这篇文章给大家分享的是有关如何通过禁用javascript的方式实现复制粘贴的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。早上起来睁开眼,诶呀,考试周又到了。各个科目的期中作业都在各自的平台陆续发布了。各种乱七八
这篇文章给大家分享的是有关如何通过禁用javascript的方式实现复制粘贴的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
早上起来睁开眼,诶呀,考试周又到了。各个科目的期中作业都在各自的平台陆续发布了。各种乱七八糟的科目,让人烦不胜烦。
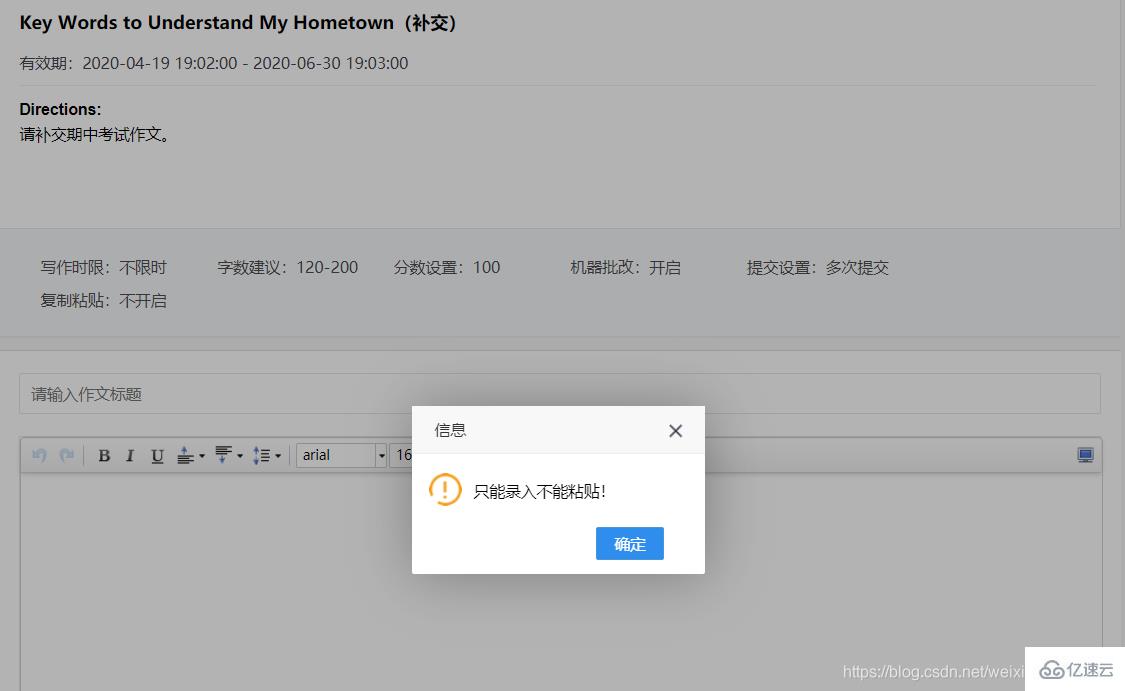
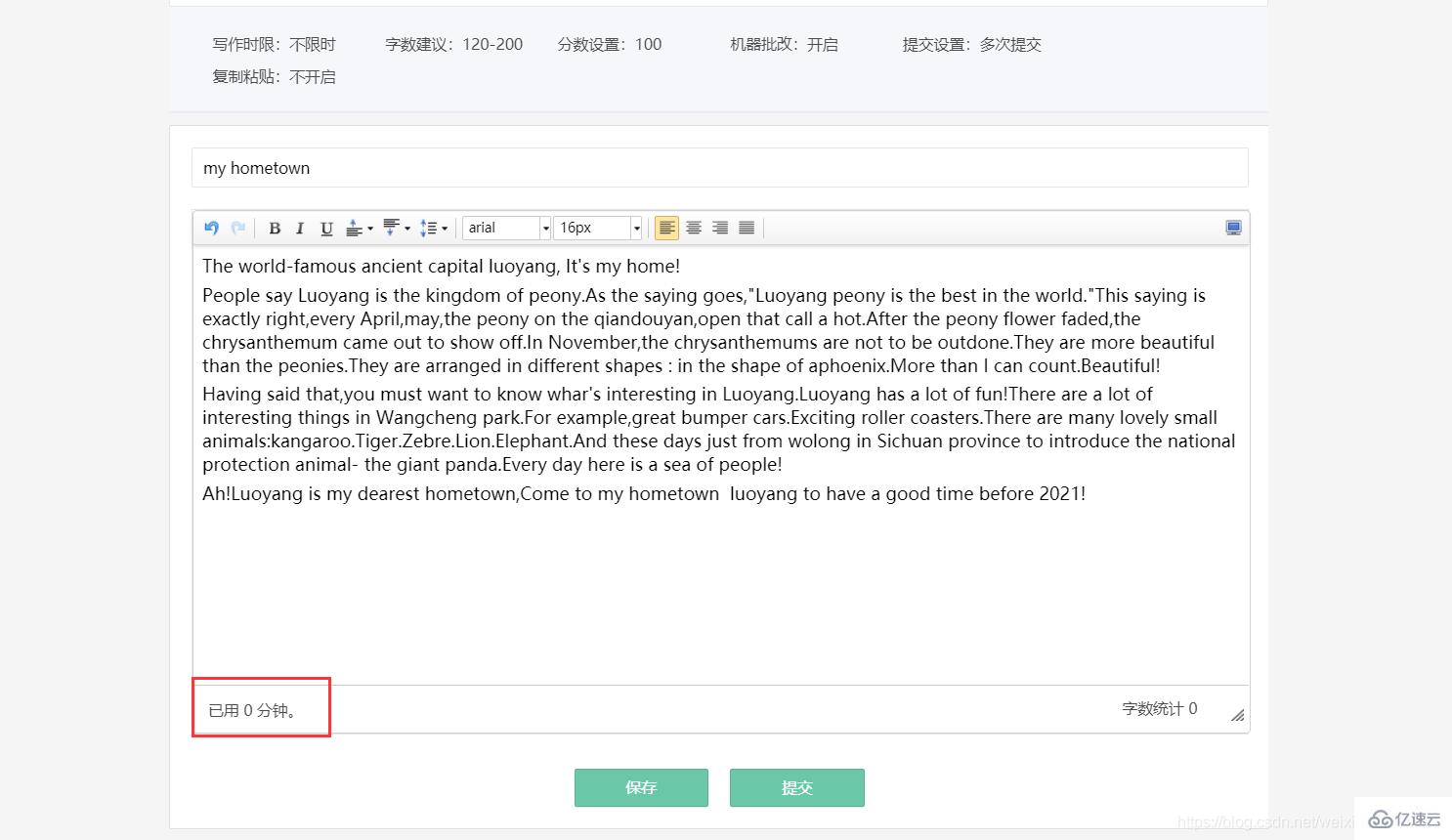
以iwrite英语教学平台为例,先来补一补之前落下的英语作文。刚点到输入框,就弹出来了禁止粘贴的消息框,emmm,这都大学了,师生之间连这点基本的信任都没有吗?
不过,作为一名准程序员,这个问题可难不倒我。编程的本质是处理信息,编程的意义是提高效率,编程的快乐在于解决问题,既然今天遇到了这个问题,那就倒杯茶,慢慢来解解这个bug
