色,以便观察,代码和效果如下:
.trangle{ width: 100px; height: 100px; border: 100px solid #000; border-top-color: red; border-bottom-color: yellow; border-left-color: blue; border-right-color: green;}<div class="trangle"></div>
第二步
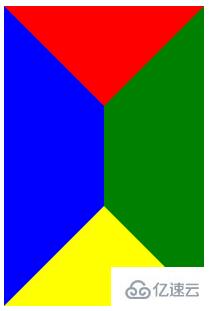
接着,将这个div的width变为0,我们再来看看效果。可以看到,由于div的宽度变成了0,左右两边的border“吸”在了一起,同时上下的border变成了三角形,好像快要完成了,别急,再看看第三步。
.trangle{ width: 0px; height: 100px; border: 100px solid #000; border-top-color: red; border-bottom-color: yellow; border-left-color: blue; border-right-color: green;}<div class="trangle"></div>
第三步
然后,再将这个div的height变为0,效果如下。我们可以看到,由于div的高度也变成了0,上下两个border也“吸”在了一起,同时上下的border也变成了三角形,到现在为止,四个三角形已经出来了
.trangle{ width: 0px; height: 0px; border: 100px solid #000; border-top-color: red; border-bottom-color: yellow; border-left-color: blue; border-right-color: green;}<div class="trangle"></div>
第四步
最后,就看你想要哪个角啦,想要哪个角就把其余三个border设为透明即可。例如,我想要最上面的三角形,那就把下、左、右设为透明,代码和效果如下:
.trangle{ width: 0px; height: 0px; border: 100px solid #000; border-top-color: red; border-bottom-color: transparent; border-left-color: transparent; border-right-color: transparent;}<div class="trangle"></div>
简化代码
其实,我们不需要把四个border都设置一遍,只需设置你想要画的三角形所涉及到的三条边的border即可。以上步的画最上面的三角形为例,只需设置上、左、右三条边即可,并且要上三角形,就把左右border设为透明,代码和效果如下:
.trangle{ width: 0px; height: 0px; border-top: 100px solid red; border-left: 100px solid transparent; border-right: 100px solid transparent;}<div class="trangle"></div>CSS 实现绘制各种三角形(各种角度)

#triangle-up { width: 0; height: 0; border-left: 50px solid transparent; border-right: 50px solid transparent; border-bottom: 100px solid red;}Triangle Down

#triangle-down { width: 0; height: 0; border-left: 50px solid transparent; border-right: 50px solid transparent; border-top: 100px solid red;}Triangle Left

#triangle-left { width: 0; height: 0; border-top: 50px solid transparent; border-right: 100px solid red; border-bottom: 50px solid transparent;}Triangle Right

#triangle-right { width: 0; height: 0; border-top: 50px solid transparent; border-left: 100px solid red; border-bottom: 50px solid transparent;}Triangle Top Left

#triangle-topleft { width: 0; height: 0; border-top: 100px solid red; border-right: 100px solid transparent;}Triangle Top Right

#triangle-topright { width: 0; height: 0; border-top: 100px solid red; border-left: 100px solid transparent; }Triangle Bottom Left

#triangle-bottomleft { width: 0; height: 0; border-bottom: 100px solid red; border-right: 100px solid transparent;}Triangle Bottom Right

#triangle-bottomright { width: 0; height: 0; border-bottom: 100px solid red; border-left: 100px solid transparent;}看完上述内容是否对您有帮助呢?如果还想对相关知识有进一步的了解或阅读更多相关文章,请关注编程网精选频道,感谢您对编程网的支持。
--结束END--
本文标题: 使用css怎么实现一个三角形
本文链接: https://www.lsjlt.com/news/270010.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-04-29
2024-04-29
2024-04-29
2024-04-29
2024-04-29
2024-04-29
2024-04-29
2024-04-29
2024-04-29
2024-04-29
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0