这篇文章主要介绍了Bootstrap中弹出框的示例分析,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。表面上看,弹出框其实就是一种特殊的提示框,只是多了一个标题而已。但实际上,
这篇文章主要介绍了Bootstrap中弹出框的示例分析,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
表面上看,弹出框其实就是一种特殊的提示框,只是多了一个标题而已。但实际上,还是有不同之处的。
在制作提示框(tooltip)时,可以使用<button>或者<a>标签元素,而且通过 data- 属性来声明提示框的信息。而弹出框popover和提示框tooltip相比,就多了一个content内容,那么在此使用 data-content 来定义弹出框中的内容。同样可以使用<button>或者<a>标签来制作。
于是最基本的用法如下
通过 title 属性的值来定义标题(也可以使用自定义属性 src-title 来设置标题),title优先级高
通过data-content属性来设置内容
设置data-toggle="popover"
使用如下js代码进行触发
$('[data-toggle="popover"]').popover();<body style="margin-top:50px"><button type="button" class="btn btn-danger" data-toggle="popover" title="标题" data-content="我是内容">点我弹出/隐藏弹出框</button><script>$(function(){ $('[data-toggle="popover"]').popover();}); </script>
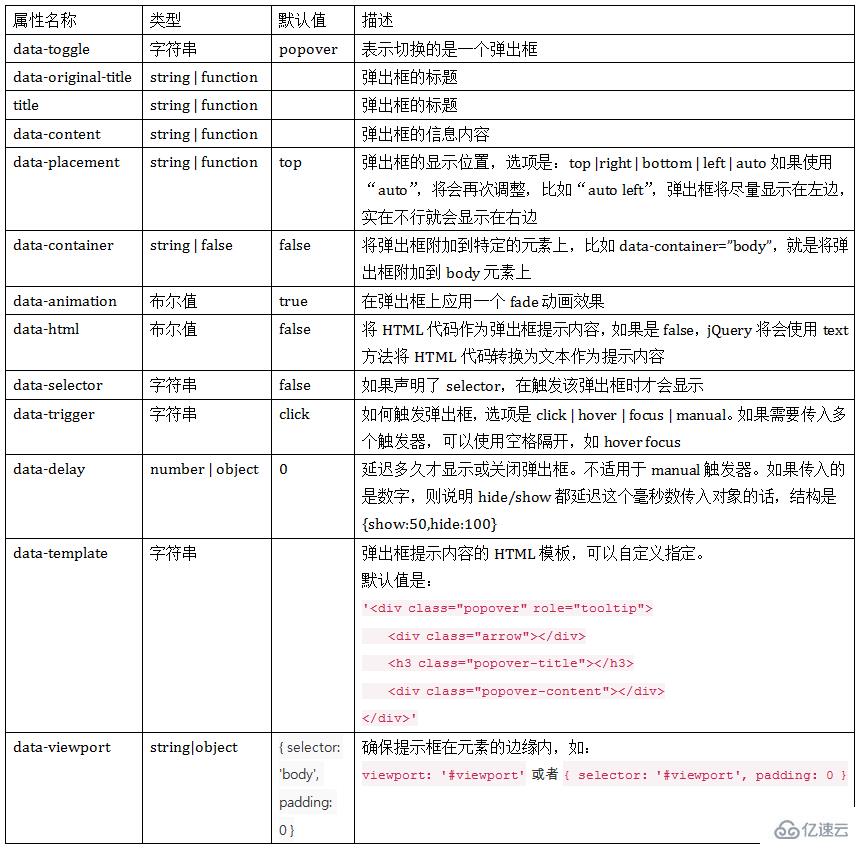
在弹出框制作时,可以在html中定义下表所列的自定义属性
[注意]data-palcement默认居右显示,而不是居上显示

<body style="margin-top:100px"><button type="button" class="btn btn-default" data-toggle="popover" data-placement="top" title="标题" data-content="上侧" >上侧</button><button type="button" class="btn btn-default" data-toggle="popover" data-placement="bottom" title="标题" data-content="下侧" >下侧</button><button type="button" class="btn btn-default" data-toggle="popover" title="标题" data-content="无动画" data-animation="false" >无动画</button><button type="button" class="btn btn-default" data-toggle="popover" title="标题" data-content="有动画" >有动画</button><button type="button" class="btn btn-default" data-toggle="popover" title="标题" data-content="hover触发" data-trigger="hover">hover触发</button><button type="button" class="btn btn-default" data-toggle="popover" title="标题" data-content="click触发" data-trigger="click">click触发</button><button type="button" class="btn btn-default" data-toggle="popover" title="标题" data-content="不延迟">不延迟</button><button type="button" class="btn btn-default" data-toggle="popover" title="标题" data-content="延迟500ms" data-delay="500">延迟500ms</button><script>$(function(){ $('[data-toggle="popover"]').popover();}); </script>
popover的JS用法与tooltip的用法一样,支持使用options对象的方法来向popover()方法传参
$(element).popover(options);options对象里的参数包括amimation、html、placement、selector、original-title、title、trigger、delay、container、template
详细情况移步至此
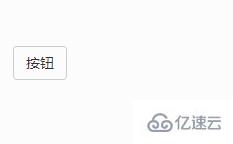
<body style="margin-top:50px"><button type="button" class="btn btn-default" data-toggle="popover" >按钮</button><script>$(function(){ $('[data-toggle="popover"]').popover({ title:"我是标题", content:'我是内容' });}); </script>
