这篇文章给大家分享的是有关CSS如何控制不换行的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。css控制不换行的实现方法:首先创建一个html示例文件;然后在body中定义一些文本内容;最后通过将css中的whit
这篇文章给大家分享的是有关CSS如何控制不换行的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
css控制不换行的实现方法:首先创建一个html示例文件;然后在body中定义一些文本内容;最后通过将css中的white-space属性的值设置为nowrap即可控制文字不换行。
本文操作环境:windows7系统、Dell G3电脑、HTML5&&css3版。
在CSS中,可以通过white-space属性来实现文字不换行显示;只要将white-space属性的值为nowrap就可强制文字不换行。
white-space属性指定元素内的空白怎样处理。它有以下属性值:
nORMal:默认。空白会被浏览器忽略。
pre:空白会被浏览器保留。其行为方式类似 HTML 中的 <pre> 标签。
nowrap:文本不会换行,文本会在在同一行上继续,直到遇到 <br> 标签为止。
pre-wrap:保留空白符序列,但是正常地进行换行。
pre-line:合并空白符序列,但是保留换行符。
示例:
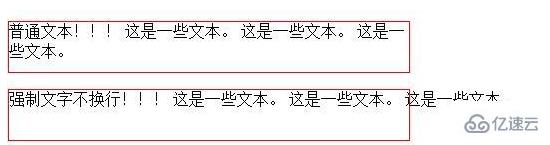
<!DOCTYPE html><html><head><meta charset="UTF-8"><style type="text/css">p {width: 400px;height: 50px;border: 1px solid red;}.nowrap{white-space: nowrap;}</style></head><body><p>普通文本!!!这是一些文本。 这是一些文本。 这是一些文本。</p><p class="nowrap">强制文字不换行!!!这是一些文本。 这是一些文本。 这是一些文本。</p></body></html>效果图:

white-space属性可和overflow属性、text-overflow属性一起使用,使用文字不换行、超出部分隐藏并显示为省略号、
示例:
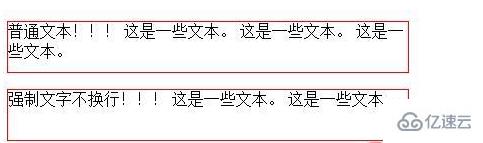
<!DOCTYPE html><html><head><meta charset="UTF-8"><style type="text/css">p {width: 400px;height: 50px;border: 1px solid red;}.nowrap{white-space: nowrap;text-overflow: ellipsis;overflow: hidden;}</style></head><body><p>普通文本!!!这是一些文本。 这是一些文本。 这是一些文本。</p><p class="nowrap">强制文字不换行!!!这是一些文本。 这是一些文本。 这是一些文本。</p></body></html>效果图:

感谢各位的阅读!关于“css如何控制不换行”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
--结束END--
本文标题: css如何控制不换行
本文链接: https://www.lsjlt.com/news/271311.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-04-28
2024-04-28
2024-04-28
2024-04-28
2024-04-28
2024-04-28
2024-04-28
2024-04-28
2024-04-28
2024-04-28
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0