这篇文章给大家分享的是有关CSS使用精灵图的方法的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。CSS使用精灵图的方法:首先使用background-image属性导入精灵图;然后利用background-repe
这篇文章给大家分享的是有关CSS使用精灵图的方法的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
CSS使用精灵图的方法:首先使用background-image属性导入精灵图;然后利用background-repeat:no-repeat设置图像不重复;最后使用background-position属性设置图像初始位置,进行精确定位。
CSS Sprite是什么?
CSS Sprite直译为“CSS精灵”,也被称为通常被解释为“CSS图像拼合”或“CSS贴图定位”,是一种网页图片应用处理方式。其实就是把多张小图片整合到一张图片中去,再利用CSS的“background-image”,“background-repeat”,“background-position”进行背景定位,background-position可以用数字能精确的定位出背景图片在布局盒子对象位置。
优点:
减少网页Http请求,加快页面加载速度,提高页面的性能(适合小图)。
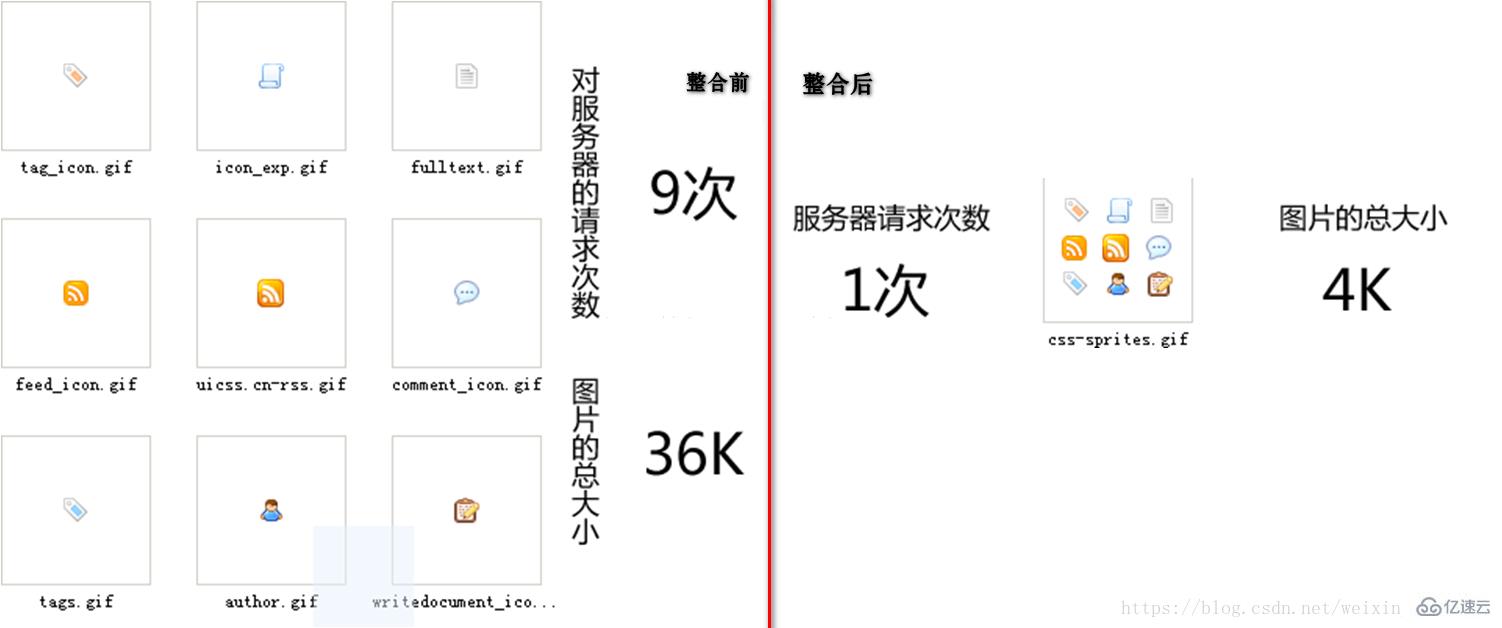
比如页面上使用到很多icon的图,如果页面一张张去请求这些图片的时后那http请求就会很多,这时候把这些图片合并为一张的话,页面就只需要加载一次了,减少了http请求带来的性能消耗。如下图:

图片整合原则:
边切图边整合。
定位时避免使用bottom,right等,用具体的数值,为了避免当你的宽度或高度上扩展sprites图时出现位置的错误。
将小图标预留足够的空间,因为使用这些图标元素通常会有大量的内容而且可能需要扩展的间距,以至于其它的图片可能会意外出现在本区域内。一般的情况下,会将这些小图标整合到文件的最右侧。
单张整合好的sprite图片在100KB以内。
按分类整合图片。
为了方便计算尺寸,一般情况会将sprites图的坐标计算成整数倍。
实现代码:
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>sprite精灵图使用</title> <style type="text/css"> ol, ul ,li{list-style:none}; body, p, ul, li {margin:0; padding:0;} ul li { float: left; background-color: #63caac; color: #fff; padding: 5px 10px; margin-right: 10px; } li:hover{background-color:#347764;} ul.sprite li span{display: block;} ul.sprite li span.l1{background-position:0 0;} ul.sprite li span.l2{background-position:-64px 0;} ul.sprite li span.l3{background-position:-128px 0;} ul.sprite li span.l4{background-position:-192px 0;}ul.sprite li span{width:64px;padding-top:5px;height:64px;overflow:hidden;background:url(img.png) no-repeat;} </style></head><body> <ul class="sprite"> <li><span class="l1"></span></li> <li><span class="l2"></span></li> <li><span class="l3"></span></li> <li><span class="l4"></span></li> </ul></body></html>感谢各位的阅读!关于“CSS使用精灵图的方法”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
--结束END--
本文标题: CSS使用精灵图的方法
本文链接: https://www.lsjlt.com/news/270137.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0