小编给大家分享一下html如何把图片居中,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!html把图片居中的方法:首先创建一个HTML示例文件;然后用“<im
小编给大家分享一下html如何把图片居中,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
html把图片居中的方法:首先创建一个HTML示例文件;然后用“<img src="" alt="">”来定义图标;最后通过“align="center"”属性实现图片居中即可。
本文操作环境:windows7系统、HTML5&&css3版、Dell G3电脑。
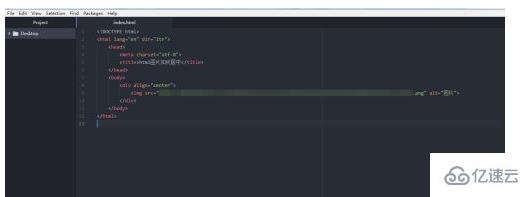
打开代码编辑器,这里以ATOM为示范。

创建一个新的html文档。

首先我们要定义一下HTML格式,然后把整个文档的基本机构定义起来。HEAD和BODY注意分开。

这个时候用<img src="" alt="">来定义图标,把图片的链接放在src里面。

查看一下,图片默认会在左边。

这个时候我们为了和其他部分区分,可以单独定义一个区域给图片,用div即可。

然后在div这里我们加上align="center",然后保存一下文件。

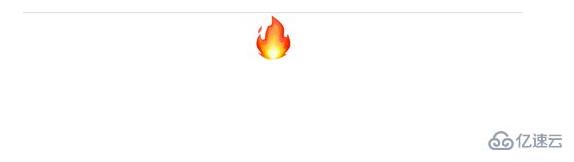
打开HTML文件就会发现图片居中了。

以上是“html如何把图片居中”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注编程网精选频道!
--结束END--
本文标题: html如何把图片居中
本文链接: https://www.lsjlt.com/news/270615.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0