这篇文章给大家分享的是有关怎么利用js检查元素是否在视口内的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。前言分享两个监测元素是否在视口内的方法1. 位置计算使用 Element.getBoundinGClient
这篇文章给大家分享的是有关怎么利用js检查元素是否在视口内的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
分享两个监测元素是否在视口内的方法
使用 Element.getBoundinGClientRect() 方法返回元素相对于视口的位置
const isElementVisible = (el) => { const rect = el.getBoundingClientRect();};获取浏览器窗口的宽高
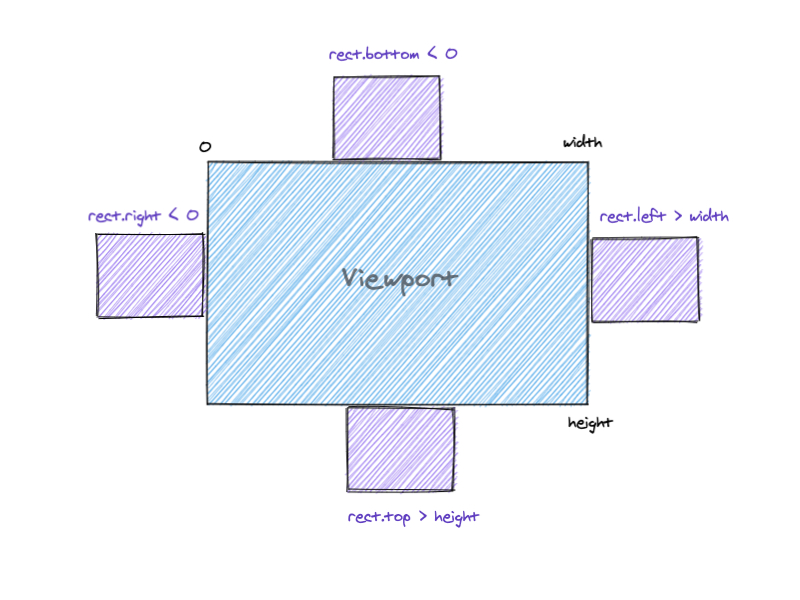
const isElementVisible = (el) => { const rect = el.getBoundingClientRect(); const vWidth = window.innerWidth || document.documentElement.clientWidth; const vHeight = window.innerHeight || document.documentElement.clientHeight;};判断元素是否在视口内,如图所示

const isElementVisible = (el) => { const rect = el.getBoundingClientRect() const vWidth = window.innerWidth || document.documentElement.clientWidth const vHeight = window.innerHeight || document.documentElement.clientHeight if ( rect.right < 0 || rect.bottom < 0 || rect.left > vWidth || rect.top > vHeight ) { return false } return true}getBoundingClientRect 方法会使浏览器发生回流和重绘,性能消耗稍大,但兼容性比 Intersection Observer 要好。
The Intersection Observer api provides a way to asynchronously observe changes in the intersection of a target element with an ancestor element or with a top-level document's viewport.
Intersection Observer API提供了一种异步检测目标元素与祖先元素或 viewport 相交情况变化的方法。在目标元素与视口或者其他指定元素发生交集时和触发配置的回调函数。
// 获取要监测的元素const boxes = document.querySelectorAll('.box')// 创建观察者,配置回调函数// 通过 isIntersecting 属性判断元素与视口是否相交const observer = new IntersectionObserver((entries, observer) => { entries.forEach((entry) => { console.log( entry.target, entry.isIntersecting ? "visible" : "invisible" ); });})boxes.forEach((box) => { observer.observe(box);});感谢各位的阅读!关于“怎么利用JS检查元素是否在视口内”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
--结束END--
本文标题: 怎么利用JS检查元素是否在视口内
本文链接: https://www.lsjlt.com/news/270928.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-04-29
2024-04-29
2024-04-29
2024-04-29
2024-04-29
2024-04-29
2024-04-29
2024-04-29
2024-04-29
2024-04-29
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0