首先要来了解ctrl+c复制下来的内容,为什么无法通过ctrl+v进行粘贴?通过前端知识的学习,我知道网页上的消息弹框和鼠标行为等都是由javascript控制的。那么在网页上禁止粘贴,实际上就是网页对鼠标右键的粘贴行为进行了禁止。
查阅资料后发现的确如此,下面是JavaScript中对网页特定功能开启或关闭的语句,显然,类似iwrite这样的平台的js文件中,对粘贴功能进行了false处理。如果在网站开发中你也想要为你的网页加入类似这样恶心的功能,直接将下面这些代码录入到你的Js代码中即可。
script type=text/javascript// 禁止右键菜单document.oncontextmenu = function(){ return false; };// 禁止文字选择document.onselectstart = function(){ return false;};// 禁止复制document.oncopy = function(){ return false;};// 禁止剪切document.oncut = function(){ return false; };// 禁止粘贴document.onpaste = function(){ return false; };/script从技术层面讲,直接在前端页面找到document.onpaste = function(){ return false; };语句,将其返回值改为true即可,但是,更多的网页对鼠标实现的是动态Js事件,这个思路首先被Pass掉,那就只能通过禁用JavaScript来跳过禁用粘贴的语句了。
既然知道了原因是因为JavaScript对粘贴功能进行了限制,那么解Bug的思路就很明确了,只要浏览器禁用JavaScript,问题就迎刃而解了。
等等,问题真的只是禁用JavaScript这么简单吗?实际上确实如此,禁用了JavaScript就相当于关闭了前端校验,在程序界有这样一句话:前端校验防君子,后端校验防小人。说的就是前端校验的安全性为0,而后端校验的安全性则固若金汤。
前端校验一般是为了增加用户体验,不过禁止粘贴这个功能的体验就很微妙,这就很烦;而重要的校验,如登录用户名、密码等重要信息,都是要交给后端,通过后端技术,如JSR303等进行校验。前者减少了服务器的压力,后者更加安全,两者配合额,妙哉妙哉。
