这篇文章主要介绍了CSS怎么实现隐藏并占位,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。在css中可以通过“visibility:hidden;”属性来实现元素占位隐藏,其中
这篇文章主要介绍了CSS怎么实现隐藏并占位,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
在css中可以通过“visibility:hidden;”属性来实现元素占位隐藏,其中visibility属性规定元素是否可见,这个属性指定是否显示一个元素生成的元素框;这意味着元素仍占据其本来的空间,不过可以完全不可见。
本文操作环境:windows7系统、HTML5&&css3版、Dell G3电脑。
display:none;不占位隐藏
visibility:hidden;占位隐藏
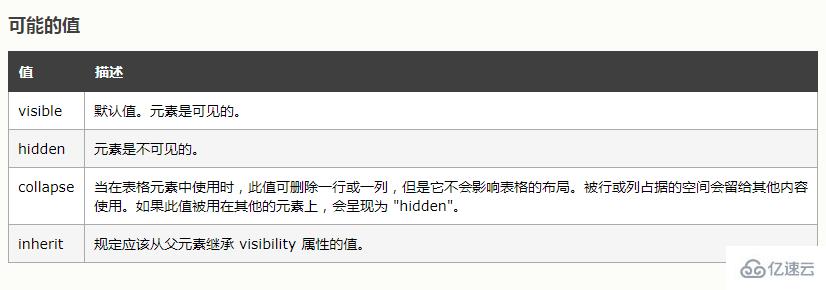
visibility 属性介绍
visibility 属性规定元素是否可见。
提示:即使不可见的元素也会占据页面上的空间。请使用 "display" 属性来创建不占据页面空间的不可见元素。
这个属性指定是否显示一个元素生成的元素框。这意味着元素仍占据其本来的空间,不过可以完全不可见。值 collapse 在表中用于从表布局中删除列或行。

感谢你能够认真阅读完这篇文章,希望小编分享的“css怎么实现隐藏并占位”这篇文章对大家有帮助,同时也希望大家多多支持编程网,关注编程网精选频道,更多相关知识等着你来学习!
--结束END--
本文标题: css怎么实现隐藏并占位
本文链接: https://www.lsjlt.com/news/270133.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-07
2024-05-07
2024-05-07
2024-05-07
2024-05-07
2024-05-06
2024-05-06
2024-05-06
2024-05-06
2024-05-06
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0