这篇文章将为大家详细讲解有关CSS让div隐藏的方法,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。什么是csscss是一种用来表现html或XML等文件样式的计算机语言,主要是用来设计网页的样式,使网页更
这篇文章将为大家详细讲解有关CSS让div隐藏的方法,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
css是一种用来表现html或XML等文件样式的计算机语言,主要是用来设计网页的样式,使网页更加美化。它也是一种定义样式结构如字体、颜色、位置等的语言,并且css样式可以直接存储于HTML网页或者单独的样式单文件中,而样式规则的优先级由css根据这个层次结构决定,从而实现级联效果,发展至今,css不仅能装饰网页,也可以配合各种脚本对于网页进行格式化。
css让div隐藏方法:1、使用“display:none;”语句;2、使用“visibility:hidden;”语句;3、使用“opacity:0;”语句;4、使用“position:absolute;top:-9999px;”语句。
本教程操作环境:windows7系统、css3&&HTML5版、Dell G3电脑。
在我们平时布局网站的时候,想要把div进行隐藏,但是很多人不知道css控制div显示隐藏?下面我们来讲解一下css如何让div隐藏。
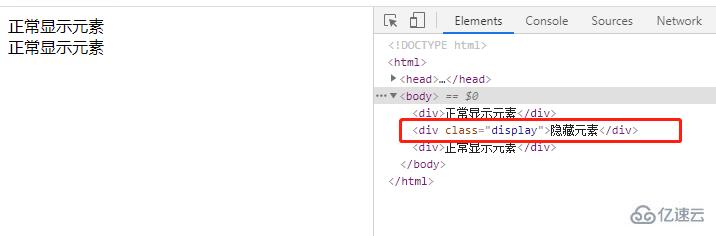
1、使用display:none;来隐藏div
我们可以使用display:none属性来隐藏所有的信息,包括文本和图片。
<!DOCTYPE html><html> <head> <meta charset="UTF-8"> <title>元素隐藏--display:none</title> <style> .display{ display:none; } </style> </head> <body> <div>正常显示元素</div> <div class="display">隐藏元素</div> <div>正常显示元素</div> </body></html>
说明:
该方法,不占据空间,把元素隐藏起来,所以动态改变此属性时会引起重排(改变页面布局),可以理解成在页面中把该元素删除掉一样;不会被子孙继承,但是其子孙是不会显示的,毕竟都一起被隐藏了。
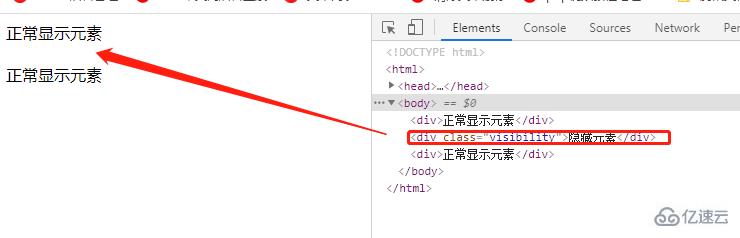
2、使用visibility: hidden;隐藏div
visibility 属性规定元素是否可见。
这个属性指定是否显示一个元素生成的元素框。这意味着元素仍占据其本来的空间,不过可以完全不可见。值 collapse 在表中用于从表布局中删除列或行。
属性值:
visible 默认值。元素是可见的。
hidden 元素是不可见的。
<!DOCTYPE html><html> <head> <meta charset="UTF-8"> <title>元素隐藏--visibility: hidden</title> <style> .visibility{ visibility: hidden; } </style> </head> <body> <div>正常显示元素</div> <div class="visibility">隐藏元素</div> <div>正常显示元素</div> </body></html>
说明:
该方法中,元素会被隐藏,但是不会消失,依然占据空间,隐藏后不会改变html原有样式;
会被子孙继承,子孙也可以通过显示的设置visibility: visible;来反隐藏;
不会触发该元素已经绑定的事件, 动态修改此属性会引起重绘。
(学习视频分享:css视频教程)
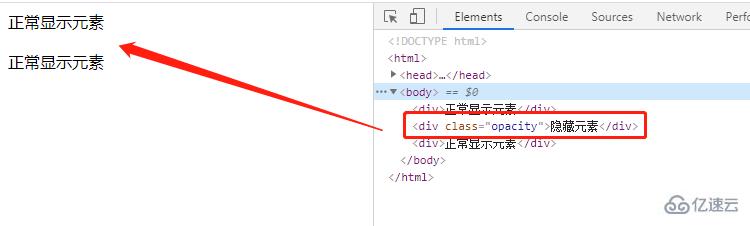
3、使用opacity: 0隐藏div
opacity 属性的意思是设置一个元素的透明度。它不是为改变元素的边界框(bounding box)而设计的。
这意味着将 opacity 设为 0 只能从视觉上隐藏元素。而元素本身依然占据它自己的位置并对网页的布局起作用。这和上面的visibility: hidden 相似。
<!DOCTYPE html><html> <head> <meta charset="UTF-8"> <title>元素隐藏--opacity: 0</title> <style> .opacity{ opacity: 0; } </style> </head> <body> <div>正常显示元素</div> <div class="opacity">隐藏元素</div> <div>正常显示元素</div> </body></html>效果图:

说明:
该方法中,只是设置透明度为100%,元素隐藏,依然占据空间,隐藏后不会改变html原有样式;
会被子元素继承,且子元素并不能通过opacity=1,进行反隐藏;
opacity:0的元素依然能触发已经绑定的事件。
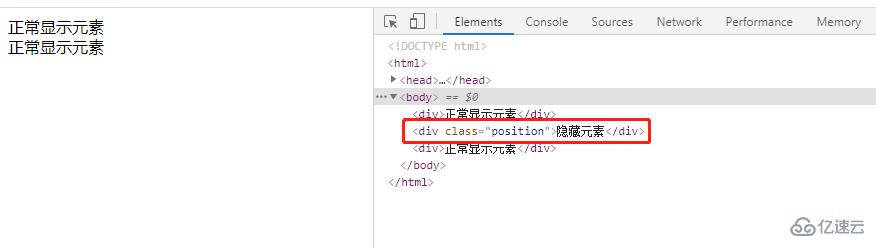
4、使用position: absolute;top: -9999px;隐藏div
<!DOCTYPE html><html> <head> <meta charset="UTF-8"> <title>元素隐藏--position: absolute</title> <style> .position{ position: absolute;top: -9999px; } </style> </head> <body> <div>正常显示元素</div> <div class="position">隐藏元素</div> <div>正常显示元素</div> </body></html> 说明:
说明:
position: absolute,设置元素隐藏的主要原理是通过将元素的 top设置成足够大的负数,使它在屏幕上不可见。
关于“css让div隐藏的方法”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
--结束END--
本文标题: css让div隐藏的方法
本文链接: https://www.lsjlt.com/news/271646.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0