【关键字】
除了使用options对象,还可以使用关键字,'show'、'hide'、'toggle'、'destroy'
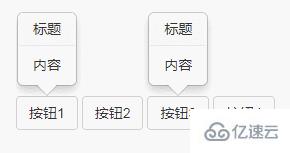
<body style="margin-top:100px;"><button type="button" class="btn btn-default" data-toggle="popover" data-placement="top" title="标题" data-content="内容" id="btn1">按钮1</button><button type="button" class="btn btn-default" data-toggle="popover" data-placement="top" title="标题" data-content="内容" id="btn2">按钮2</button><button type="button" class="btn btn-default" data-toggle="popover" data-placement="top" title="标题" data-content="内容" id="btn3">按钮3</button><button type="button" class="btn btn-default" data-toggle="popover" data-placement="top" title="标题" data-content="内容" id="btn4">按钮4</button><script>$(function(){ $('#btn1').popover('show');//显示弹出框 $('#btn2').popover('hide');//关闭弹出框 $('#btn3').popover('toggle');//反转弹出框 $('#btn4').popover('destroy');//隐藏并销毁弹出框}); </script>
【事件】
该插件支持5种类型的事件订阅
show.bs.tooltip show方法调用之后立即触发该事件shown.bs.tooltip 此事件在tooltip已经显示出来(并且同时在 CSS 过渡效果完成)之后被触发hide.bs.tooltip hide方法调用之后立即触发该事件。hidden.bs.tooltip 此事件在tooltip被隐藏(并且同时在 CSS 过渡效果完成)之后被触发inserted.bs.tooltip 当tooltip模板加载到DOM中上时,在show.bs.tooltip触发后,触发该事件<body style="margin-top:50px;"><button type="button" class="btn btn-default" data-toggle="popover" data-placement="right" title="标题" data-content="内容" id="btn">按钮</button><script>$(function(){ $('#btn').popover(); $("#btn").on("show.bs.popover",function(e){ $(this).html('关闭'); }).on("hide.bs.popover",function(e){ $(this).html('打开'); })}); </script>
提示框 tooltip 的默认触发事件是 hover 和 focus,而弹出框 popover 是 click
提示框 tooltip 只有一个内容(title),而弹出框不仅可以设置标题(title)还可以设置内容(content)
提示框 tooltip 默认居上显示,而弹出框 popover 默认居右显示
显示模板不同
提示框tooltip的模板:
<div class="tooltip" role="tooltip"> <div class="tooltip-arrow"></div> <div class="tooltip-inner"></div></div>弹出框popover的模板:
<div class="popover" role="tooltip"> <div class="arrow"></div> <h4 class="popover-title"></h4> <div class="popover-content"></div></div>感谢你能够认真阅读完这篇文章,希望小编分享的“Bootstrap中弹出框的示例分析”这篇文章对大家有帮助,同时也希望大家多多支持编程网,关注编程网精选频道,更多相关知识等着你来学习!
--结束END--
本文标题: Bootstrap中弹出框的示例分析
本文链接: https://www.lsjlt.com/news/271062.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-21
2024-05-21
2024-05-21
2024-05-21
2024-05-21
2024-05-21
2024-05-21
2024-05-21
2024-05-21
2024-05-21
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0