举个栗子:假设有一个简单的用户登录功能,而我们只做了前端检验。那么此时用户可以按下F12键,通过浏览器的控制台来人为的修改前端代码,手动将前端校验规则改变或者直接关闭,此时即使输入错误的密码,也会可以登录成功的。原因就是缺少更加安全的后端校验。
幸运的是,禁用粘贴这个功能是由JavaScript控制的,仅仅涉及了前端内容。下面通过禁用JavaScript的方法解决这一问题
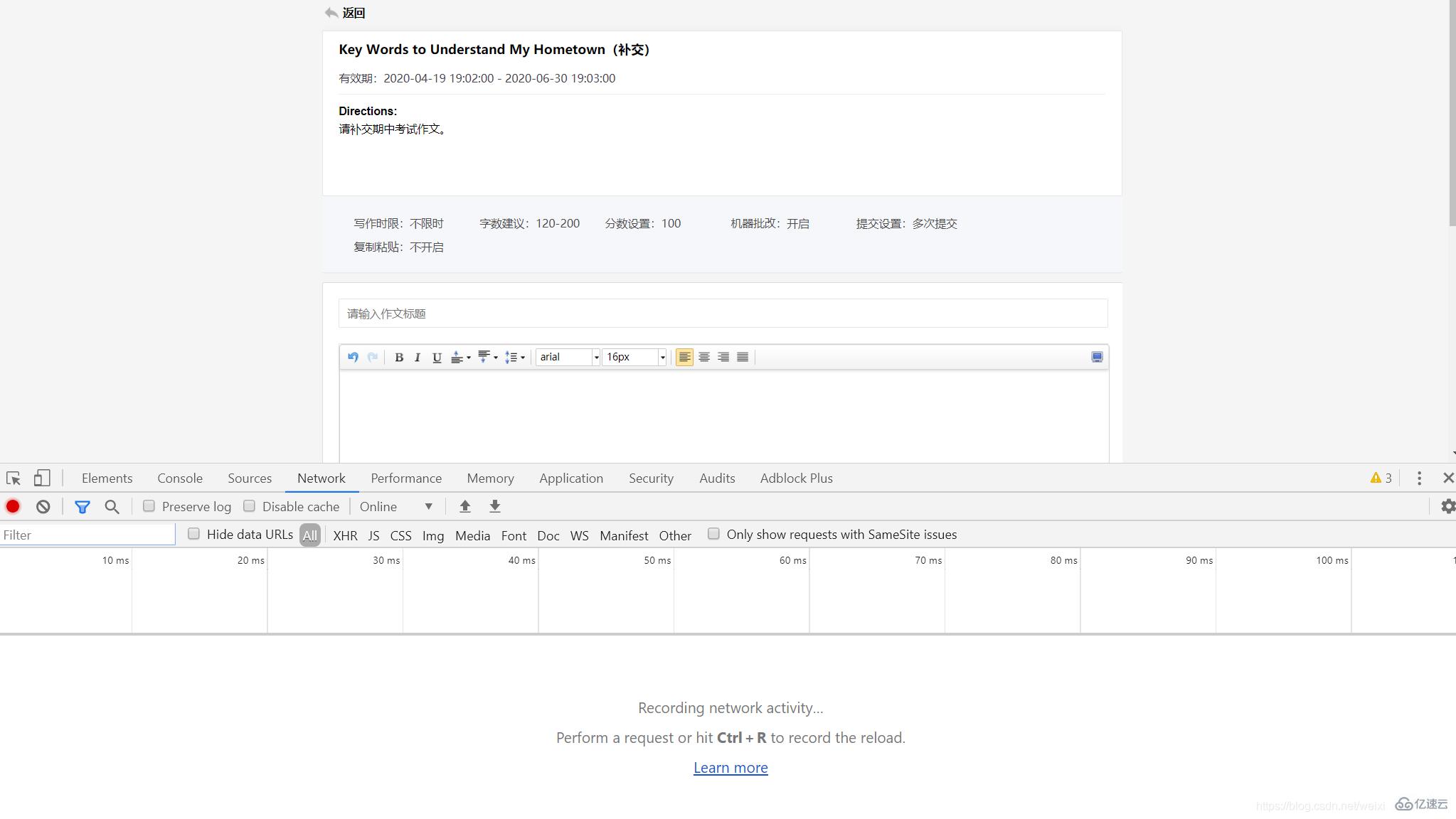
首先,在需要进行粘贴的页面按下F12键,打开控制台
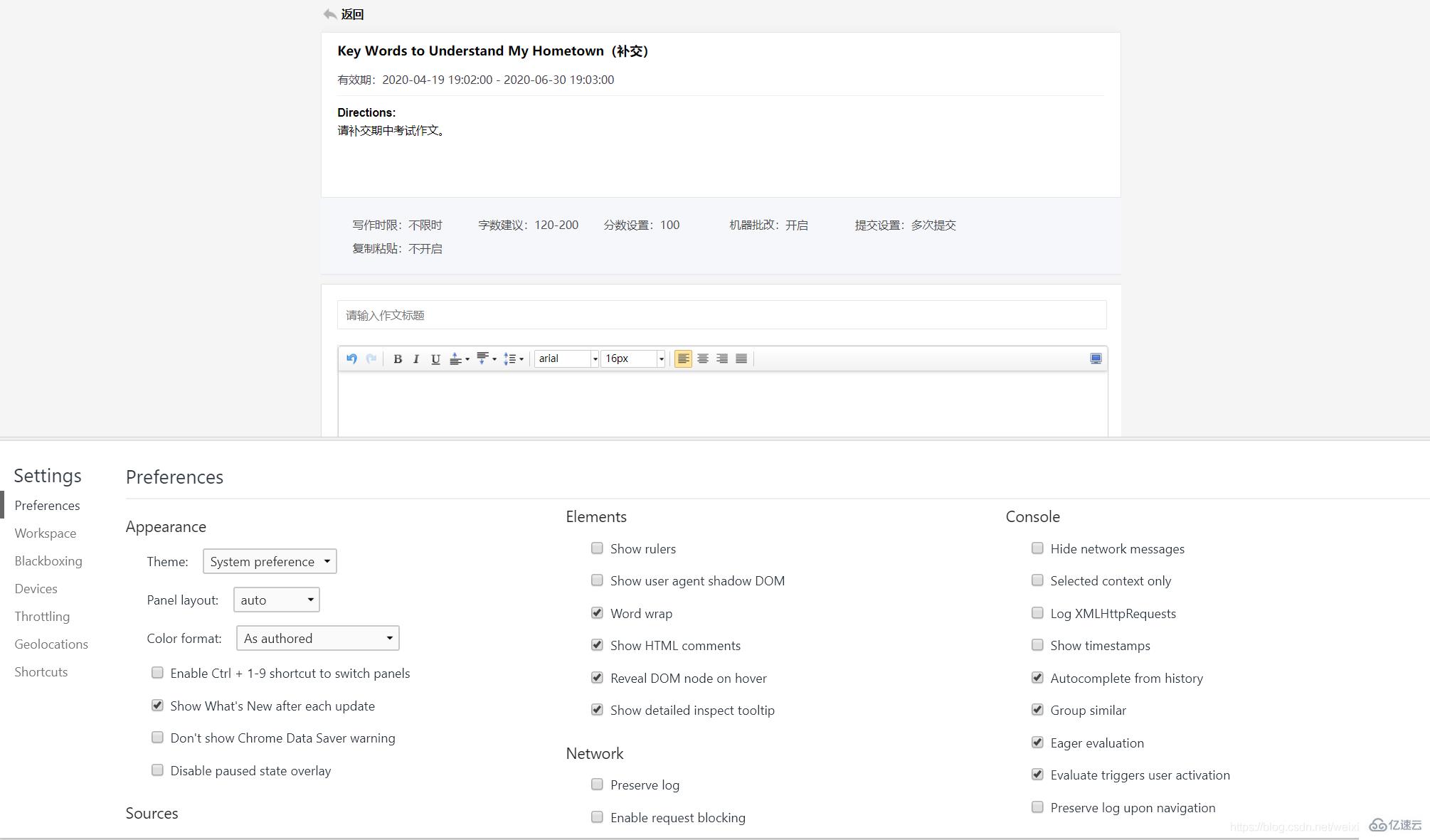
然后,在控制台页面按下F1键,打开控制台设置

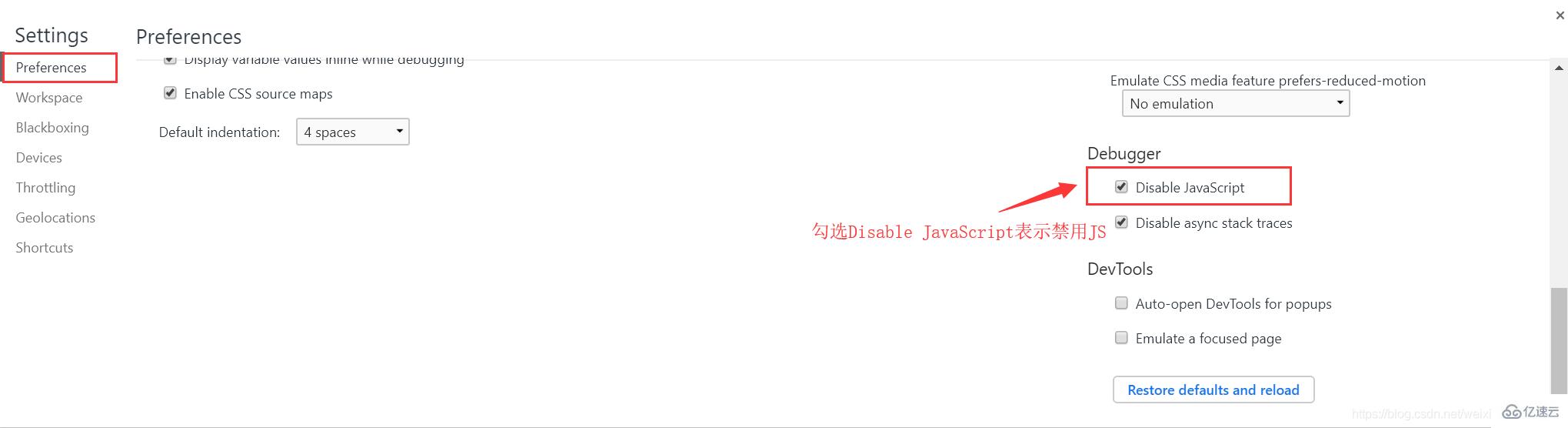
在控制台设置页面找到并勾选Debugger中的Disable JavaScript选框。
此时,JavaScript功能已经被禁用,页面的粘贴功能已经恢复了,赶紧粘贴自己的小作文过来。

提交后,成功得到了81分的成绩,所以猜测,页面的计时功能并不在机器评分的考虑范畴之内,可以放心使用。

上面的解决方案,实际上对一些网站上内容无法复制的情况也是适用的。如某度文库,就是需要付费才可以进行文字复制,通过禁用JavaScript的方式,同样可以实现大段文字的复制。通过解决这个学习上的小问题,可以看到,其实无论前端还是后端,其实都是很有意思的嘛!
感谢各位的阅读!关于“如何通过禁用JavaScript的方式实现复制粘贴”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
--结束END--
本文标题: 如何通过禁用JavaScript的方式实现复制粘贴
本文链接: https://www.lsjlt.com/news/270175.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-21
2024-05-21
2024-05-21
2024-05-21
2024-05-21
2024-05-21
2024-05-21
2024-05-21
2024-05-21
2024-05-21
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0