小编给大家分享一下html设置背景颜色的示例,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!在html中,可以通过在标签内部写上“background-color”
小编给大家分享一下html设置背景颜色的示例,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
在html中,可以通过在标签内部写上“background-color”属性来设置背景颜色,语法“<标签 style="background-color:颜色值;"></标签>”;其中颜色值可以使用十六进制数、RGB值或颜色名来表示。
本教程操作环境:windows7系统、css3&&HTML5版、Dell G3电脑。
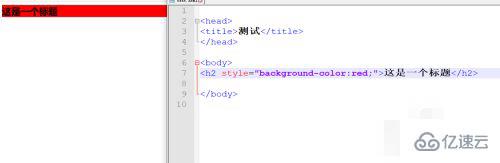
设置一个h3标签的背景颜色为红色
<h3 style="background-color:red;">这是一个标题</h3>
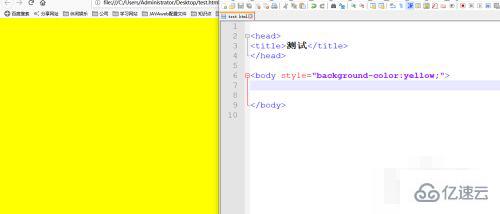
设置body的背景颜色为黄色

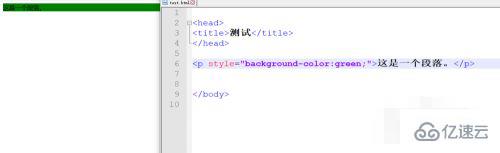
设置一个段落的背景颜色为绿色

设置一个div的背景颜色为灰色

以上是“html设置背景颜色的示例”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注编程网精选频道!
--结束END--
本文标题: html设置背景颜色的示例
本文链接: https://www.lsjlt.com/news/270997.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0